一、是什么Newman
Newman就是纽曼手机这个经典牌子,哈哈,开玩笑啦。。。别当真,简单地说Newman就是命令行版的Postman,查看官网地址。
Newman可以使用Postman导出的collection文件直接在命令行运行,把Postman界面化运行的操作用命令行代替,如果不会Postman接口自动化测试,可以参考网上
因为是命令行操作,因此可以配合jenkins做接口自动化测试。
二、如何安装
三、如何使用
1.运行本地文件
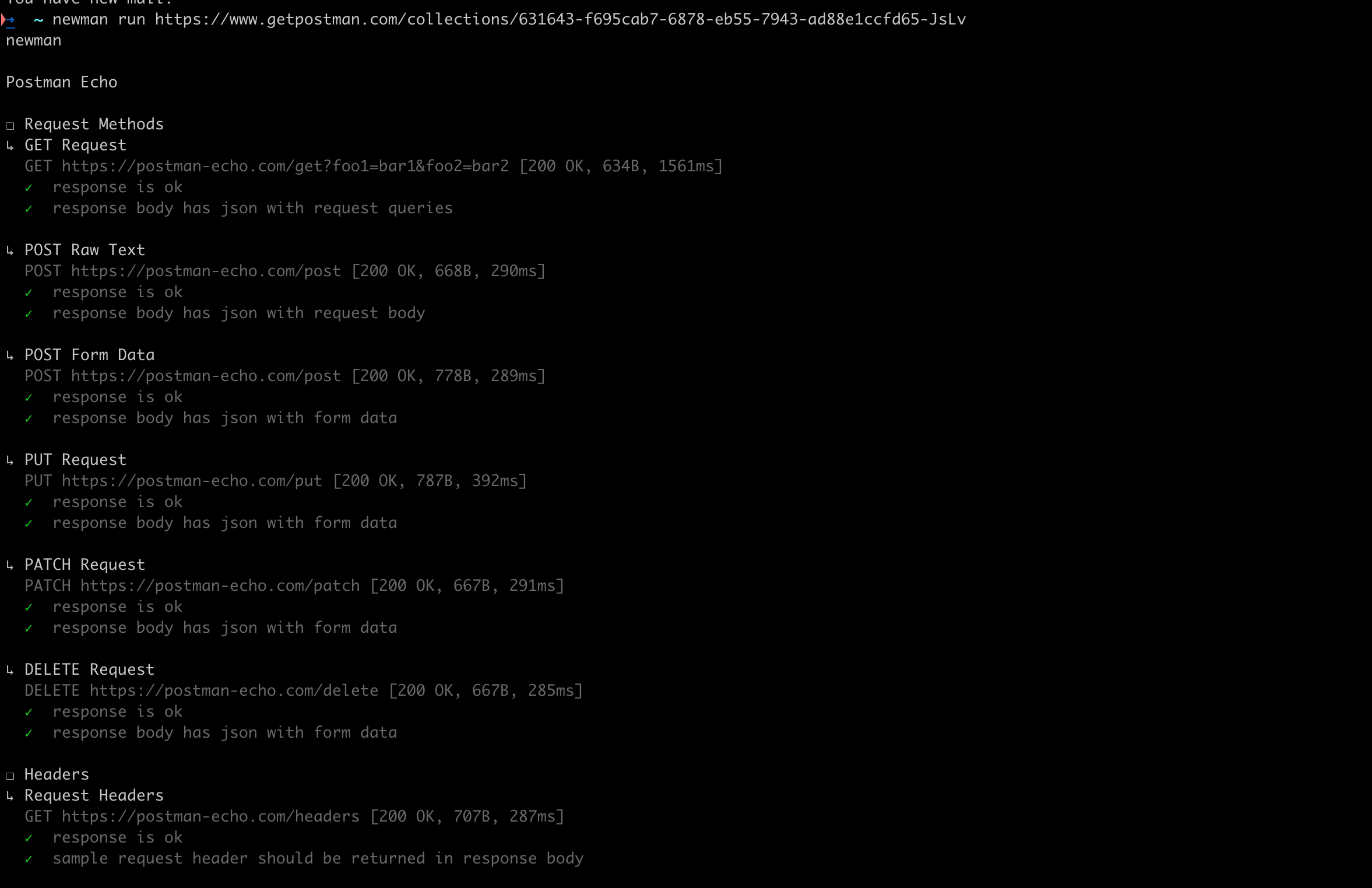
