本文介绍: 通过在el–tree中传入插槽内容,就可以渲染数据自定义树形结构–代码位置(– 节点结构 –>– v–slot=”{ node, data }” 只能作用在template –>– $event 实参 表示类型 –>– 显示区域内容 –>操作— 下拉菜单选项 –>
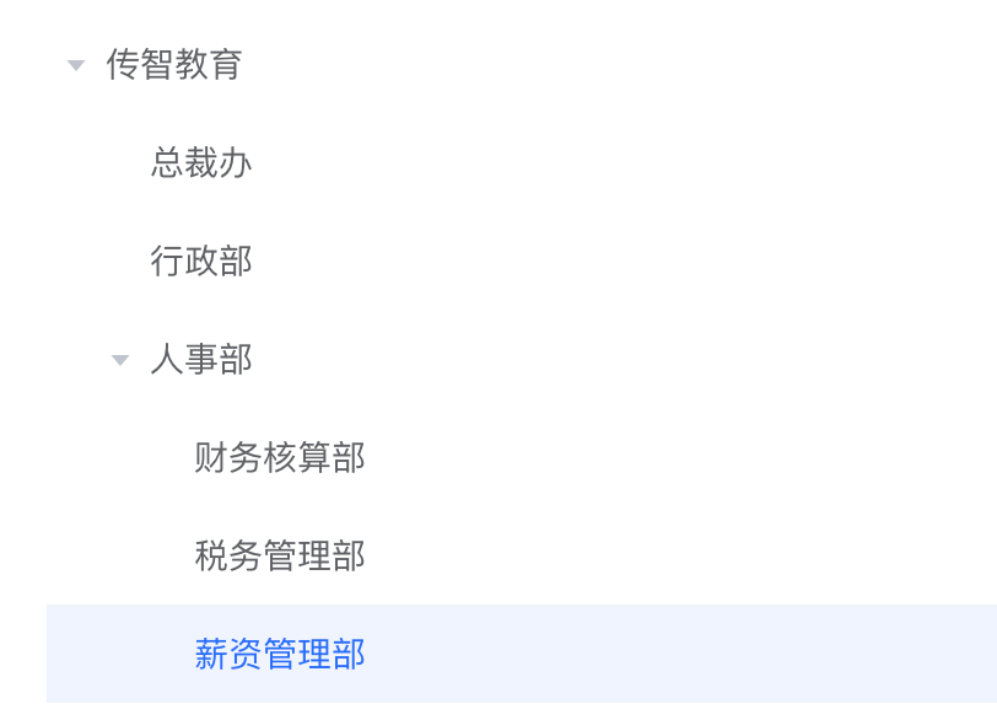
1.组织架构-树组件应用

<el-tree default-expand-all :data="depts" :props="defaultProps">
export default {
name: 'Department',
data() {
return {
depts: [{
name: '传智教育',
children: [
{ name: '总裁办'},
{ name: '行政部'},
{ name: '财务部'}
]
}],
defaultProps: {
children: 'children',
label: 'name'
}
}
}
}
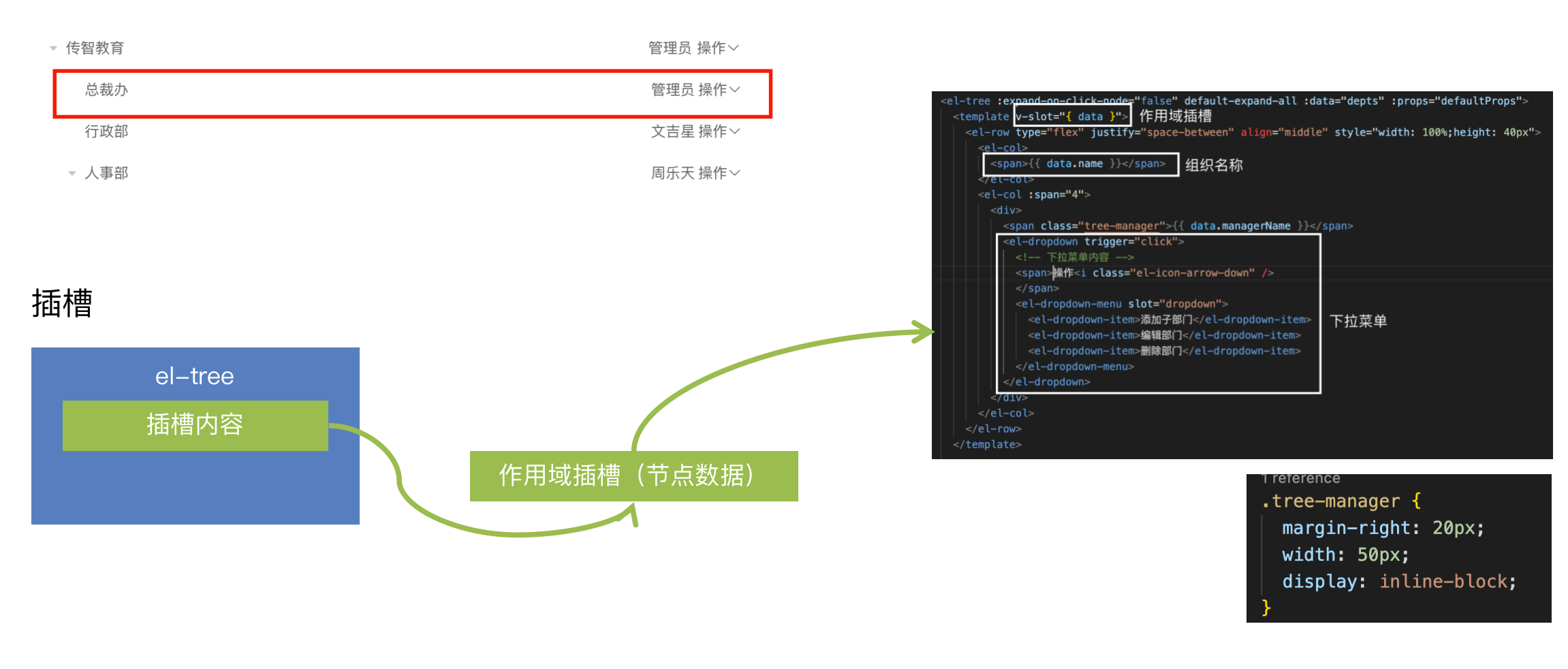
2.组织架构-树组件自定义结构

<el-tree default-expand-all :data="depts" :props="defaultProps">
<!-- 节点结构 -->
<!-- v-slot="{ node, data }" 只能作用在template -->
<template v-slot="{ data }">
<el-row style="width:100%;height:40px" type="flex" justify="space-between" align="middle">
<el-col>{{ data.name }}</el-col>
<el-col :span="4">
<span class="tree-manager">{{ data.managerName }}</span>
<!-- $event 实参 表示类型 -->
<el-dropdown >
<!-- 显示区域内容 -->
<span class="el-dropdown-link">
操作<i class="el-icon-arrow-down el-icon--right" />
</span>
<!-- 下拉菜单选项 -->
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="add">添加子部门</el-dropdown-item>
