1、util/request.js
import axios from "axios"; let request = axios.create({ baseURL: "http://localhost:8080", timeout: 50000 }); export default request2、api/schedule.js
import request from "../util/request.js"; export let getScheduleList = () => { return request.get('/schedule') };3、App.vue
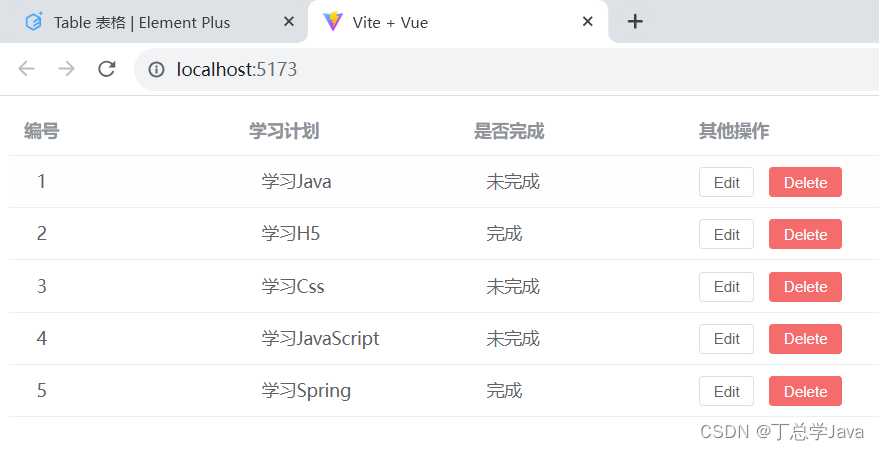
<template> <el-table :data="scheduleList" style="width: 100%"> <el-table-column label="编号" width="180"> <template #default="scope"> <div style="display: flex; align-items: center"> <span style="margin-left: 10px">{{ scope.row.id }}</span> </div> </template> </el-table-column> <el-table-column label="学习计划" width="180"> <template #default="scope"> <div style="display: flex; align-items: center"> <span style="margin-left: 10px">{{ scope.row.title }}</span> </div> </template> </el-table-column> <el-table-column label="是否完成" width="180"> <template #default="scope"> <div style="display: flex; align-items: center"> <span style="margin-left: 10px">{{ scope.row.completed?'完成':'未完成' }}</span> </div> </template> </el-table-column> <el-table-column label="其他操作"> <template #default="scope"> <el-button size="small" @click="handleEdit(scope.$index, scope.row)">Edit</el-button> <el-button size="small" type="danger" @click="handleDelete(scope.$index, scope.row)">Delete</el-button> </template> </el-table-column> </el-table> </template> <script lang="ts" setup> import {getScheduleList} from './api/schedule.js'; import {onMounted, reactive} from 'vue'; let scheduleList=reactive([]) onMounted(()=>{ getScheduleList().then(response=>{ Object.assign(scheduleList,response.data.data) }) }) interface scheduleList { id: Number title: string completed: boolean } const handleEdit = (index: number, row: scheduleList) => { console.log(index, row) } const handleDelete = (index: number, row: scheduleList) => { console.log(index, row) } </script>4、ScheduleController.java
package com.atguigu.schedule; import com.atguigu.schedule.controller.Result; import com.atguigu.schedule.service.ScheduleService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.CrossOrigin; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; @RestController @RequestMapping("/schedule") public class ScheduleController { @Autowired private ScheduleService scheduleService; @CrossOrigin @GetMapping public Result list() { return Result.ok(scheduleService.getScheduleList()); } }
5、@CrossOrigin
@CrossOrigin是一个Java注解,常用于处理跨域请求。在Spring框架中,它常常被用于RESTful Web服务的控制器方法上,以允许来自不同域的客户端进行访问。跨域请求是指在浏览器环境下,从一个域名的网页去请求另一个域名的资源。出于安全考虑,Web浏览器 同源策略 限制了从其他域获取的响应。简单来说,它只允许请求来自同一站点,否则浏览器会阻止此类请求。
@CrossOrigin注解就是用来解决这个问题的。当你在Spring的控制器方法上添加这个注解时,Spring会在响应头中添加CORS(跨来源资源共享)相关的头部信息,从而告诉浏览器这个响应是可以被其他域共享的。@RestController public class MyController { @CrossOrigin(origins = "http://example.com") @GetMapping("/greeting") public String greeting() { return "Hello, World"; } }在这个例子中,
@CrossOrigin(origins = "http://example.com")表示只有来自”http://example.com”的请求才能访问”/greeting”这个API。
@CrossOrigin注解还可以设置其他属性,如methods(允许的HTTP方法)、allowedHeaders(允许的HTTP头)等。例如:@CrossOrigin(origins = "http://example.com", methods = RequestMethod.GET, allowedHeaders = "header1,header2")
6、CORS
CORS,全称是”Cross-Origin Resource Sharing”,即 跨源资源共享 。它是一种机制,允许许多安全性限制在当前域以外的web应用中访问一些资源。这是为了防止恶意网站在未经用户许可的情况下进行数据读取和操作。
在CORS中,浏览器会先检查这个请求是否是跨源的。如果是,浏览器会向服务器发送一个“预检“请求,询问服务器是否允许这个跨域请求,服务器如果同意则返回一个特殊的头部信息。之后,浏览器再发送实际的请求。这种机制允许web应用在不受用户察觉的情况下进行跨域操作。
Access-Control-Allow-Origin: 指定哪些网站可以访问资源。可以是具体的URL或者”*”(代表所有网站)。Access-Control-Allow-Methods: 指定实际请求中允许使用哪些HTTP方法。多个方法之间用逗号分隔。Access-Control-Allow-Headers: 指定实际请求中允许携带哪些头部信息。多个头部之间用逗号分隔。Access-Control-Allow-Credentials: 指定请求是否允许携带认证信息(如Cookies)。Access-Control-Max-Age: 指定预检请求的有效期,单位是秒。如果预检请求在有效期内,那么实际请求就不需要再次发送预检请求。服务器需要对这些头部信息进行正确的响应,才能让跨域请求成功。同时,浏览器也会对这些头部进行检查,确保它们符合规范和用户的安全设置。
原文地址:https://blog.csdn.net/m0_65152767/article/details/134630022
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_22892.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!