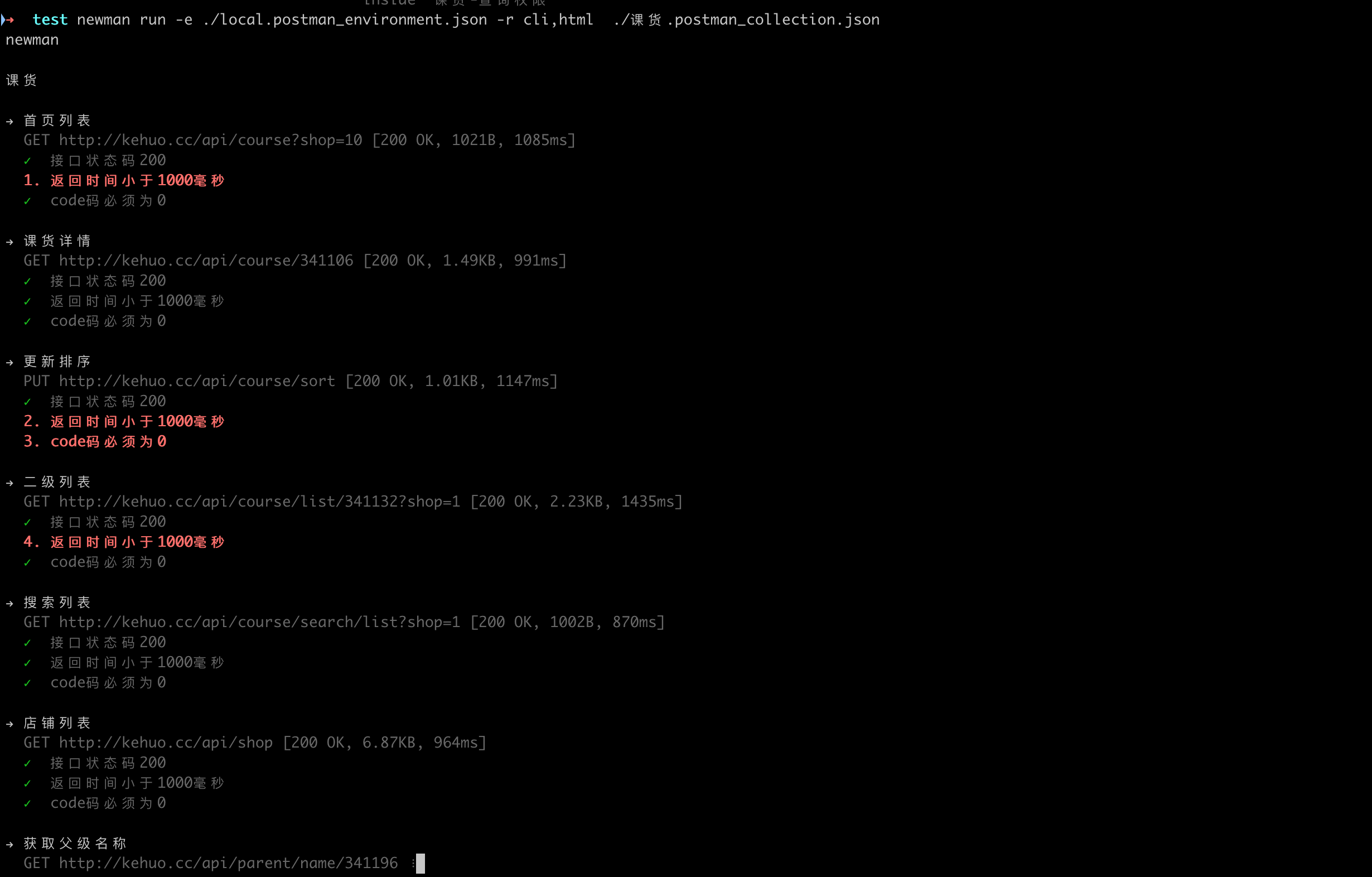
运行画风是这样的

2.运行在线文件
3.以node.js库运行
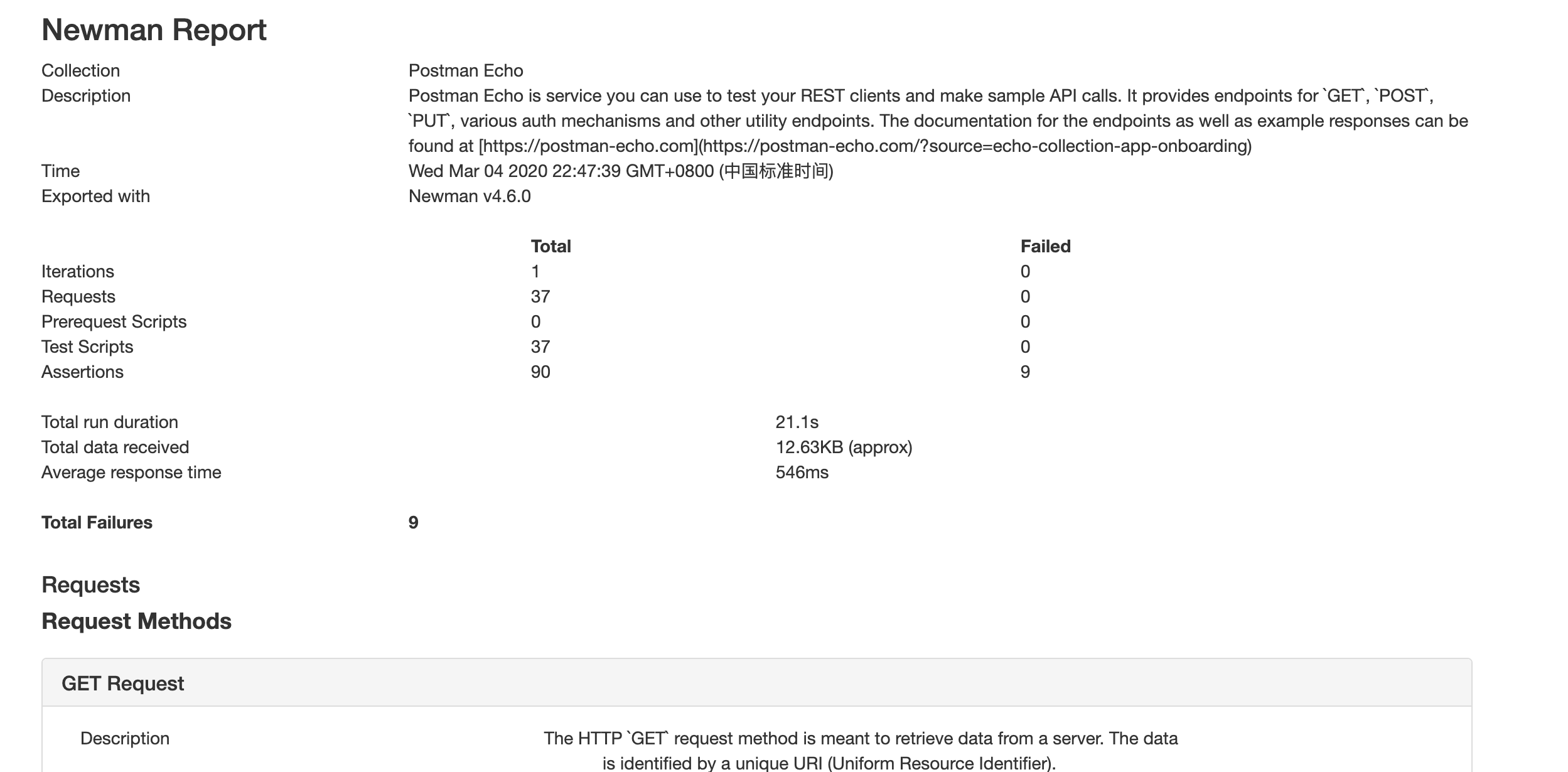
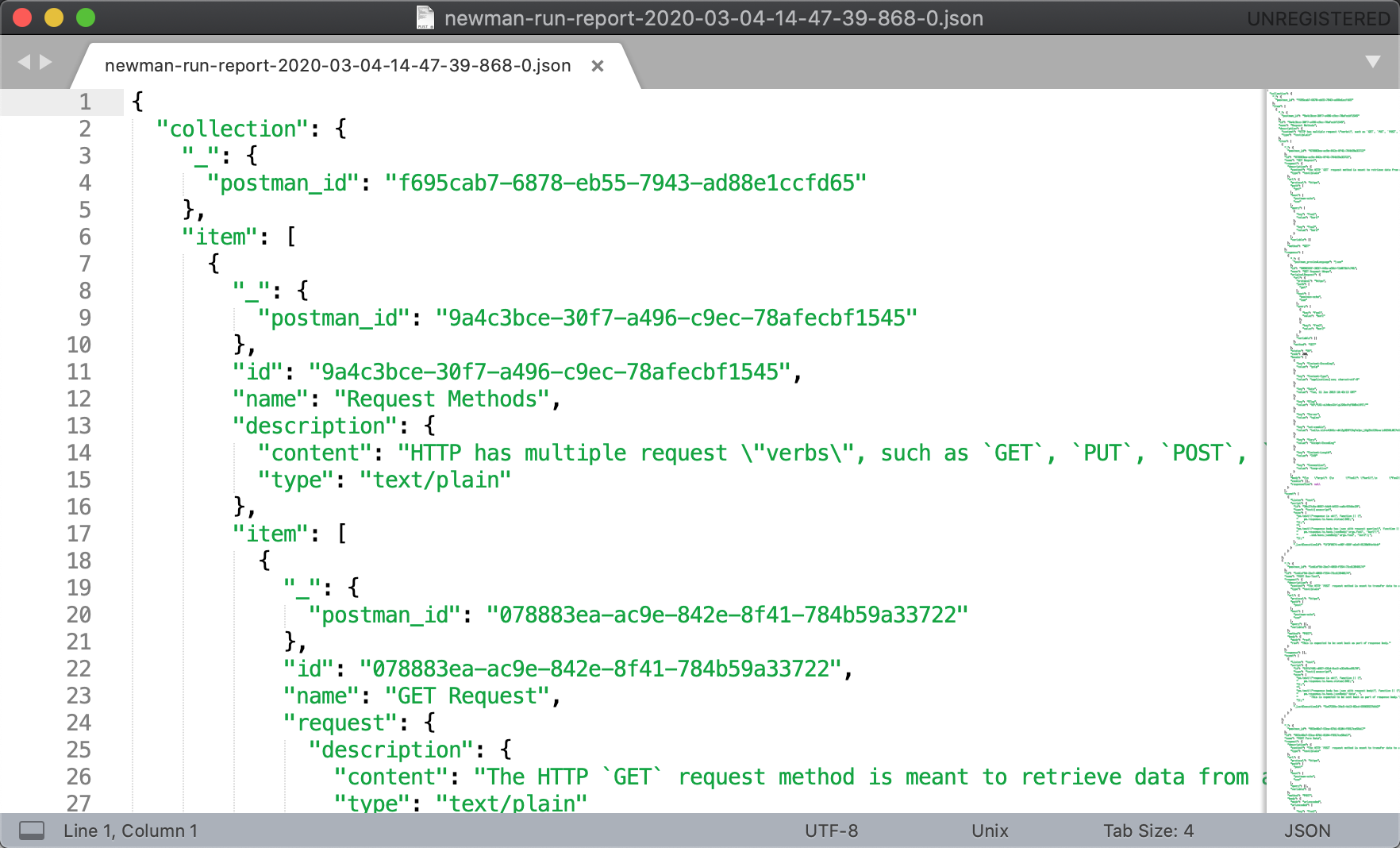
