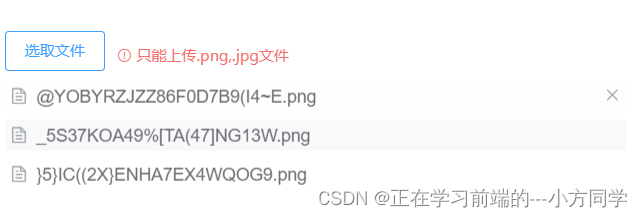
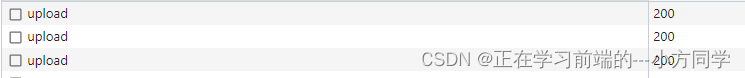
本文介绍: 做项目时遇到一个需求,支持同时上传多个图片。element–ui 的 upload 组件支持多选文件,只需要配置参数 multiple 为 true 即可。但是这个组件默认会将多选的文件分多次进行上传,于是就会存在多次的上传请求(即同时上传3个文件,会同时调用3次上传接口,如图),由于后台的接口要求是一次请求能够上传多个文件,且我们也知道请求多了会对服务器造成更大的压力。那么就要想办法解决上诉问题,也就是说无论用户同时上传多少个文件,都只调用一个上传接口。
做项目时遇到一个需求,支持同时上传多个图片。element–ui 的 upload 组件支持多选文件,只需要配置参数 multiple 为 true 即可。但是这个组件默认会将多选的文件分多次进行上传,于是就会存在多次的上传请求(即同时上传3个文件,会同时调用3次上传接口,如图),由于后台的接口要求是一次请求能够上传多个文件,且我们也知道请求多了会对服务器造成更大的压力。


那么就要想办法解决上述问题,也就是说无论用户同时上传多少个文件,都只调用一个上传接口。
方法1:通过配置file–list
js部分:
方法2:配置http–request
html部分:
js部分:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