<el-dropdown-item command="edit">编辑部门</el-dropdown-item>
<el-dropdown-item command="del">删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-col>
</el-row>
</template>
</el-tree>
<style scoped>
.app-container {
padding: 30px 140px;
font-size: 14px;
}
.tree-manager {
width: 50px;
display: inline-block;
margin: 10px;
}
</style>
3.组织架构–获取组织架构数据
import request from '@/utils/request'
/**
*
* 获取组织架构数据
*
*/
export function getDepartment() {
return request({
url: '/company/department'
})
}
<script>
import { getDepartment } from '@/api/department'
export default {
name: 'Department',
data() {
return {
depts: [],
defaultProps: {
children: 'children',
label: 'name'
}
}
},
created() {
this.getDepartment()
},
methods: {
async getDepartment() {
const result = await getDepartment()
this.depts = result
}
}
}
</script>
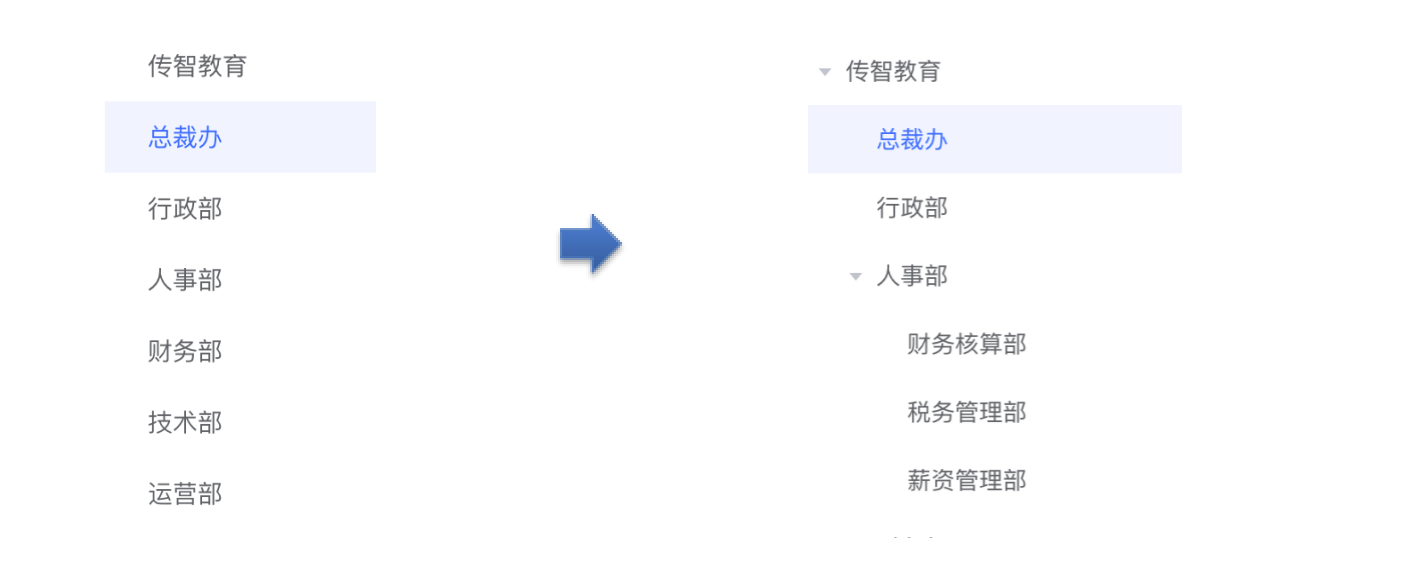
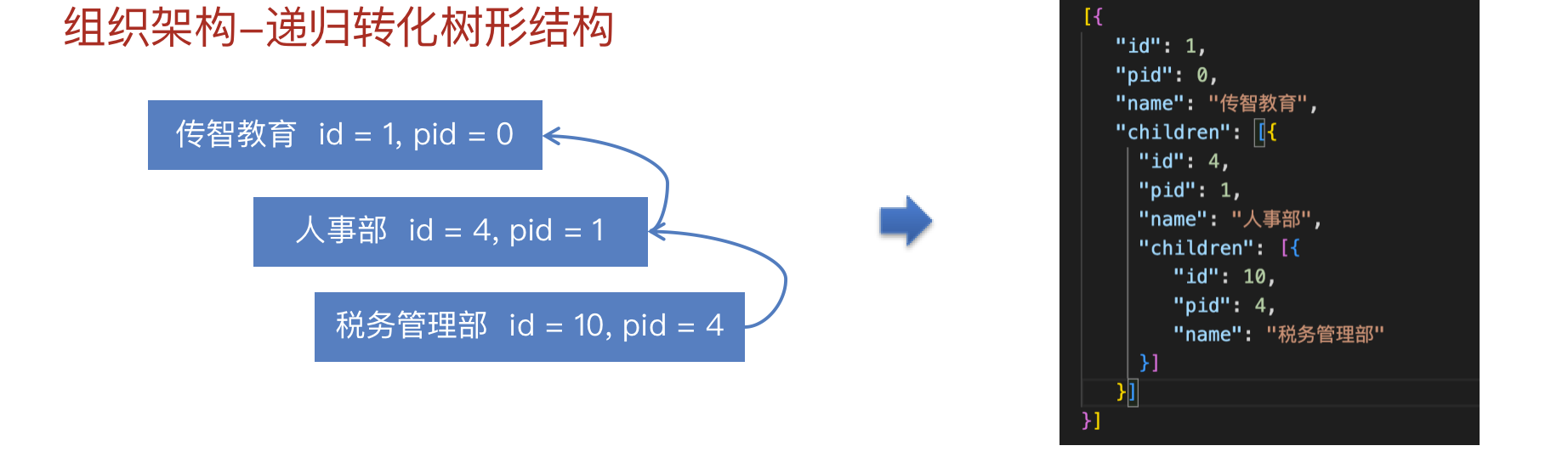
4.组织架构–递归转化树形结构


/**
*
* 列表型数据转化树形
*/
export function transListToTreeData(list, rootValue) {
const arr = []
list.forEach(item => {
if (item.pid === rootValue) {
