1. 引言
并且分别创建 字符串查找.html文件和字符串查询.js文件。
2. string.search()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>查询字符串</title>
<link href="../bootstrap.min.css" rel="stylesheet">
<link href="../normalize.css" rel="stylesheet">
</head>
<body>
<div style="margin:10px;padding: 10px;">
<form class="form-horizontal col-sm-5 " role="form">
<div class="form-group">
<label for="sourceString" class="col-sm-2 control-label">原字符串:</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="sourceString" placeholder="请输入原字符串">
</div>
</div>
<div class="form-group">
<label for="waitSearchString" class="col-sm-2 control-label">查询字符:</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="waitSearchString" placeholder="请输入查询字符">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">查询结果:</label>
<div class="col-sm-10">
<span type="text" class="form-control" style="color: red" id="searchResult" readonly></span>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="button" class="btn btn-default" onclick="search()">点击查询</button>
</div>
</div>
</form>
</div>
<script src="../../js/jquery-3.4.1.js"></script>
<script src="字符串查询.js"></script>
</body>
</html>
const search = function () {
//原字符串
let sourceString = $("#sourceString").val();
if (!sourceString) {
$("#searchResult").html("原字符串不能为空")
return;
}
//查询字符
let waitSearchString = $("#waitSearchString").val();
if (!waitSearchString) {
$("#searchResult").html("查询字符不能为空")
return;
}
//判断原字符串是否包含查询字符
$("#searchResult").html(sourceString.search(waitSearchString));
}



3. string.includes()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>查询字符串</title>
<link href="../bootstrap.min.css" rel="stylesheet">
<link href="../normalize.css" rel="stylesheet">
</head>
<body>
<div style="margin:10px;padding: 10px;">
<form class="form-horizontal col-sm-5 " role="form">
<div class="form-group">
<label for="sourceString" class="col-sm-2 control-label">原字符串:</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="sourceString" placeholder="请输入原字符串">
</div>
</div>
<div class="form-group">
<label for="waitSearchString" class="col-sm-2 control-label">查询字符:</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="waitSearchString" placeholder="请输入查询字符">
</div>
</div>
<div class="form-group">
<label for="position" class="col-sm-2 control-label">指定下标:</label>
<div class="col-sm-10">
<input type="number" min="0" class="form-control" id="position" placeholder="请输入指定下标">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">查询结果:</label>
<div class="col-sm-10">
<span type="text" class="form-control" style="color: red" id="searchResult" readonly></span>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="button" class="btn btn-default" onclick="includes()">点击查询</button>
</div>
</div>
</form>
</div>
<script src="../../js/jquery-3.4.1.js"></script>
<script src="字符串查询.js"></script>
</body>
</html>
字符串查询.js源代码
const includes = function () {
//原字符串
let sourceString = $("#sourceString").val();
if (!sourceString) {
$("#searchResult").html("原字符串不能为空")
return;
}
//查询字符
let waitSearchString = $("#waitSearchString").val();
if (!waitSearchString) {
$("#searchResult").html("查询字符不能为空")
return;
}
//获取指定下标
let position = $("#position").val();
if (!position) {
$("#searchResult").html("指定下标不能为空")
return;
}
//判断原字符串是否包含查询字符
$("#searchResult").html(sourceString.includes(waitSearchString, position).toString());
}
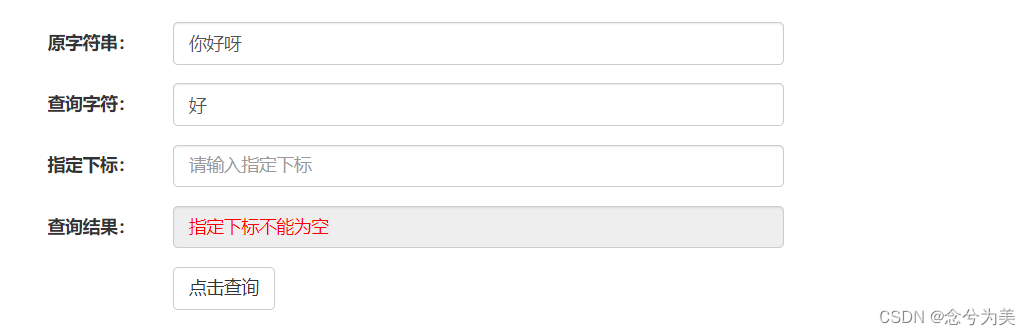
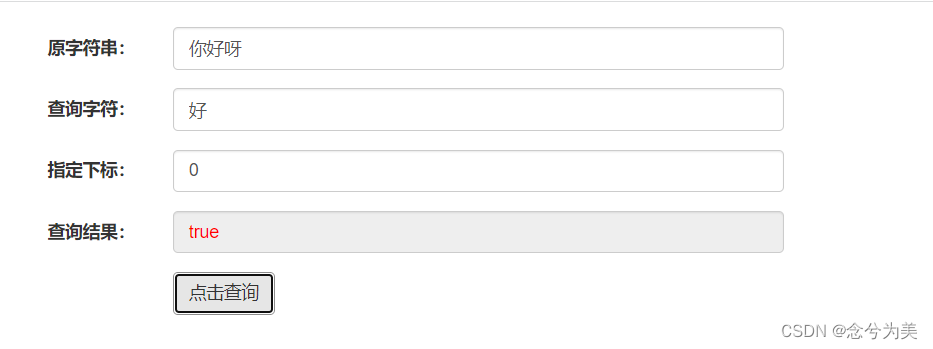
- 测试结果