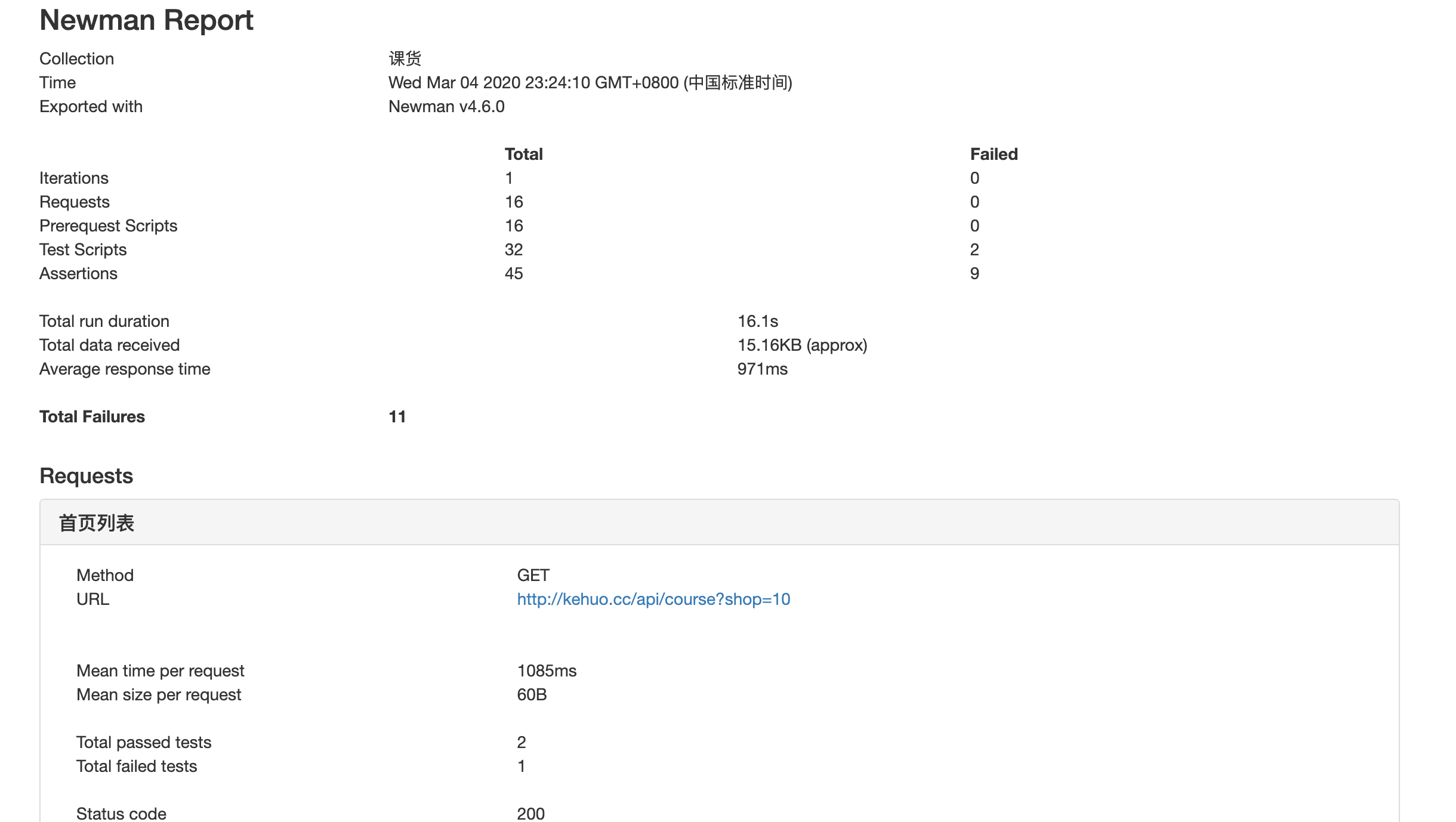
4.导出报告
四、命令行测试真实接口
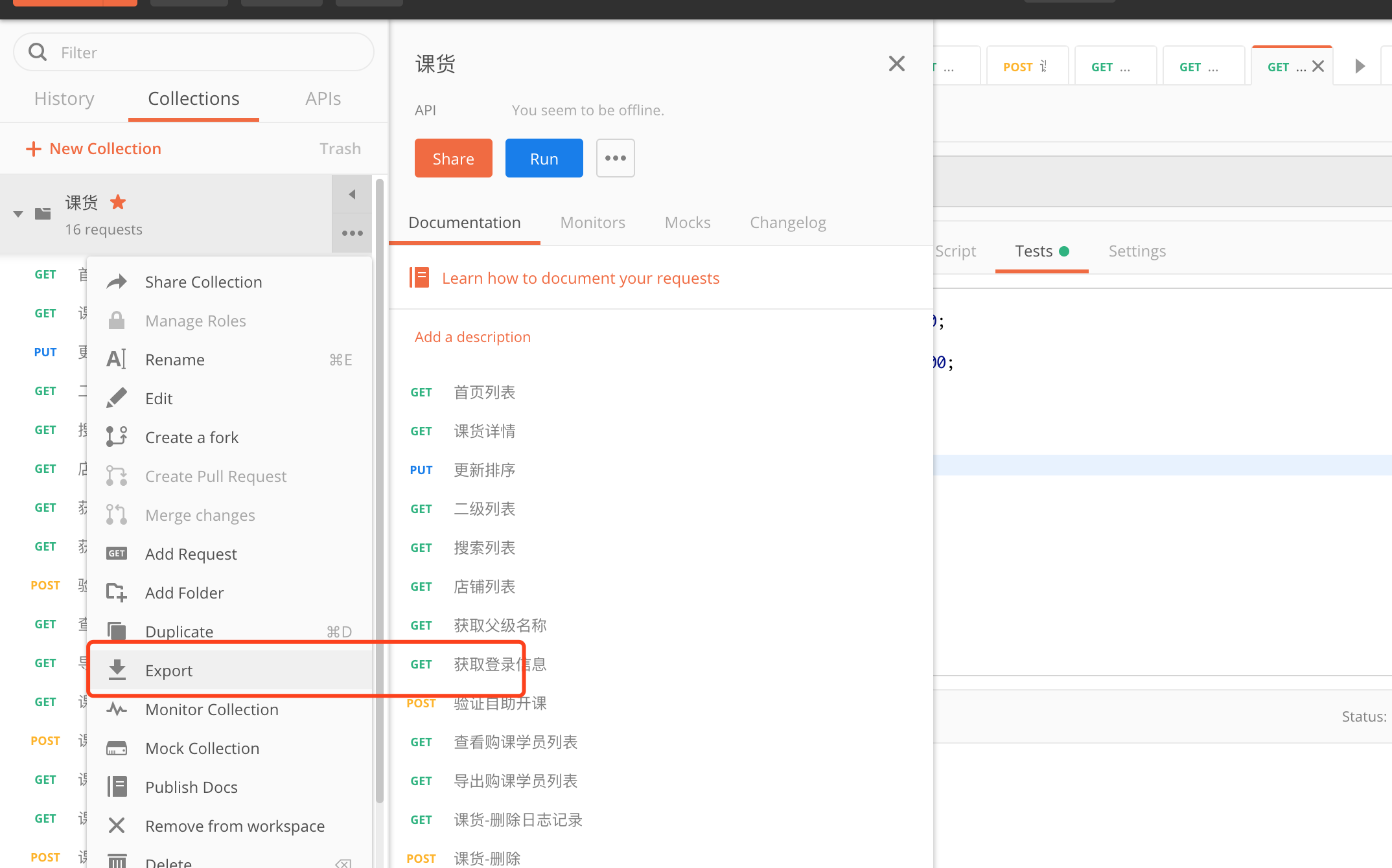