// 找到了匹配的节点
// 当前节点的id 和 当前节点的子节点的pid是想等的
const children = transListToTreeData(list, item.id) // 找到的节点的子节点
item.children = children // 将子节点赋值给当前节点
arr.push(item)
}
})
return arr
}
created() {
this.getDepartment() // 调用获取数据的接口
},
methods: {
// 封装好方法
async getDepartment() {
const result = await getDepartment()
this.depts = transListToTreeData(result, 0)
}
}
5.组织架构–添加子部门–新建弹层组件

步骤:
<el-dropdown @command="operateDept">
<!-- 显示区域内容 -->
<span class="el-dropdown-link">
操作<i class="el-icon-arrow-down el-icon--right" />
</span>
<!-- 下拉菜单选项 -->
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="add">添加子部门</el-dropdown-item>
<el-dropdown-item command="edit">编辑部门</el-dropdown-item>
<el-dropdown-item command="del">删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<script>
export default {
data () {
return {
showDialog: false
}
},
methods: {
operateDept(type) {
if(type === 'add') {
this.showDialog = true
}
}
}
}
</script>
<template>
<el-dialog title="新增部门" :visible="showDialog" @close="close">
</el-dialog>
</template>
<script>
export default {
name: 'AddDept'
props: {
showDialog: {
