一、HarmonyOS简介
1、介绍
-
HarmonyOS是一款面向万物互联时代的、全新的分布式操作系统。有三大系统特性,分别是:硬件互助,资源共享;一次开发,多端部署;统一OS,弹性部署。
-
HarmonyOS通过硬件互助,资源共享的能力,将多个形态不一的设备进行组网,共同构成一个超级终端,可在超级终端中实现任务分发与数据共享。
-
硬件互助依赖HarmonyOS的分布式软总线,在此基础上,HarmonyOS还具备了分布式硬件虚拟化、分布式数据管理、分布式任务调度等分布式特性。

-
在传统的单设备系统能力基础上,HarmonyOS提出了基于同一套系统能力、适配多种终端形态的分布式理念,能够支持手机、平板、智能穿戴、智慧屏、车机等多种终端设备,提供全场景(移动办公、运动健康、社交通信、媒体娱乐等)业务能力。

2、相关官网地址
- HarmonyOS官网地址:https://www.harmonyos.com/
- 华为开发者官网地址:https://developer.huawei.com/
- HarmonyOS应用开发官网:https://developer.harmonyos.com/
3、HarmonyOS发展时间线
4、OpenHarmony、HarmonyOS、HarmonyOS Connect区别
-
OpenHarmony是由开放原子开源基金会(OpenAtom Foundation)孵化及运营的开源项目,拥有HarmonyOS最核心的能力,包括了分布式软总线以及各项分布式能力,是一个可完整运行的操作系统,gitee地址:https://gitee.com/openharmony 官网地址:https://www.openharmony.cn
-
HarmonyOS是华为通过OpenHarmony项目,结合商业发行版增加能力,构建华为自研产品的完整解决方案。核心还是OpenHarmony,在其基础上增加了UI方案等大量额为附加功能
-
HarmonyOS Connect(中文“鸿蒙智联”)是华为统一的智能硬件生态品牌。可以基于华为提供的芯片设计、操作系统、连接、云、AI和用户体验设计能力,为消费者提供高品质的智能硬件生态设备,使该设备能够与华为HarmonyOS设备(包括手机、全屋主机、智能座舱、智慧屏、手表等终端)以及其他的HarmonyOS Connect生态设备进行联接和协同,共同打造互联互通的HarmonyOS Connect生态。
5、鸿蒙生态应用核心技术理念
在万物智联时代重要机遇期,鸿蒙系统结合移动生态发展的趋势,提出了三大技术理念。

6、原子化服务定义
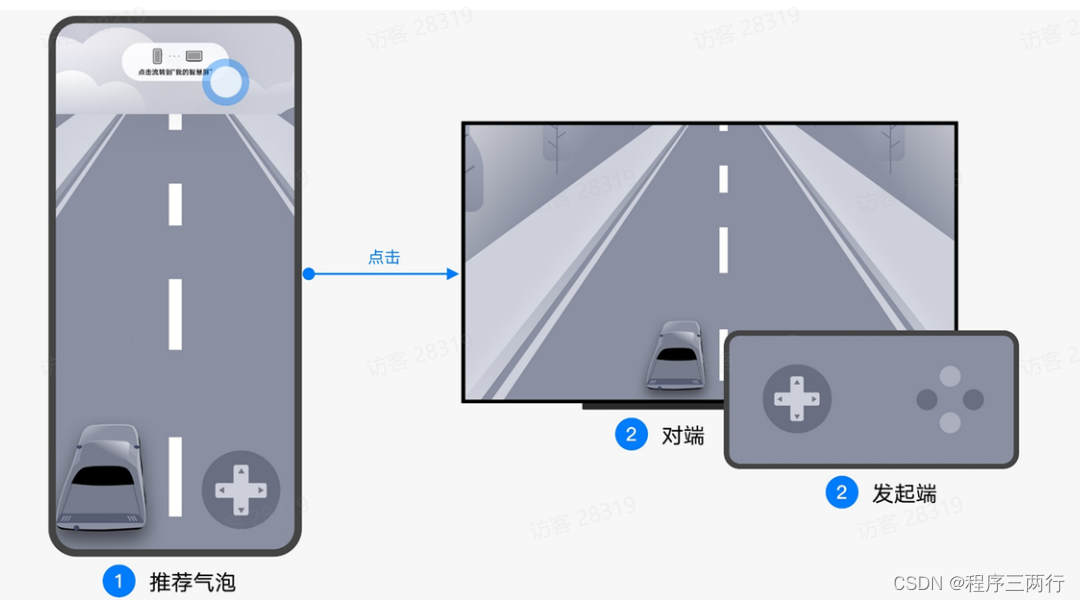
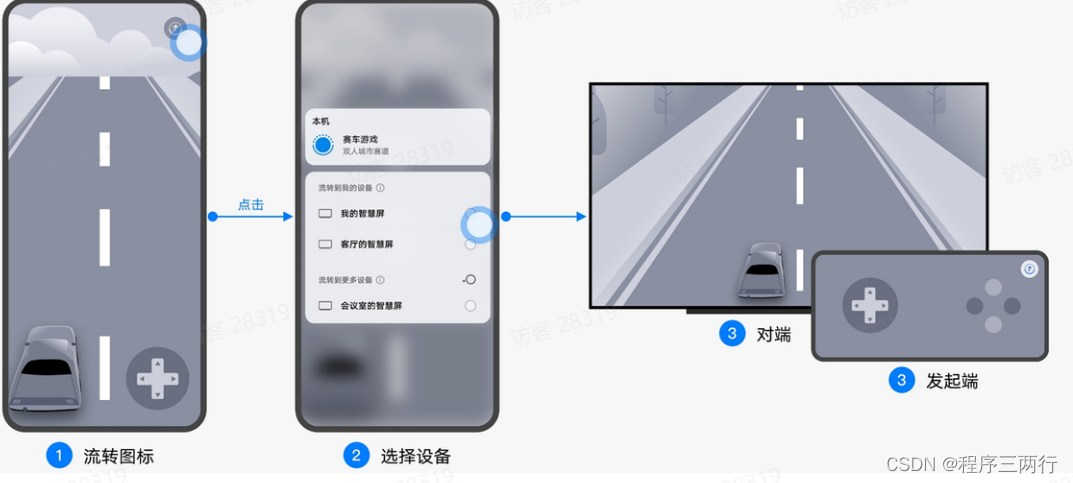
7、流转