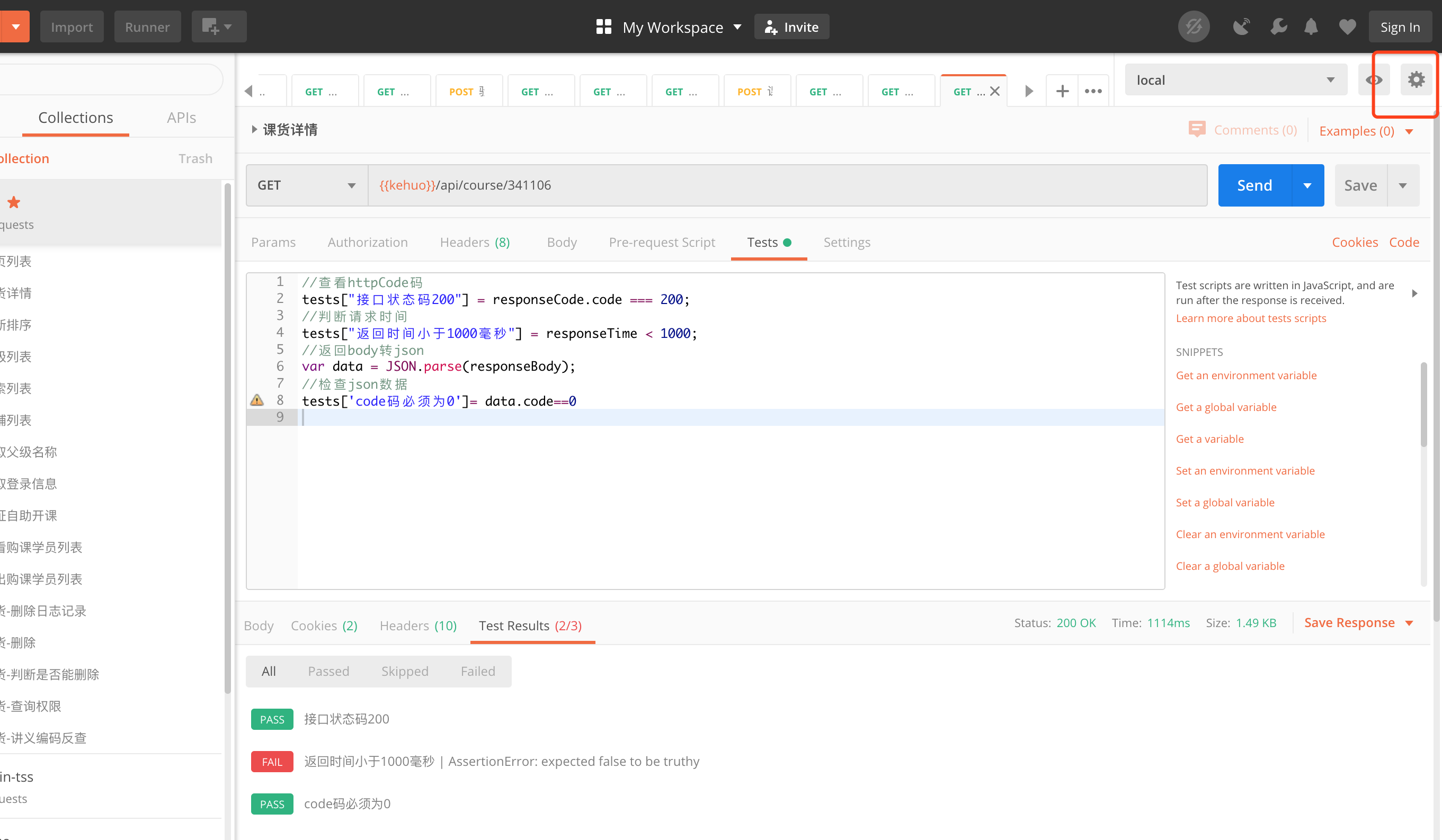
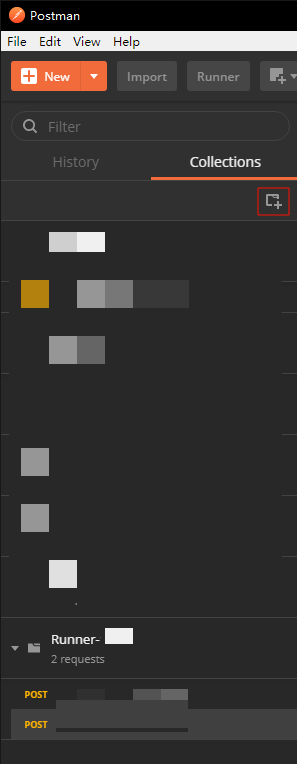
1.导出collection文件
2.导出环境变量文件
3.执行测试
五、Newman+Jenkins实现自动化测试