type: Boolean,
default: false
},
},
methods: {
close() {
this.$emit('update:showDialog', false)
}
}
}
</script>
<add-dept :show-dialog.sync="showDialog" />
<el-tree :expand-on-click-node="false" ></el-tree>
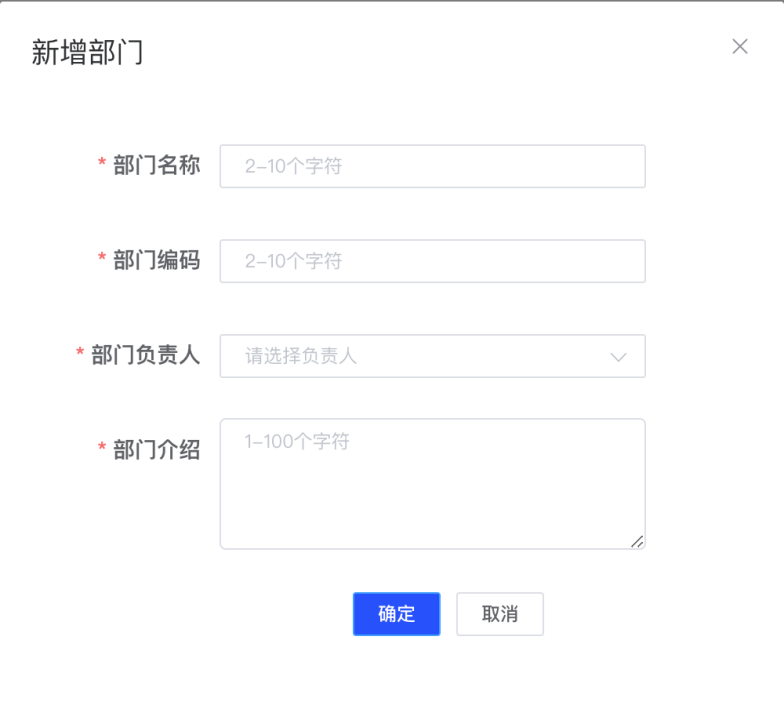
6.组织架构-添加子部门-表单结构

<el-form label-width="120px">
<el-form-item prop="name" label="部门名称">
<el-input placeholder="2-10个字符" style="width: 80%" size="mini" />
</el-form-item>
<el-form-item label="部门编码">
<el-input placeholder="2-10个字符" style="width: 80%" size="mini" />
</el-form-item>
<el-form-item label="部门负责人">
<el-select placeholder="请选择负责人" style="width: 80%" size="mini">
</el-select>
</el-form-item>
<el-form-item label="部门介绍">
<el-input placeholder="1-100个字符" type="textarea" size="mini" :rows="4" style="width: 80%" />
</el-form-item>
<el-form-item>
<!-- 按钮 -->
<el-row type="flex" justify="center">
<el-col :span="12">
<el-button size="mini" type="primary" >确定</el-button>
<el-button size="mini" >取消</el-button>
</el-col>
</el-row>
</el-form-item>
</el-form>
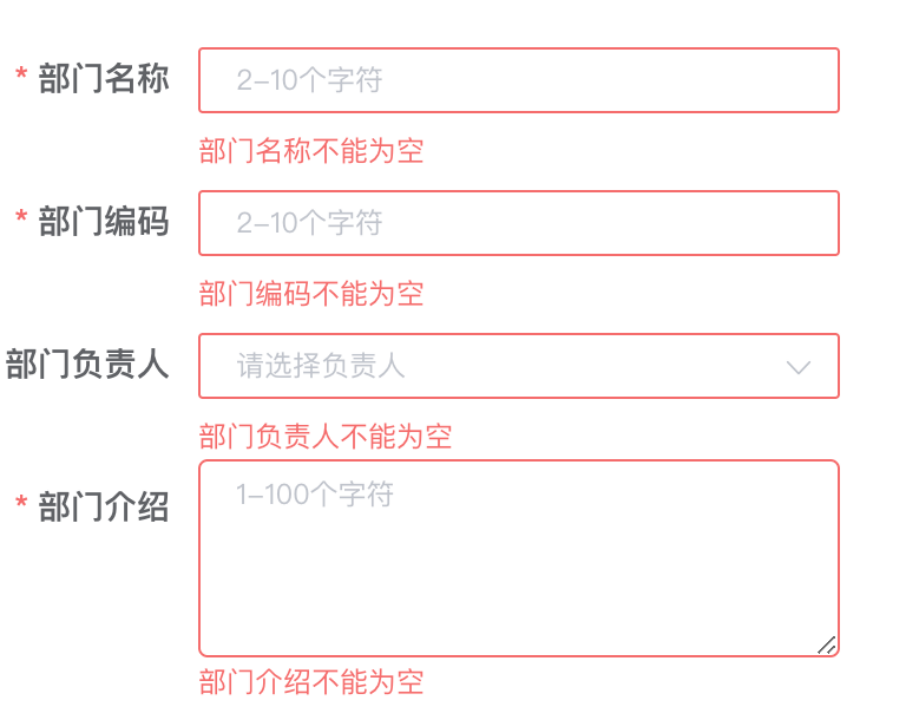
7.组织架构-添加子部门-表单基本校验

步骤:
