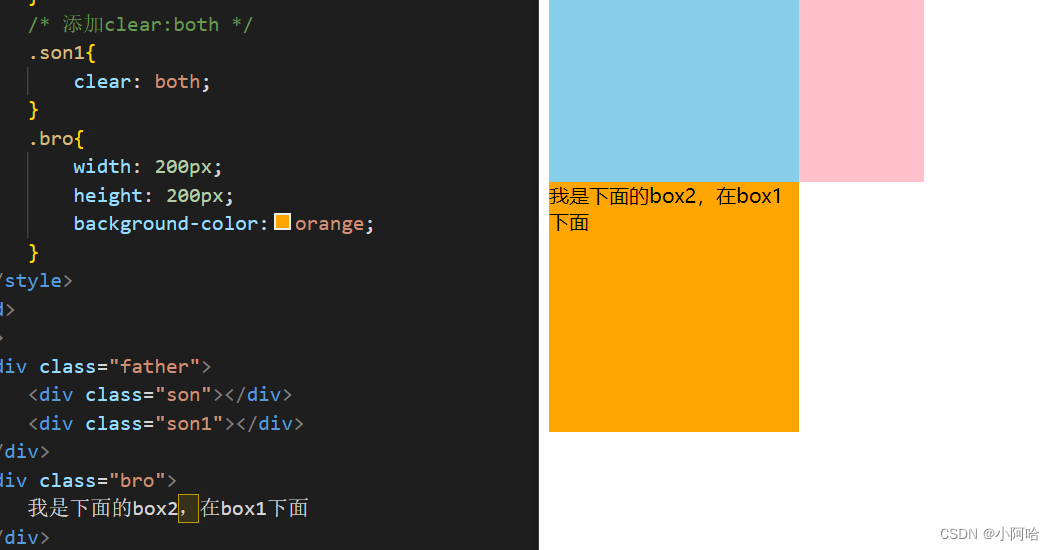
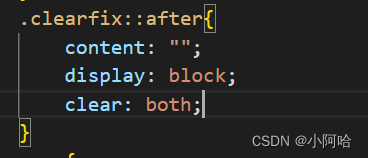
本文介绍: 浮动的布局比标准流高了半个层级,因此它并不占标准流下,如果子元素浮动了,父元素又没有设置高度,此时子元素无法撑开盒子,就如同下面这种情况。这种情况也可以清除浮动,在之后项目开发的时候,可以写这个方法或者下面的要讲的方法,有需要清除浮动的可以加clearfix类名。这种方法不适用与不确定高度的元素,因为之后的数据很多来自数据库,无法判断高度。可以看到,父元素pink的颜色消失了,而它的兄弟元素也因为它的消失,占了它原本的位置。这种方法不仅可以清除浮动还可以防止塌陷,塌陷的条件是父子元素都为块级元素,且嵌套。
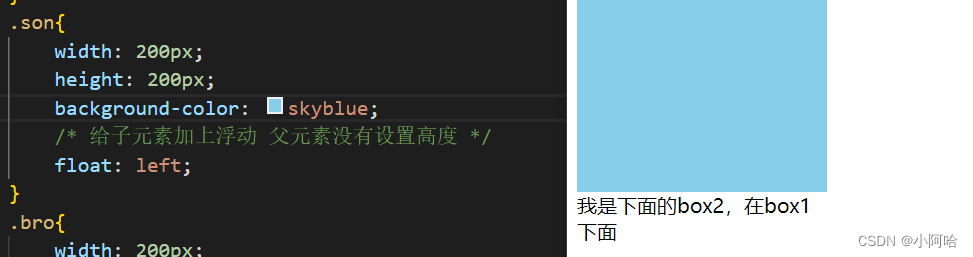
浮动的布局比标准流高了半个层级,因此它并不占标准流下,如果子元素浮动了,父元素又没有设置高度,此时子元素无法撑开盒子,就如同下面这种情况
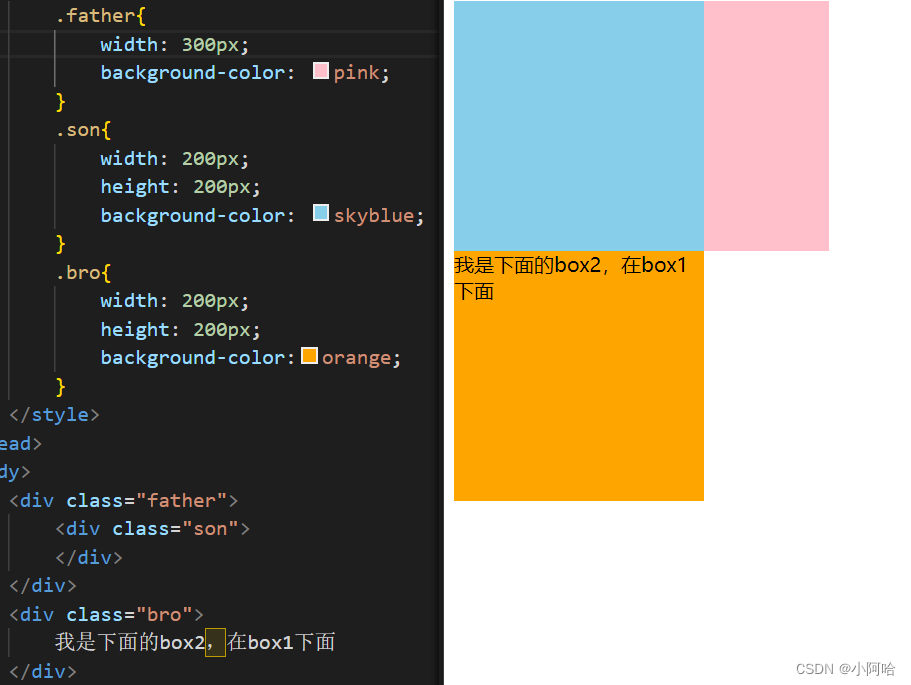
没加浮动之前


可以看到,父元素pink的颜色消失了,而它的兄弟元素也因为它的消失,占了它原本的位置
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。