1.jenkins机器安装newman
2.将postman文件上传到git仓库
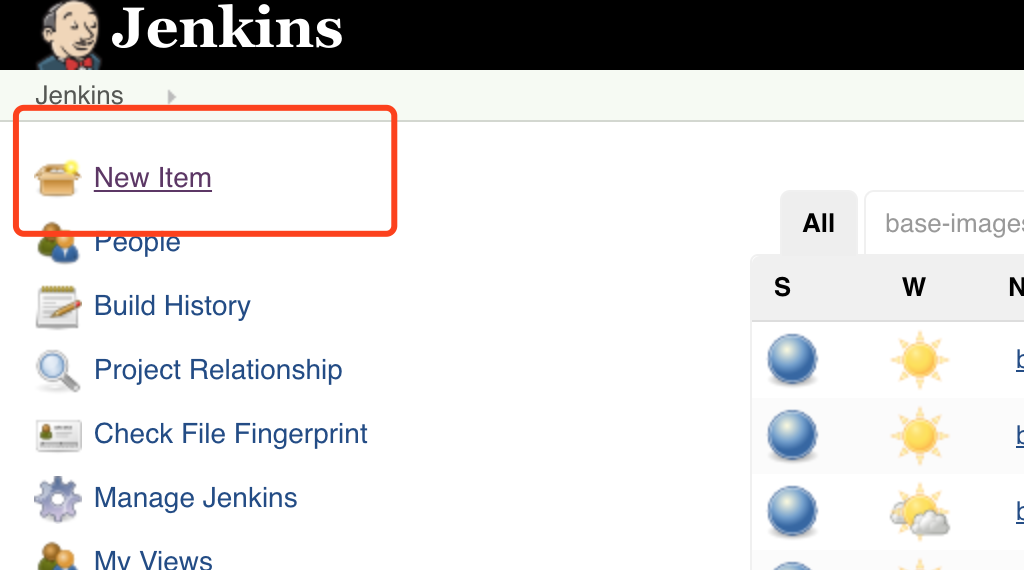
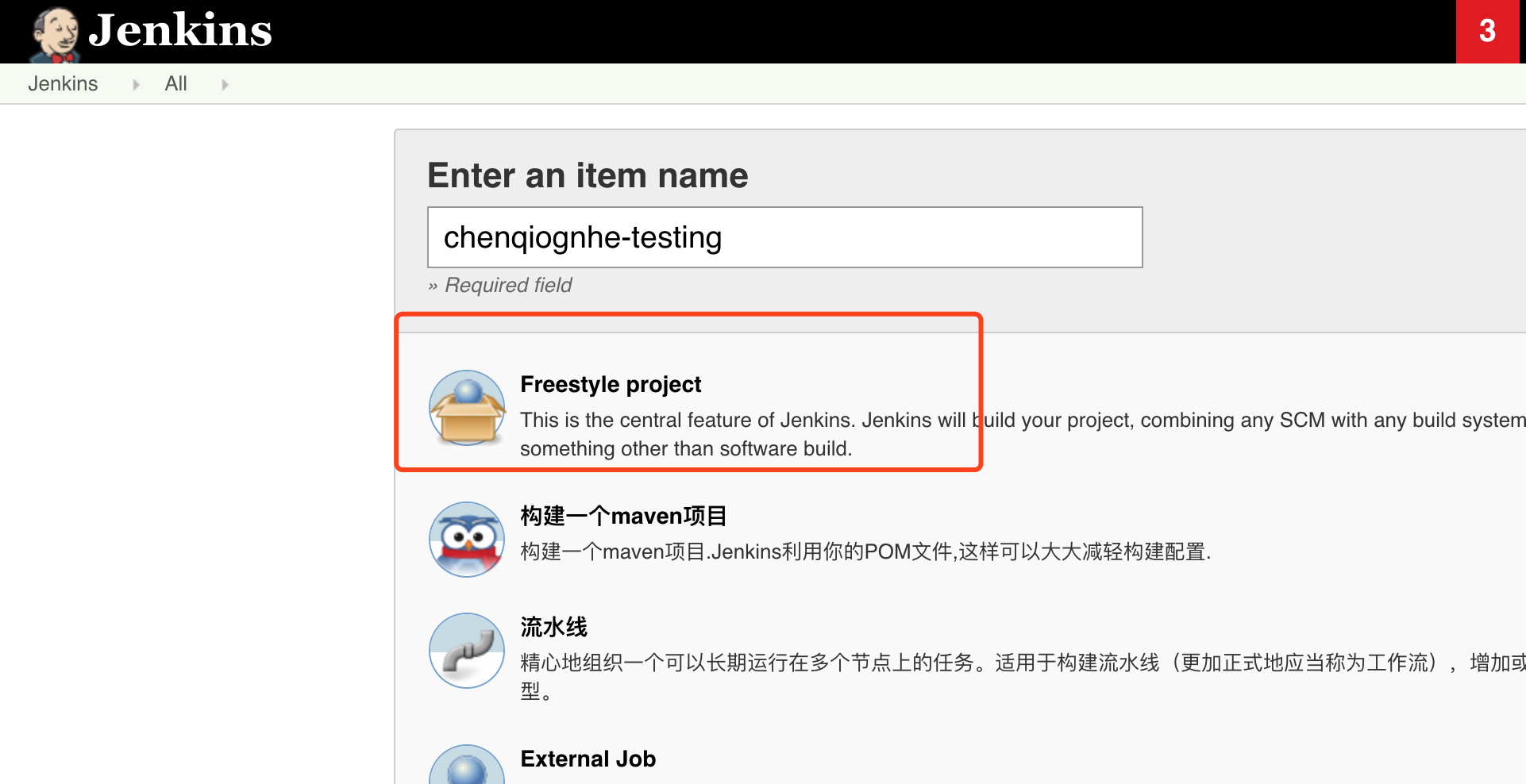
3.jenkins新建项目