系统推荐流转

用户手动流转

8、开发者注册与个人实名认证
点击如下链接,参考文档指导,完成开发者注册与个人实名认证。(多种认证方式,任选其一。好像是银行卡认证效率最高,建议选择)
注册帐号-注册认证 | 华为开发者联盟 (huawei.com)
二、开发语言介绍
1、ArkTS
ArkTS是华为自研的开发语言。它在TypeScript(简称TS)的基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等相应的能力,让开发者以更简洁、更自然的方式开发跨端应用。

2、ArkUI
ArkUI是一套构建分布式应用界面的声明式UI开发框架。它使用极简的UI信息语法、丰富的UI组件、以及实时界面预览工具,提升开发效率。使用一套ArkTS API,就能在多个HarmonyOS设备上提供生动而流畅的用户界面体验。
三、开发工具工具安装
下载地址:https://developer.harmonyos.com/cn/develop/deveco-studio#download
目前最新版本3.1 ,4.0官网暂未提供下载地址,抢先体验地址: 4.0




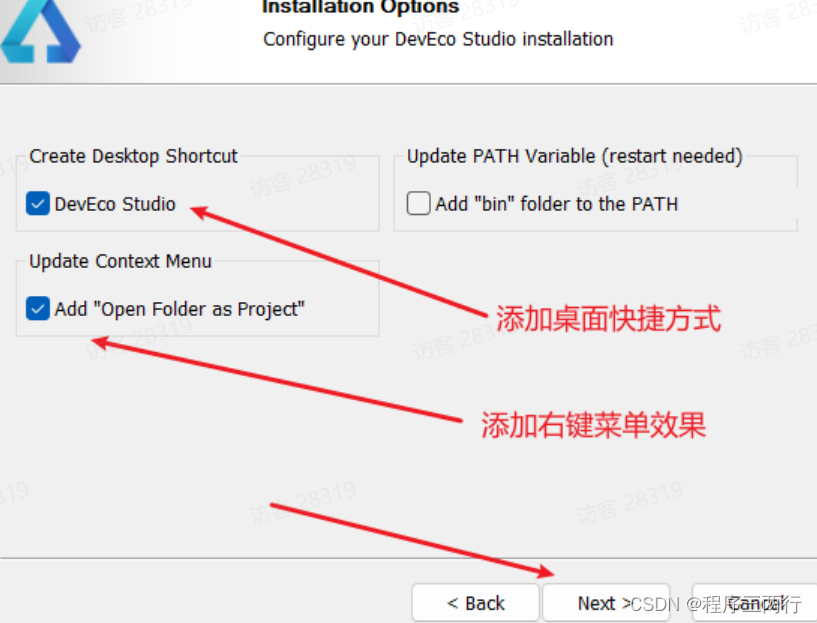
等待安装

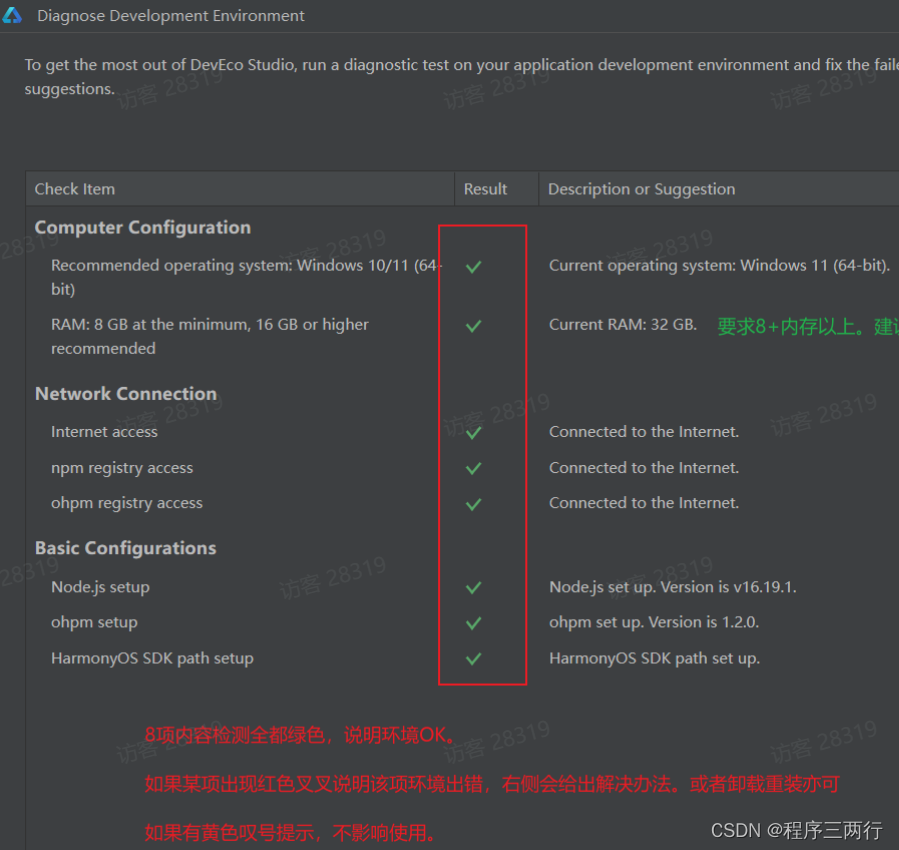
安装完成,用过jetbrains产品的应该看起来很熟悉了,可以自定义界面主题等
四、hellowold
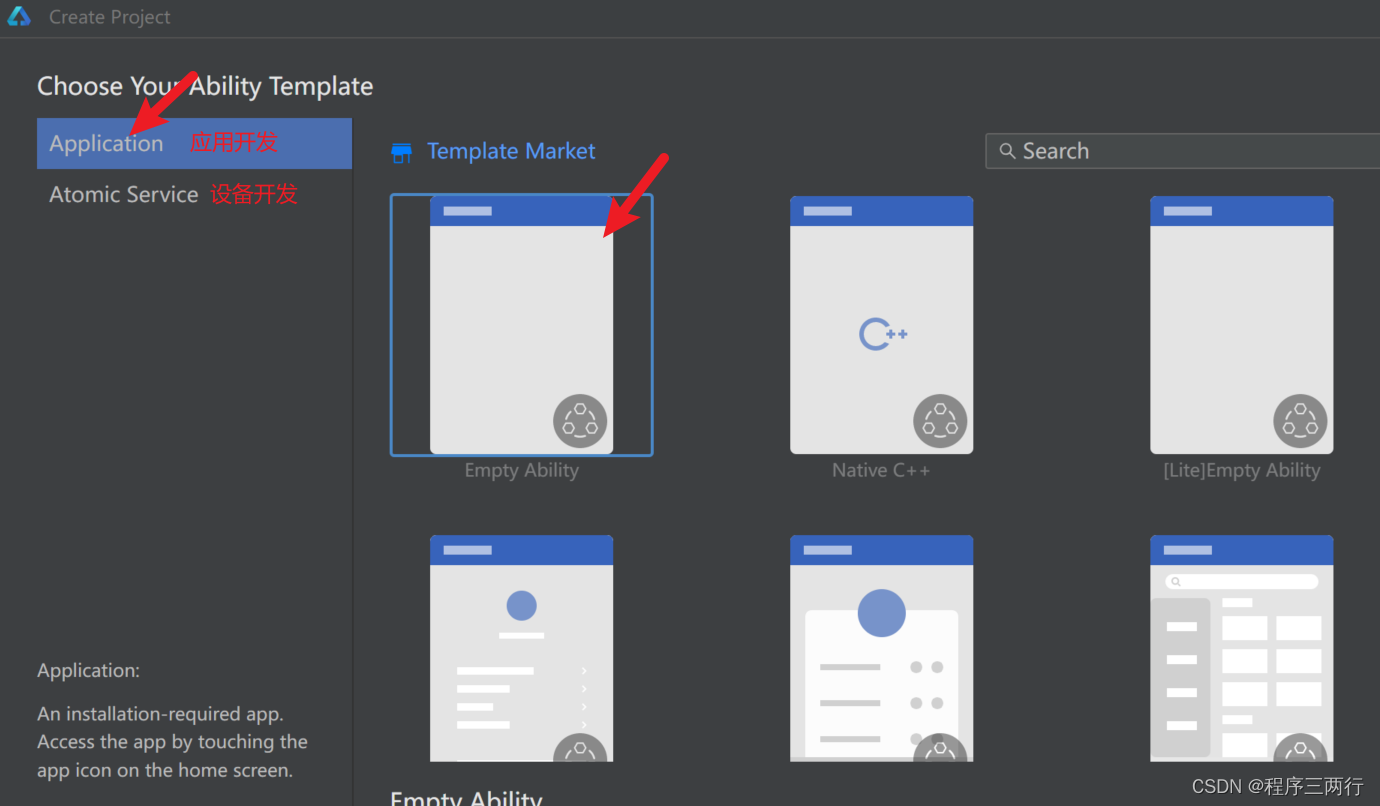
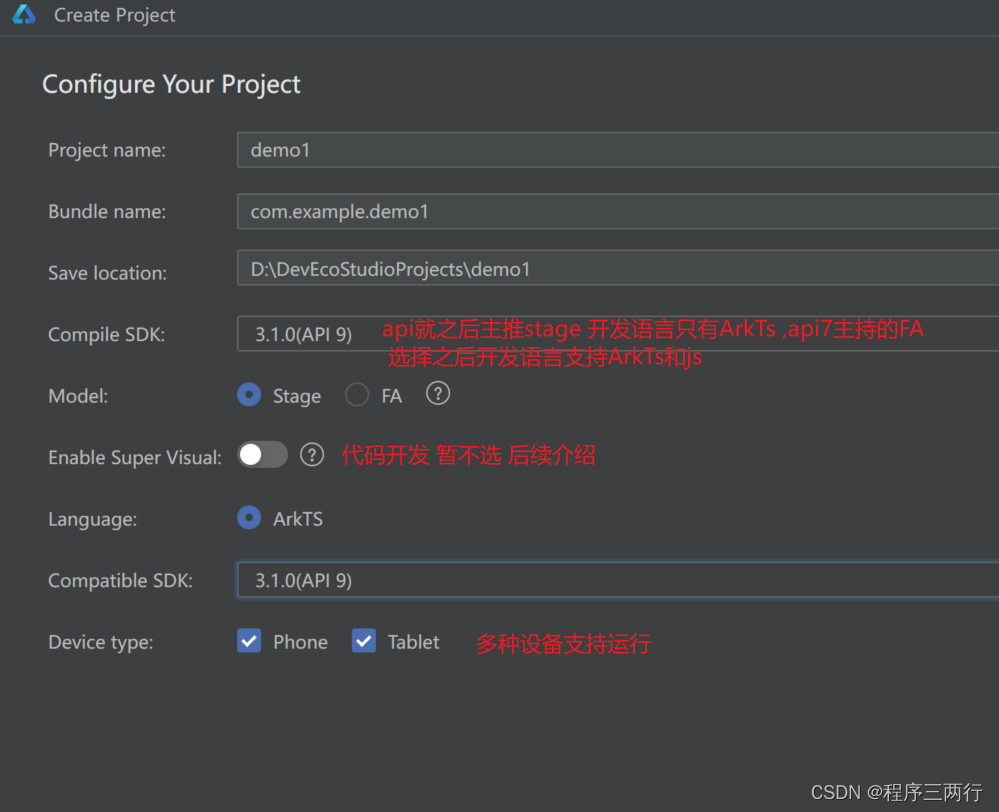
1、创建项目