- 声明数据和规则-代码位置(src/views/department/components/add-dept.vue)
export default {
data () {
return {
formData: {
code: '', // 部门编码
introduce: '', // 部门介绍
managerId: '', // 部门负责人id
name: '', // 部门名称
pid: '' // 父级部门的id
},
rules: {
code: [{ required: true, message: '部门编码不能为空', trigger: 'blur' },
{
min: 2, max: 10, message: '部门编码的长度为2-10个字符', trigger: 'blur'
}
], // 部门编码
introduce: [{ required: true, message: '部门介绍不能为空', trigger: 'blur' }, {
min: 1, max: 100, message: '部门介绍的长度为1-100个字符', trigger: 'blur'
}], // 部门介绍
managerId: [{ required: true, message: '部门负责人不能为空', trigger: 'blur' }], // 部门负责人id
name: [{ required: true, message: '部门名称不能为空', trigger: 'blur' },
{
min: 2, max: 10, message: '部门名称的长度为2-10个字符', trigger: 'blur'
}] // 部门名称
// pid: '' // 父级部门的id 不需要做校验
}
}
}
}
<el-form ref="addDept" :model="formData" :rules="rules" label-width="120px">
<el-form-item prop="name" label="部门名称">
<el-input v-model="formData.name" placeholder="2-10个字符" style="width: 80%" size="mini" />
</el-form-item>
<el-form-item prop="code" label="部门编码">
<el-input v-model="formData.code" placeholder="2-10个字符" style="width: 80%" size="mini" />