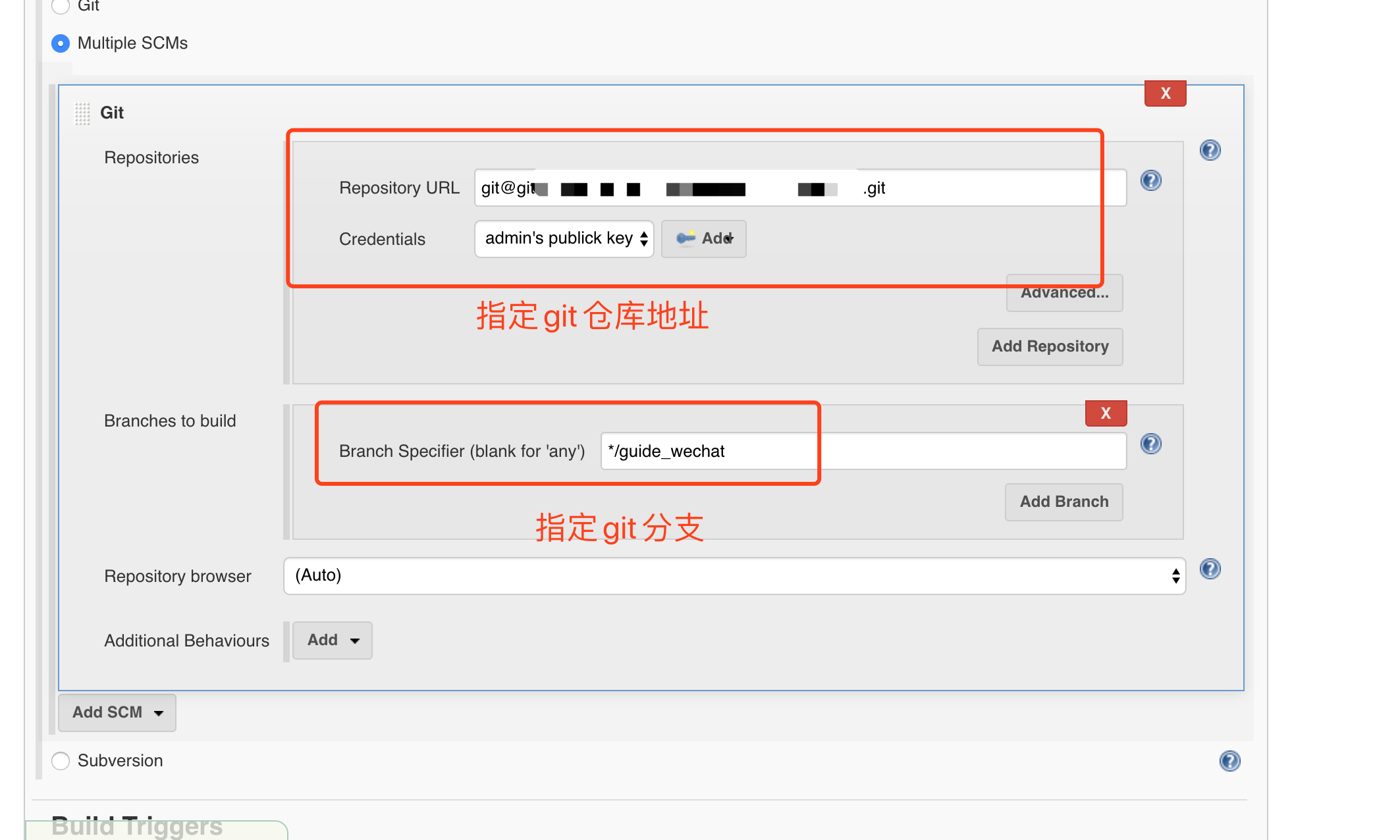
4.jenkins项目指定git地址和分支
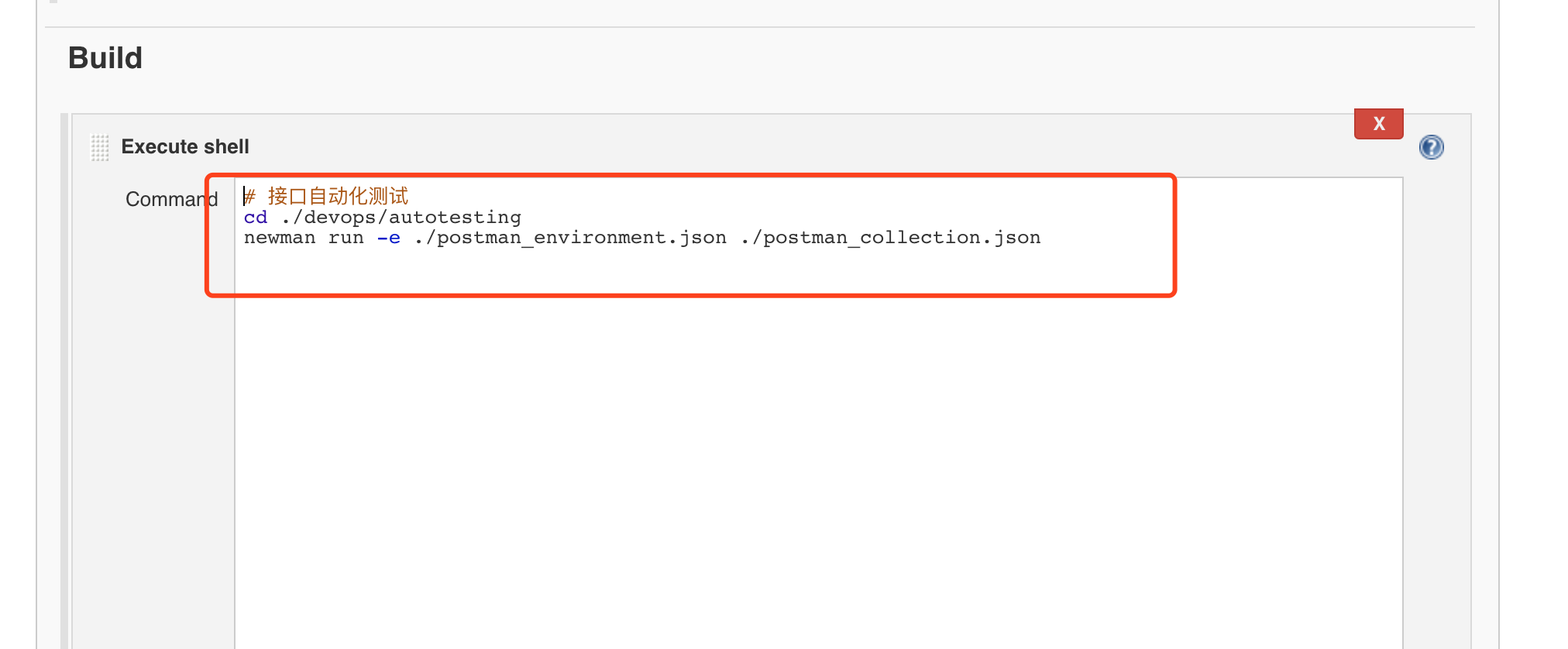
5.jenkins项目newman脚本