指定下标不超过原字符串的下标长度

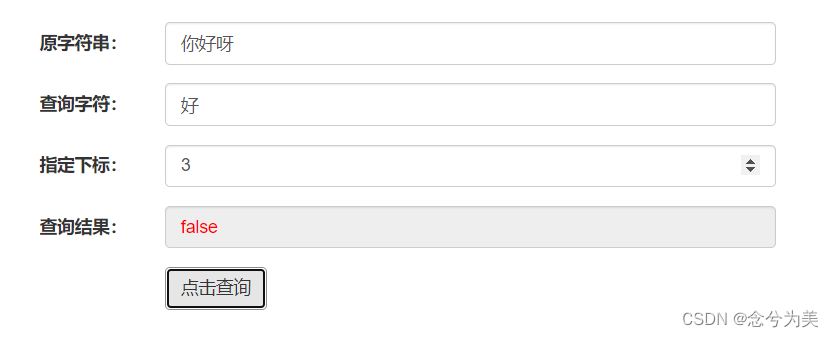
指定下标超过原字符串的下标长度

4. string.indexOf()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>查询字符串</title>
<link href="../bootstrap.min.css" rel="stylesheet">
<link href="../normalize.css" rel="stylesheet">
</head>
<body>
<div style="margin:10px;padding: 10px;">
<form class="form-horizontal col-sm-5 " role="form">
<div class="form-group">
<label for="sourceString" class="col-sm-2 control-label">原字符串:</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="sourceString" placeholder="请输入原字符串">
</div>
</div>
<div class="form-group">
<label for="waitSearchString" class="col-sm-2 control-label">查询字符:</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="waitSearchString" placeholder="请输入查询字符">
</div>
</div>
<div class="form-group">
<label for="position" class="col-sm-2 control-label">指定下标:</label>
<div class="col-sm-10">
<input type="number" min="0" class="form-control" id="position" placeholder="请输入指定下标">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">查询结果:</label>
<div class="col-sm-10">
<span type="text" class="form-control" style="color: red" id="searchResult" readonly></span>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="button" class="btn btn-default" onclick="indexOf()">点击查询</button>
</div>
</div>
</form>
</div>
<script src="../../js/jquery-3.4.1.js"></script>
<script src="字符串查询.js"></script>
</body>
</html>
字符串查询.js源代码
const indexOf = function () {
//原字符串
let sourceString = $("#sourceString").val();
if (!sourceString) {
$("#searchResult").html("原字符串不能为空")
return;
}
//查询字符
let waitSearchString = $("#waitSearchString").val();
if (!waitSearchString) {
$("#searchResult").html("查询字符不能为空")
return;
}
//获取指定下标
let position = $("#position").val();
if (!position) {
$("#searchResult").html("指定下标不能为空")
return;
}
//判断原字符串是否包含查询字符
$("#searchResult").html(sourceString.indexOf(waitSearchString, position));
}
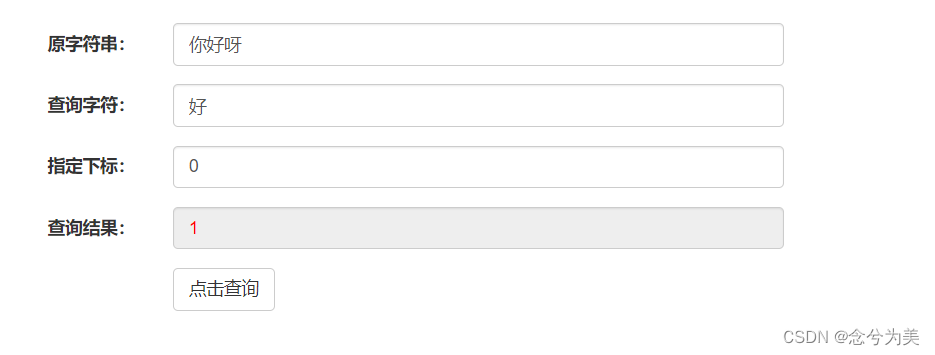
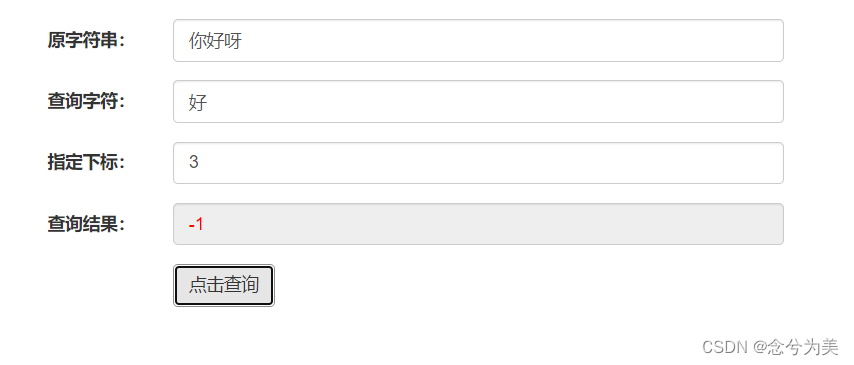
- 测试结果
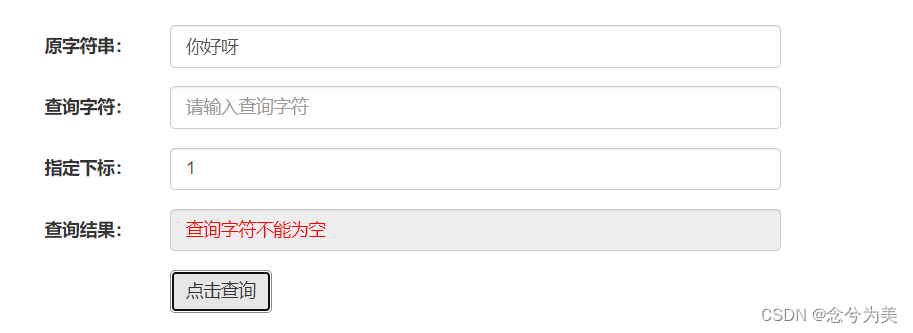
查询字符为空

