定点定位
对于菜单中的每一项,我们通过JQ的自定义属性(data–id = “”)的方法,记录该元素点击后需要跳转的位置。
在html5中我们可以通过data-来设置我们需要的自定义属性,进行数据存放
之后可以通过js脚本获取/设置自定义属性,也可以使用CSS属性选择器进行样式设置
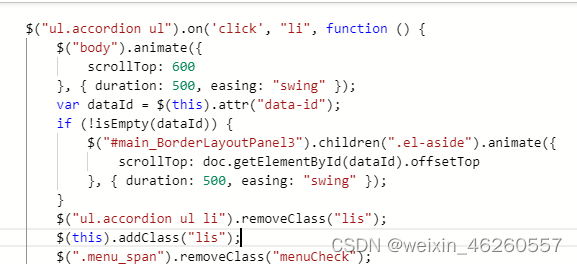
代码:

通过点击事件获取点击的元素,通过attr方法获取该元素记录跳转元素ID的自定义属性的值,再通过animate()方法中scrollTop属性,已达到鼠标滚轮滚动到指定位,使选中元素展现在屏幕中
该方法通过 CSS 样式将元素从一个状态改变为另一个状态。CSS属性值是逐渐改变的,这样就可以创建动画效果。
只有数字值可创建动画(比如 “margin:30px“)。字符串值无法创建动画(比如 “background–color:red“)。
原文地址:https://blog.csdn.net/weixin_46260557/article/details/127071862
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_22568.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!