2、使用ArkTS开发(声明式开发范式)
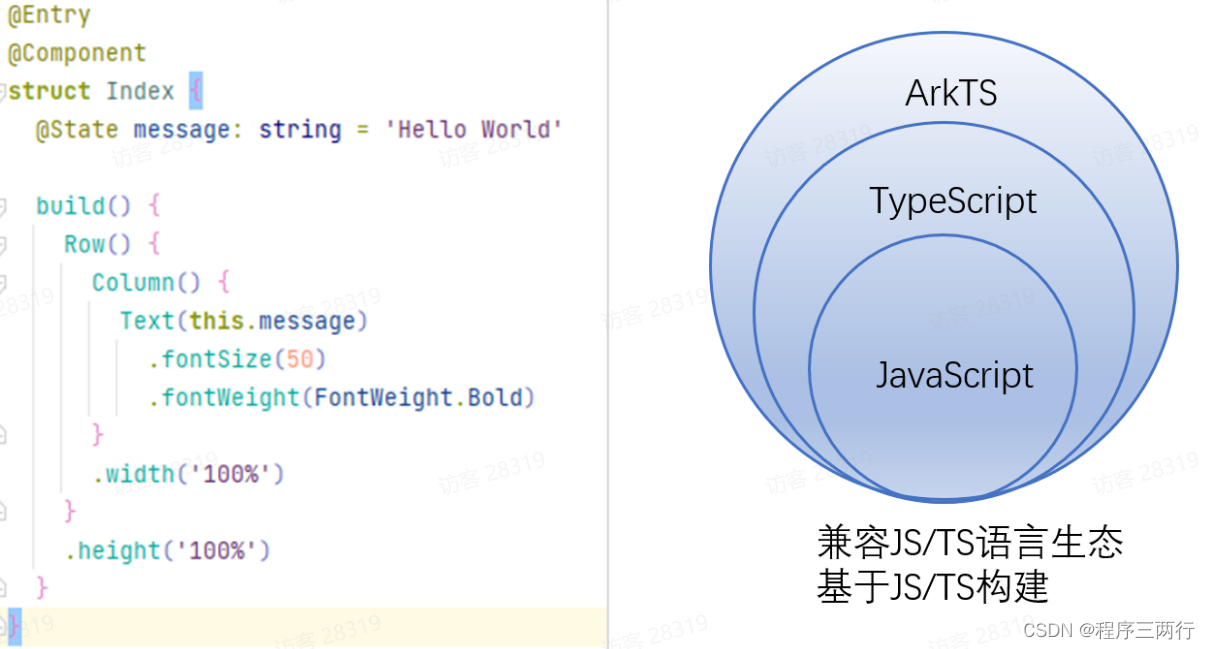
对于应用的开发有两种语言可以选择分别是ArkTS(声明式开发范式)和JavaScript(类Web开发范式),如下图


ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。因此,在学习ArkTS语言之前,建议开发者具备TS语言开发能力。
当前,ArkTS在TS的基础上主要扩展了如下能力:
-
基本语法:ArkTS定义了声明式UI描述、自定义组件和动态扩展UI元素的能力,再配合ArkUI开发框架中的系统组件及其相关的事件方法、属性方法等共同构成了UI开发的主体。
-
状态管理:ArkTS提供了多维度的状态管理机制。在UI开发框架中,与UI相关联的数据可以在组件内使用,也可以在不同组件层级间传递,比如父子组件之间、爷孙组件之间,还可以在应用全局范围内传递或跨设备传递。另外,从数据的传递形式来看,可分为只读的单向传递和可变更的双向传递。开发者可以灵活的利用这些能力来实现数据和UI的联动。
-
渲染控制:ArkTS提供了渲染控制的能力。条件渲染可根据应用的不同状态,渲染对应状态下的UI内容。循环渲染可从数据源中迭代获取数据,并在每次迭代过程中创建相应的组件。数据懒加载从数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。
未来,ArkTS会结合应用开发/运行的需求持续演进,逐步提供并行和并发能力增强、系统类型增强、分布式开发范式等更多特性。
-
装饰器: 用于装饰类、结构、方法以及变量,并赋予其特殊的含义。如上述示例中@Entry、@Component和@State都是装饰器,@Component表示自定义组件,@Entry表示该自定义组件为入口组件,@State表示组件中的状态变量,状态变量变化会触发UI刷新。
-
系统组件:ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,比如示例中的Column、Text、Divider、Button。
-
属性方法:组件可以通过链式调用配置多项属性,如fontSize()、width()、height()、backgroundColor()等。
-
系统组件、属性方法、事件方法具体使用可参考基于ArkTS的声明式开发范式。
-
stateStyles:多态样式,可以依据组件的内部状态的不同,设置不同样式。
真机运行