指定下标不超过原字符串的下标长度

指定下标超过原字符串的下标长度

5. string.lastIndexOf()
-
返回值:
number
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>查询字符串</title>
<link href="../bootstrap.min.css" rel="stylesheet">
<link href="../normalize.css" rel="stylesheet">
</head>
<body>
<div style="margin:10px;padding: 10px;">
<form class="form-horizontal col-sm-5 " role="form">
<div class="form-group">
<label for="sourceString" class="col-sm-2 control-label">原字符串:</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="sourceString" placeholder="请输入原字符串">
</div>
</div>
<div class="form-group">
<label for="waitSearchString" class="col-sm-2 control-label">查询字符:</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="waitSearchString" placeholder="请输入查询字符">
</div>
</div>
<div class="form-group">
<label for="position" class="col-sm-2 control-label">指定下标:</label>
<div class="col-sm-10">
<input type="number" min="0" class="form-control" id="position" placeholder="请输入指定下标">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">查询结果:</label>
<div class="col-sm-10">
<span type="text" class="form-control" style="color: red" id="searchResult" readonly></span>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="button" class="btn btn-default" onclick="lastIndexOf()">点击查询</button>
</div>
</div>
</form>
</div>
<script src="../../js/jquery-3.4.1.js"></script>
<script src="字符串查询.js"></script>
</body>
</html>
字符串查询.js源代码
const lastIndexOf = function () {
//原字符串
let sourceString = $("#sourceString").val();
if (!sourceString) {
$("#searchResult").html("原字符串不能为空")
return;
}
//查询字符
let waitSearchString = $("#waitSearchString").val();
if (!waitSearchString) {
$("#searchResult").html("查询字符不能为空")
return;
}
//获取指定下标
let position = $("#position").val();
if (!position) {
$("#searchResult").html("指定下标不能为空")
return;
}
//判断原字符串是否包含查询字符
$("#searchResult").html(sourceString.lastIndexOf(waitSearchString, position));
}
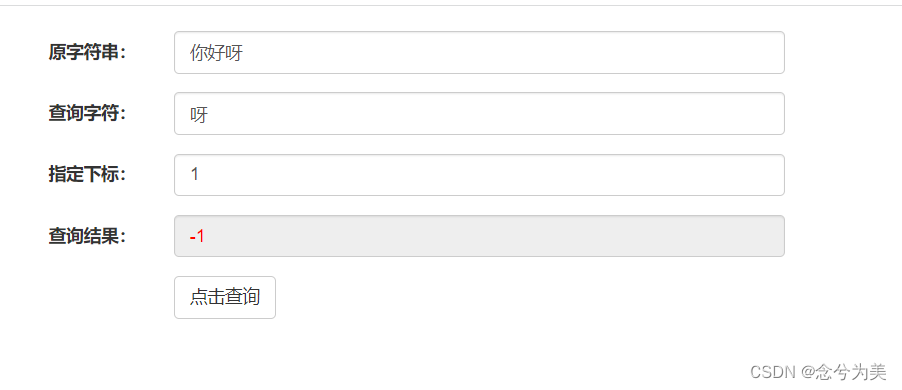
- 测试结果

6. 总结
原文地址:https://blog.csdn.net/lvoelife/article/details/127317797
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_22334.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。