目录
内容
1. echarts图表大小resize自适应
1.1 一个图表
1.2 多个图表
onresize不适用,会出现只有最后一个图表实现resize自适应的情况。应使用addEventListener进行监听。
1.3 放大有效,但缩小无效
图表元素本身及父元素(甚至祖先元素)均使用了flex: 1,导致图表自适应大小出现问题,在父元素定义一下min-width即可。例如,
2. echarts图表文字自适应
如果只对图表大小进行自适应,而文字大小不进行自适应,则呈现的样式会不美观。
2.1 封装字体自适应函数
2.2 图表大小自适应时,option重新赋值
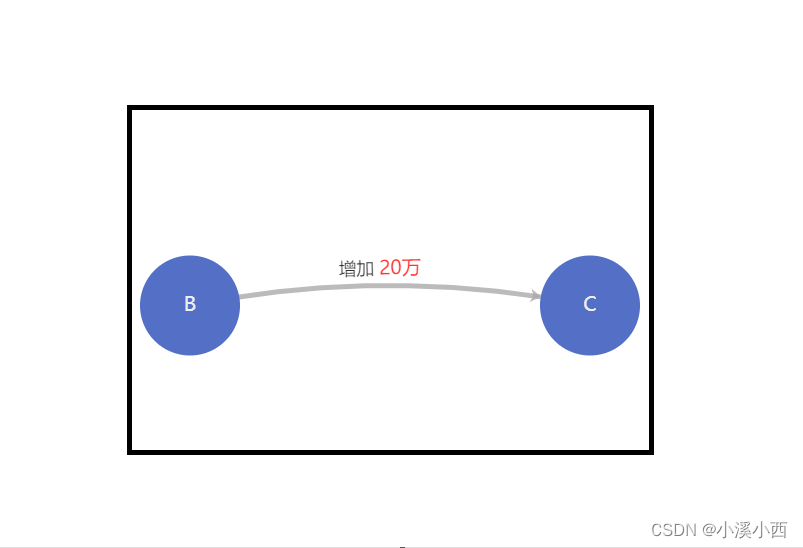
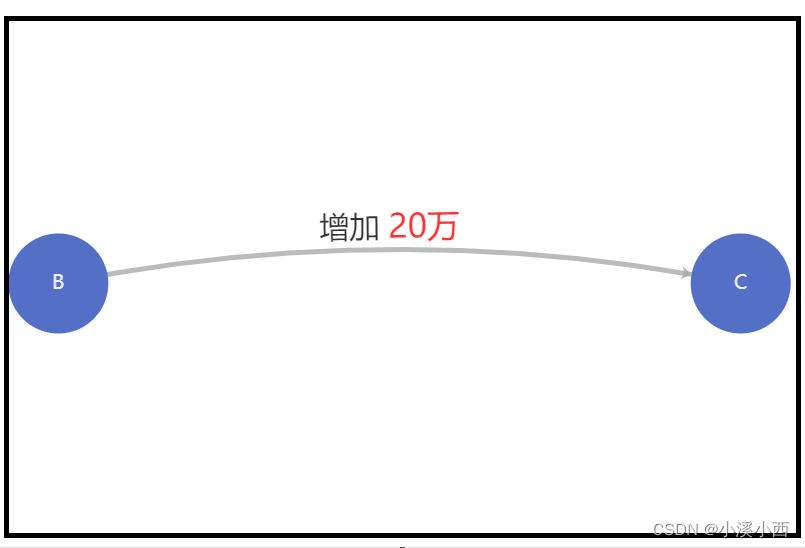
实现效果
页面放大时的图表

同理,该关系图的节点大小也可以根据页面大小进行自适应。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。