</el-form-item>
<el-form-item prop="managerId" label="部门负责人">
<el-select v-model="formData.managerId" placeholder="请选择负责人" style="width: 80%" size="mini">
</el-select>
</el-form-item>
<el-form-item prop="introduce" label="部门介绍">
<el-input v-model="formData.introduce" placeholder="1-100个字符" type="textarea" size="mini" :rows="4" style="width: 80%" />
</el-form-item>
<el-form-item>
<!-- 按钮 -->
<el-row type="flex" justify="center">
<el-col :span="12">
<el-button size="mini" type="primary" >确定</el-button>
<el-button size="mini" >取消</el-button>
</el-col>
</el-row>
</el-form-item>
</el-form>
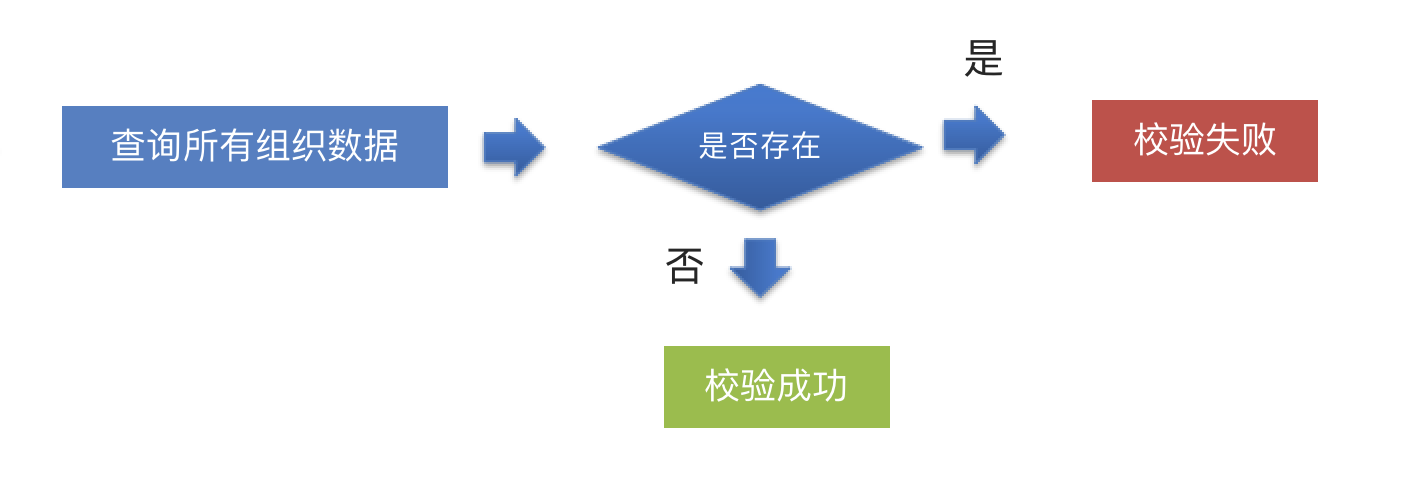
8.组织架构-添加子部门-表单业务校验

- 部门和编码的重复校验-代码位置(src/views/department/components/add-dept.vue)
编码的校验规则
{
trigger: 'blur',
// 自定义校验模式
validator: async(rule, value, callback) => {
// value就是输入的编码
let result = await getDepartment()
// result数组中是否存在 value值
if (result.some(item => item.code === value)) {
callback(new Error('部门中已经有该编码了'))
} else {
callback()
}
}
}
部门的校验规则
{
trigger: 'blur',
// 自定义校验模式
validator: async(rule, value, callback) => {
