官方文档
- vue2的element–ui官网:Element – The world’s most popular Vue UI framework
- vue3的element–ui官网:一个 Vue 3 UI 框架 | Element Plus
1. 安装导入
1.1 npm 安装
1.2 导入
import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false //完整引入 ElementUI //(1)导包 import ElementUI from 'element-ui' //(2)导入css样式 import 'element-ui/lib/theme-chalk/index.css' //(3)注册所有组件 Vue.use(ElementUI) new Vue({ render: h => h(App), }).$mount('#app')
2. 组件使用
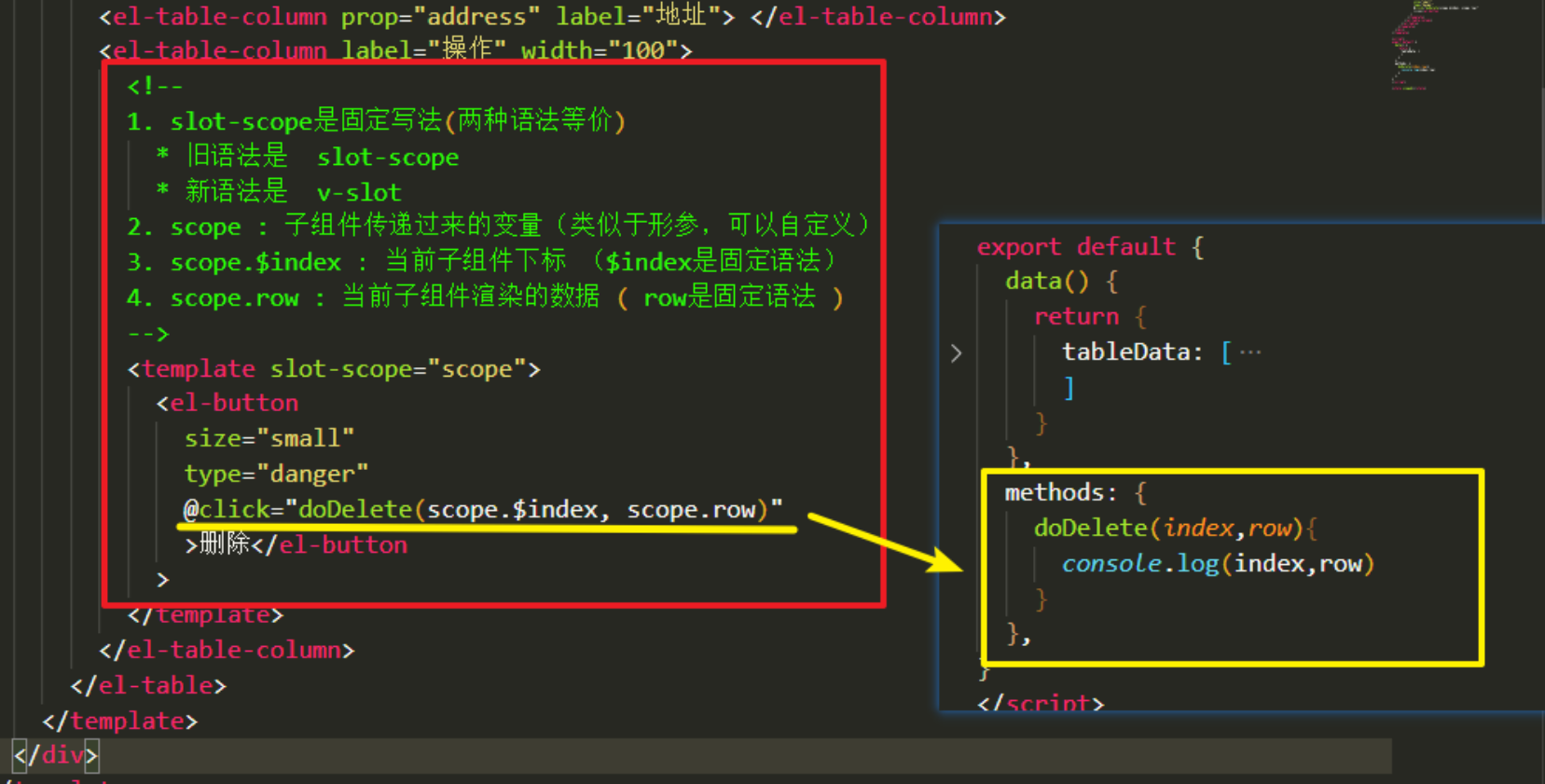
2.1 表格组件el–table
prop=”date“。 这里的prop就是用来从每一个对象中取出属性名为date的 属性值。
示例:
<template>
<div>
// :data 获取的数据 必须是数组
<el-table :data="tableData">
<el-table-column label="姓名" prop="name"></el-table-column>
<el-table-column label="生日" prop="date"></el-table-column>
<el-table-column label="地址" prop="address"></el-table-column>
<el-table-column label="性别">
// 这里用插槽就是自定义列数据 所以column的prop写不写都会被插槽替代
<template v-slot="scope">
<span>{{ scope.row.gender ? '女' : '男' }}</span>
</template>
</el-table-column>
<el-table-column label="头像">
<template v-slot="scope">
<span>
<img width="80px" :src="scope.row.icon" />
</span>
</template>
</el-table-column>
</el-table>
</div>
</template>
scope.row 在scope下面, 一般是代表:data数组中的当前项数据
2.2 表单组件el-form
Element – The world’s most popular Vue UI framework
表单校验
<template>
<div>
<el-form
style="width: 360px"
label-position="left"
label-width="80px"
:model="formData" //表单校验所需属性
:rules="formDataRules" //表单校验所需属性
ref="formDataRef" //在form表单提交点击事件中 表单校验所需属性
>
<!-- 1.输入用户名 -->
<el-form-item label="用户名" prop="username"> //表单校验所需属性 prop
<el-input placeholder="请输入用户名" v-model="formData.username"></el-input>