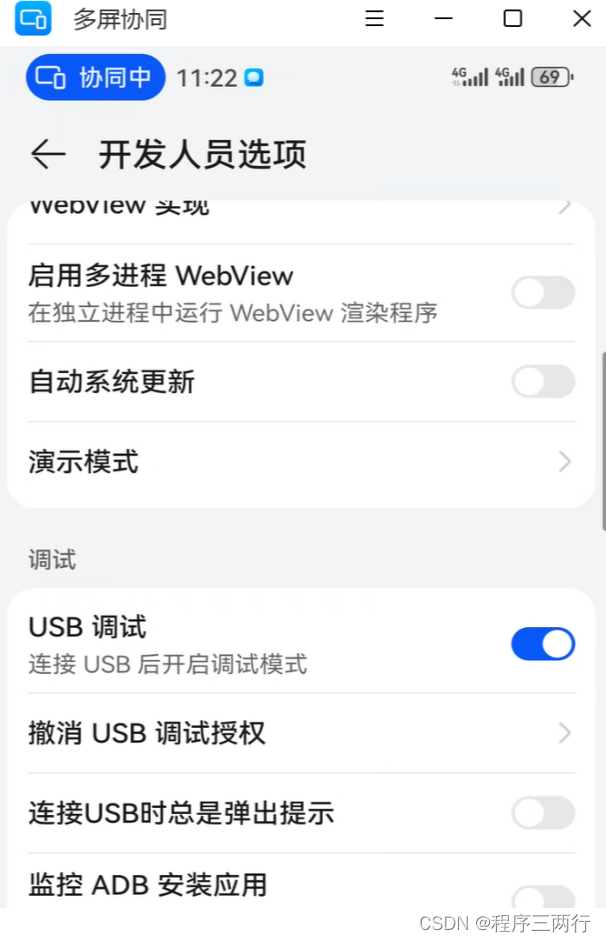
开启usb调试 或者同一个局域网进行连接也可以,这里打开usb调试。
找到设置->系统和更新->开发人员选项->usb调试开启,并且使用数据线连接手机和电脑

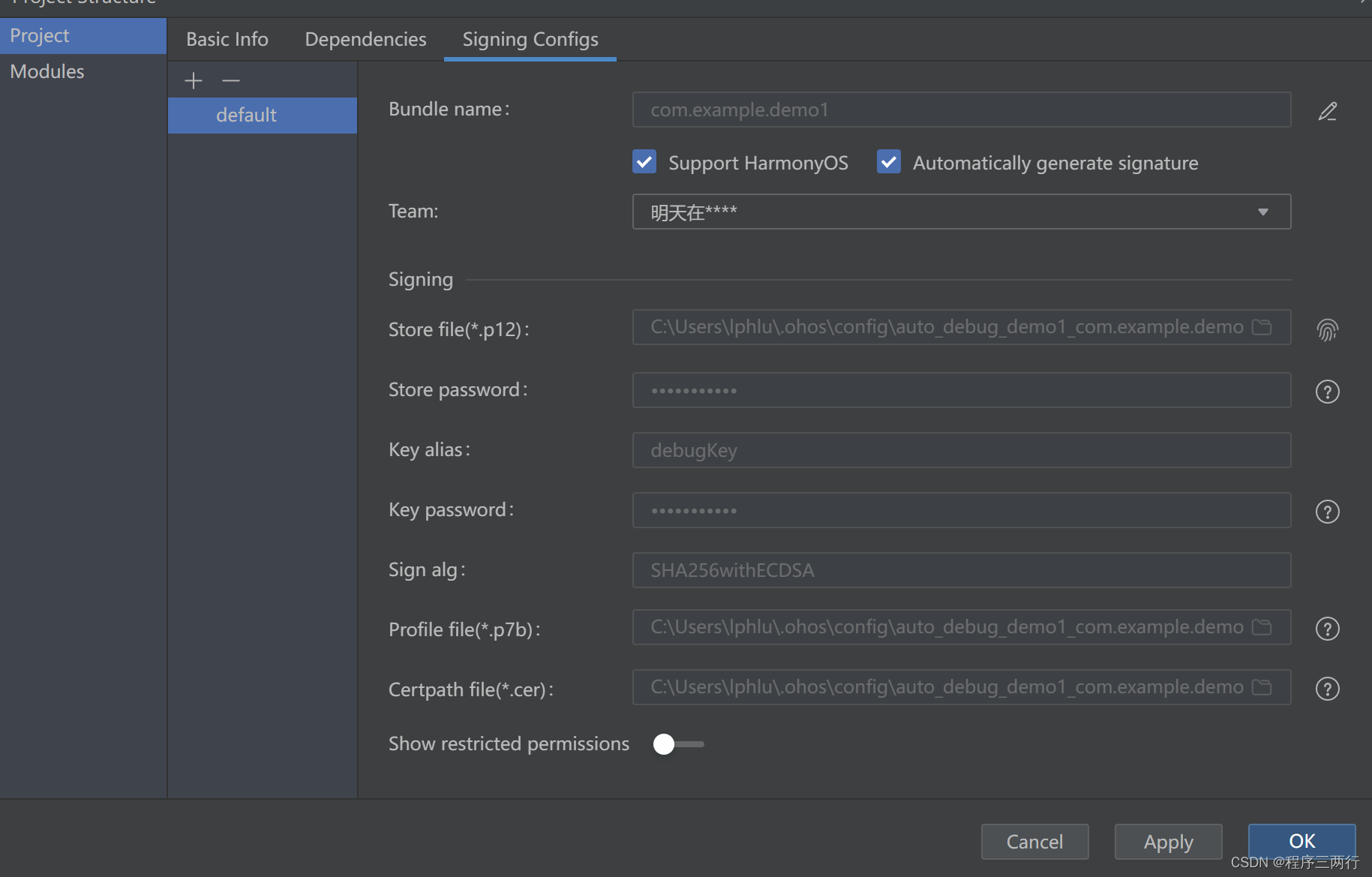
将项目放到手机运行的时候需要对项目进行签名,选择项目结构,选中signing configs自动填信息,点击ok即可