// value就是输入的编码
let result = await getDepartment()
// result数组中是否存在 value值
if (result.some(item => item.name === value)) {
callback(new Error('部门中已经有该名称了'))
} else {
callback()
}
}
}
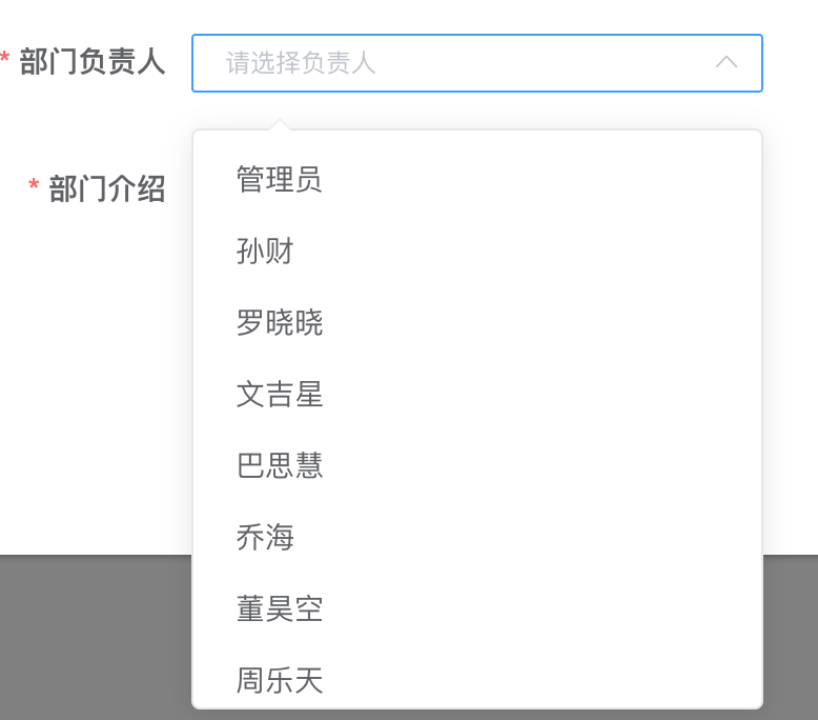
9.组织架构-添加子部门-获取负责人数据

步骤:
/**
*
* 获取部门负责人的数据
* **/
export function getManagerList() {
return request({
url: '/sys/user/simple'
})
}
- 在组件初始化时调用-代码位置(src/views/department/components/add-dept.vue)
import { getManagerList } from '@/api/department'
export default {
data () {
return {
managerList: [], // 存储负责人列表
}
},
created() {
this.getManagerList()
},
methods: {
async getManagerList() {
this.managerList = await getManagerList()
}
}
}
<el-select v-model="formData.managerId" placeholder="请选择负责人" style="width: 80%" size="mini">
<!-- 下拉选项 循环 负责人数据 label表示显示的字段 value 存储字段 -->
<el-option v-for="item in managerList"
:key="item.id"
:label="item.username"
:value="item.id" />
</el-select>
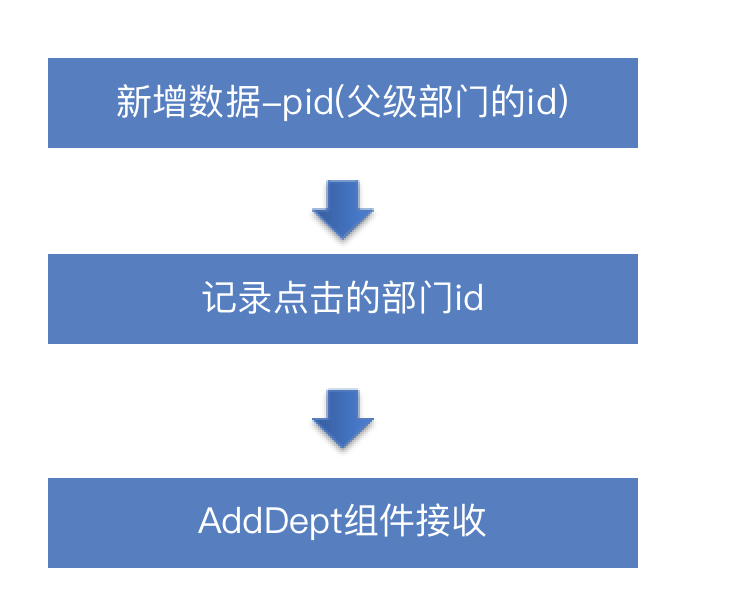
10.组织架构-添加子部门-记录部门


<el-dropdown @command="operateDept($event, data.id)">
export default {
data () {
return {
currentNodeId: null, // 存储当前点击的id
}
}