</el-form-item>
<!-- 2.输入密码 -->
<el-form-item label="密码" prop="password">
<el-input placeholder="请输入密码" v-model="formData.password"></el-input>
</el-form-item>
<!-- 3.确认密码 -->
<el-form-item label="确认密码" prop="repassword">
<el-input placeholder="请输入确认密码" v-model="formData.repassword"></el-input>
</el-form-item>
<!-- 4.注册+重置按钮 -->
<el-form-item>
<el-button type="primary" round @click="doRegister">注册</el-button>
<el-button type="warning" round @click="doReset">重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: 'user-page',
data() {
return {
// 表单数据
formData: {
username: '',
password: '',
repassword: ''
},
// 表单校验规则
formDataRules: {
// 每个字段的验证规则是数组,里面可以写多个规则
username: [
{
// 非空验证
required: true,
message: '请输入用户名',
// 触发方式 还有change 一般用blur
trigger: 'blur'
},
{
// 正则
pattern: /^w{6,15}$/,
message: '请输入不少于6位的用户名',
trigger: 'blur'
}
],
password: [
{
required: true,
message: '请输入密码',
trigger: 'blur'
},
{
pattern: /^w{6,15}$/,
message: '请输入不少于6位的密码',
trigger: 'blur'
}
],
repassword: [
{
required: true,
message: '请输入确认密码',
trigger: 'blur'
},
{
pattern: /^w{6,15}$/,
message: '请输入不少于6位的确认密码',
trigger: 'blur'
}
]
}
}
},
methods: {
doRegister() {
// 注册前校验 校验不通过则为false
this.$refs.formDataRef.validate(valid => {
console.log(valid)
if (valid) {
// 如果校验通过执行以下代码
// xxx
}
})
},
doReset() {
// 表单重置 清除表单校验状态,并重置表单到初始状态
// 恢复初始状态不是清空 比如data中的username假如初始值不是空值,就会恢复到这个初始值
this.$refs.formDataRef.resetFields()
}
}
}
原文地址:https://blog.csdn.net/qq_59650449/article/details/128336564
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_22846.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