选中手机运行

3、使用JavaScript开发
我们创建项目的时候Model选择FA下面的js,就是使用JavaScript开发应用,并且有过程html经验开发的一定很熟悉,一个组件也是包括html、js、css,不做过多介绍
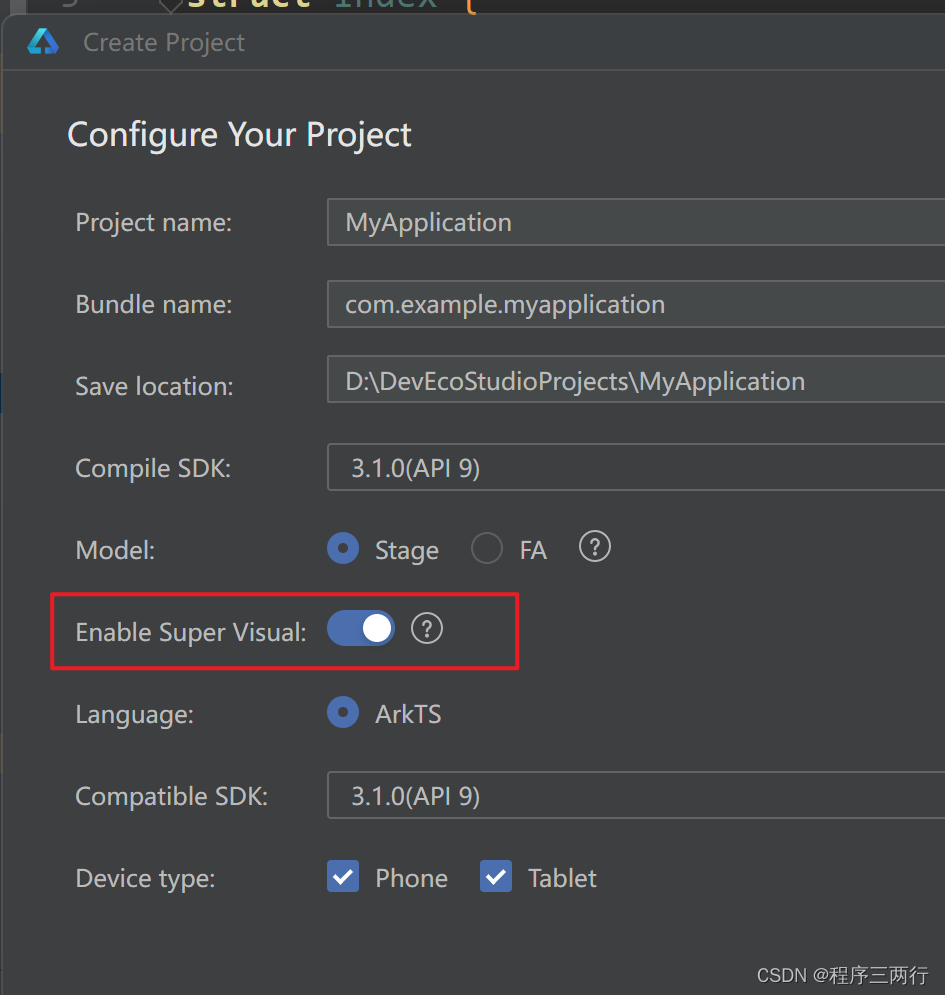
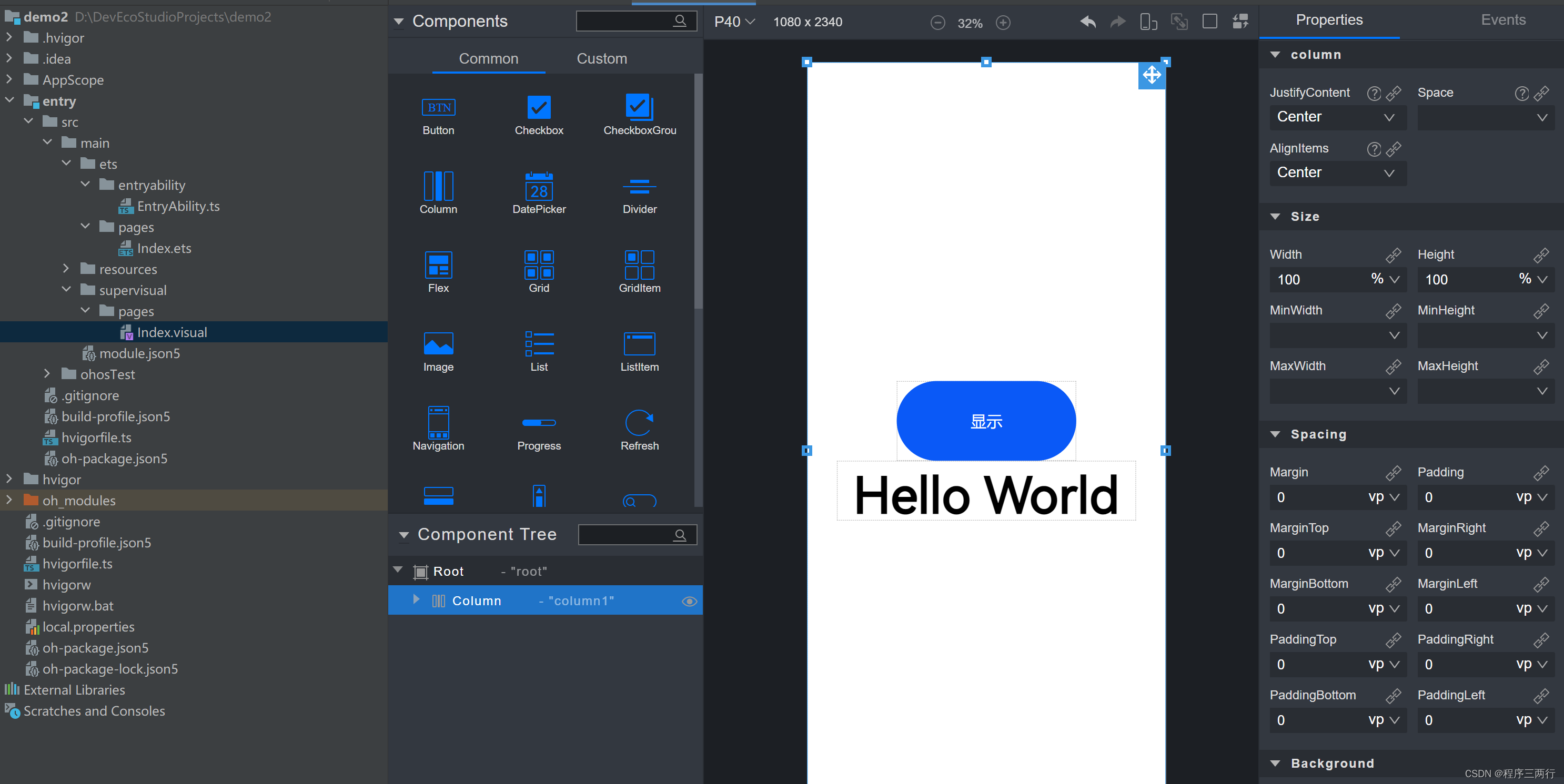
4、低代码开发
创建项目的选择开启低代码开发


原文地址:https://blog.csdn.net/qq_34491508/article/details/134610864
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_2285.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