}
// 操作部门方法
operateDept(type, id) {
if (type === 'add') {
// 添加子部门
this.showDialog = true // 显示弹层
this.currentNodeId = id
}
}
<add-dept :current-node-id="currentNodeId" :show-dialog.sync="showDialog" />
export default {
props: {
currentNodeId: {
type: Number,
default: null
}
}
}
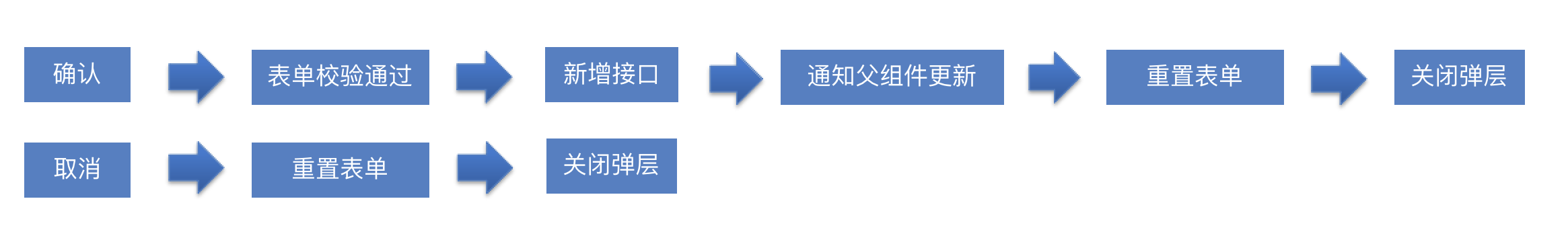
11.组织架构-添加子部门-确定取消

/**
* 新增组织
* ***/
export function addDepartment(data) {
return request({
method: 'post',
url: '/company/department',
data
})
}
// 点击确定时调用
btnOK() {
this.$refs.addDept.validate(async isOK => {
if (isOK) {
await addDepartment({ ...this.formData, pid: this.currentNodeId })
// 通知父组件更新
this.$emit('updateDepartment')
// 提示消息
this.$message.success(`新增部门成功`)
this.close()
}
})
},
- 取消方法-代码位置(src/views/department/components/add-dept.vue)
close() {
this.$refs.addDept.resetFields() // 重置表单
this.$emit('update:showDialog', false)
},
<add-dept @updateDepartment="getDepartment" />
原文地址:https://blog.csdn.net/qq_63358859/article/details/134629065
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_22894.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。