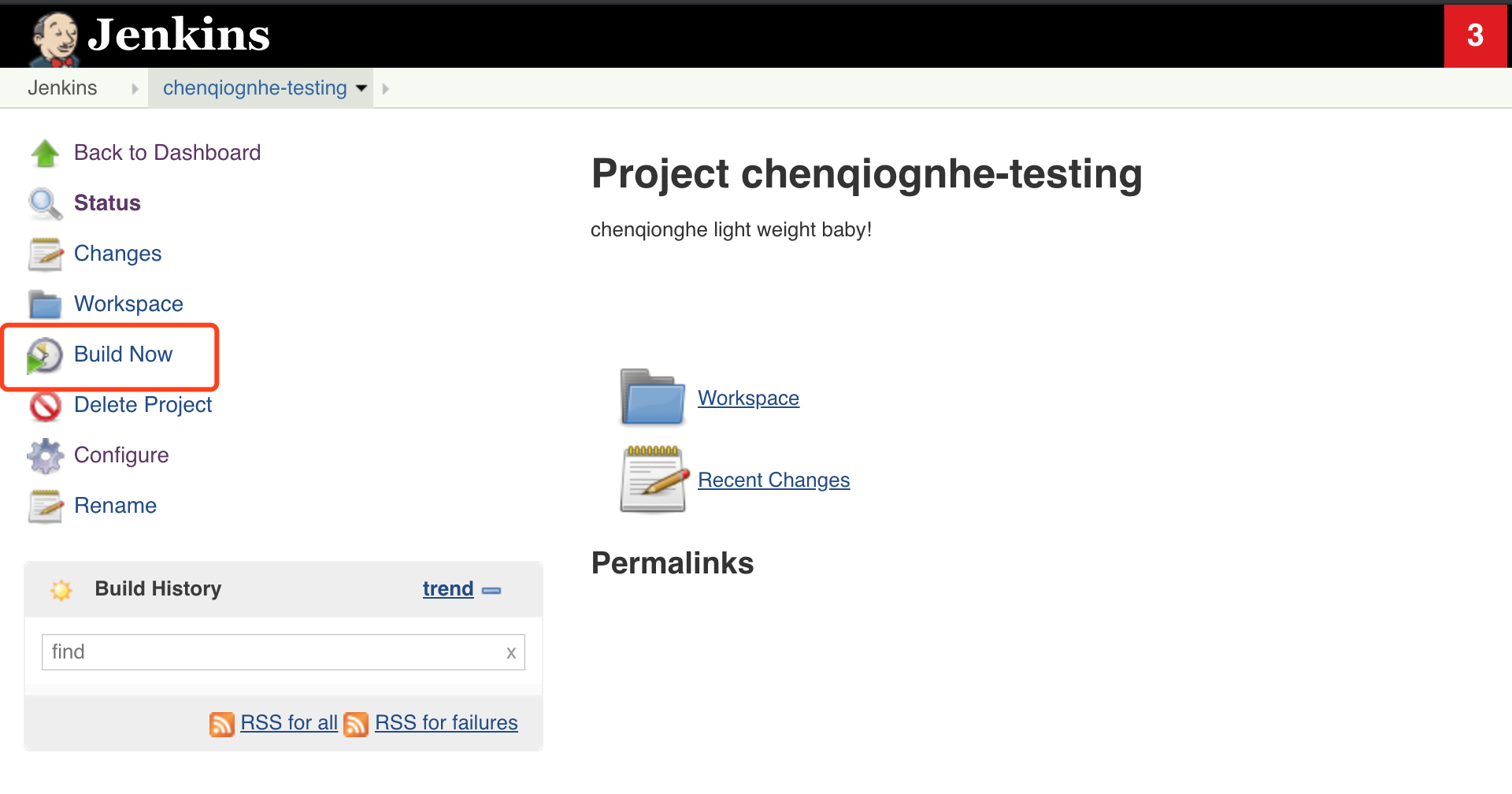
6.执行构建
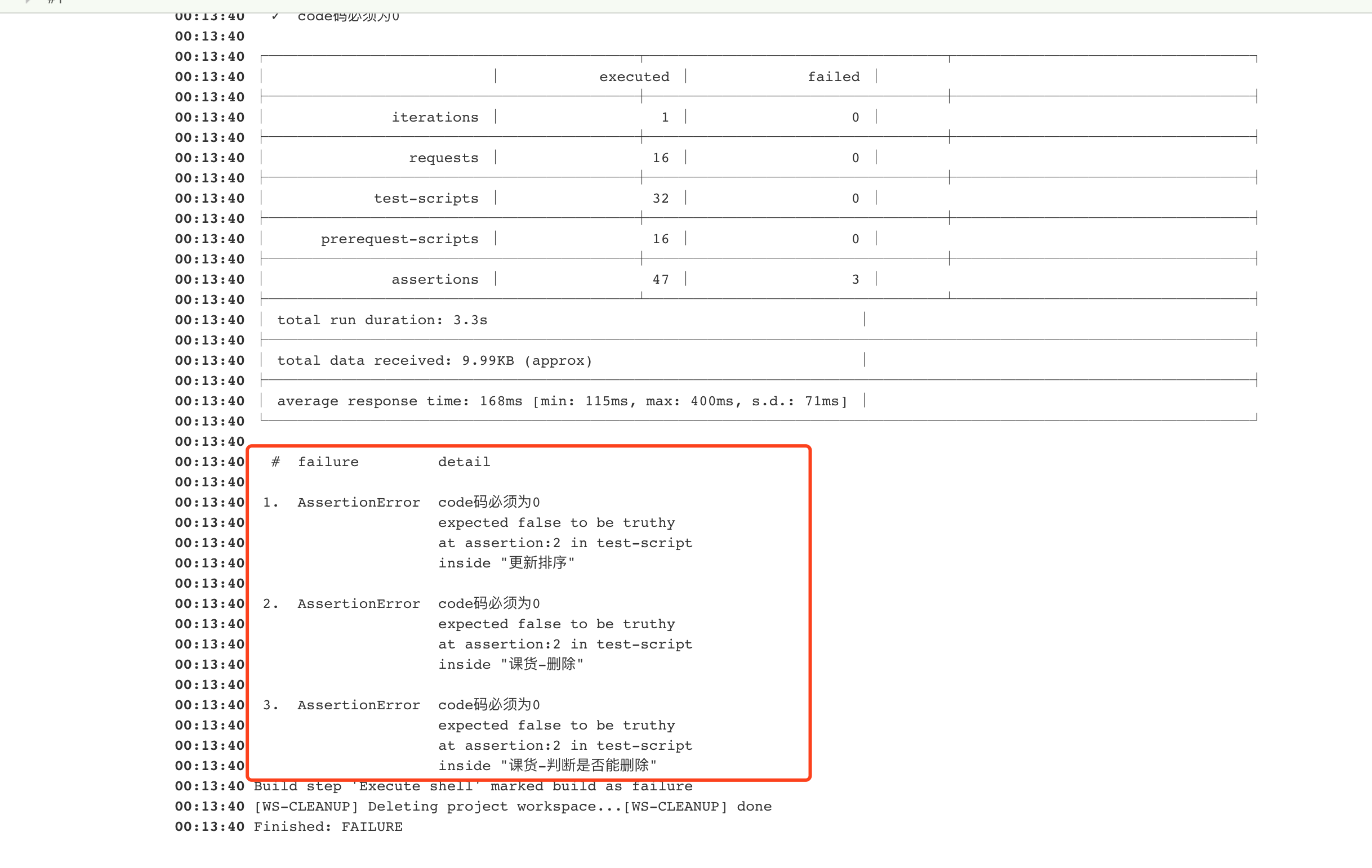
7.查看结果
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。