有两种重叠效果:
第一种,图例:

1. 使用详解
(1) series.Z
z 值小的图形会被 z 值大的图形覆盖。z 相比 zlevel 优先级更低,而且不会创建新的 Canvas。
不同系列的柱间距离,为百分比(如 ‘30%’,表示柱子宽度的 30%)。
如果想要两个系列的柱子重叠,可以设置 barGap 为 ‘-100%’。这在用柱子做背景的时候有用。
在同一坐标系上,此属性会被多个 ‘bar‘ 系列共享。此属性应设置于此坐标系中最后一个 ‘bar‘ 系列上才会生效,并且是对此坐标系中所有 ‘bar‘ 系列生效。
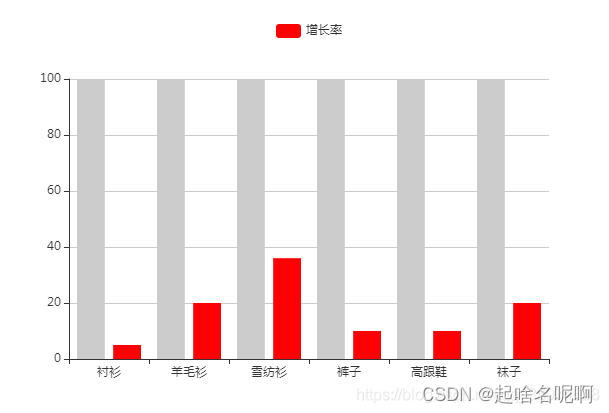
原始效果图:

<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
tooltip: {
trigger:"axis",
formatter:"{a1}<br/>{b1}:{c1}%"
},
legend: {
data:['增长率']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
color:['#ccc','red'],
yAxis: {
axisLabel:{
formatter:"{value}%"
}
},
series: [{
name: '',
type: 'bar',
z:"-1",
barGap: '-100%',
data: [100, 100, 100, 100, 100, 100]
},
{
name: '增长率',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>链接:https://blog.csdn.net/qq_38974638/article/details/109034722
第一个例子中的barGrp:-100%; 会将每个系列的柱子合为一个.
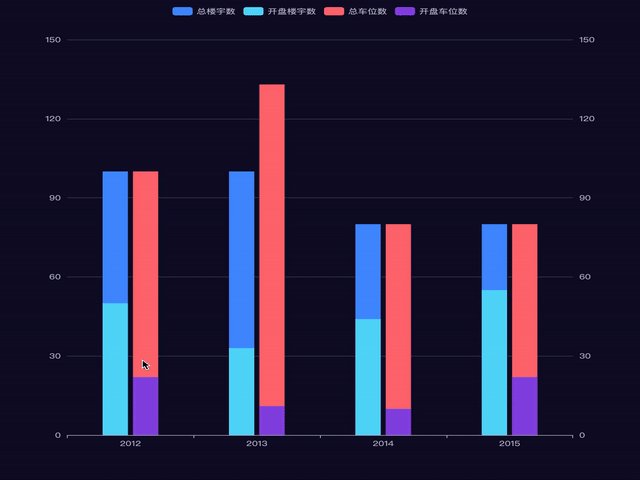
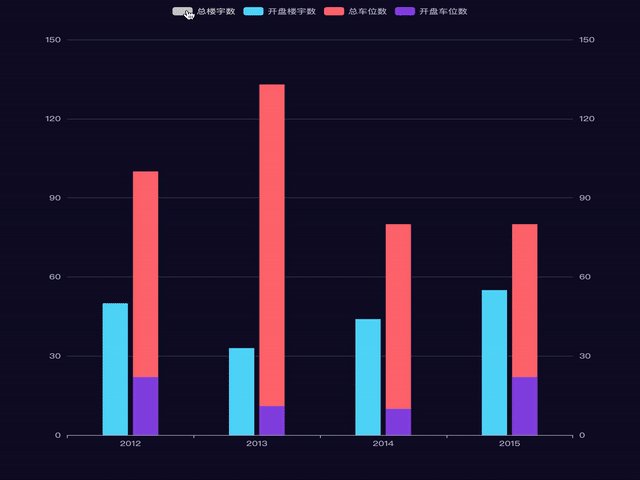
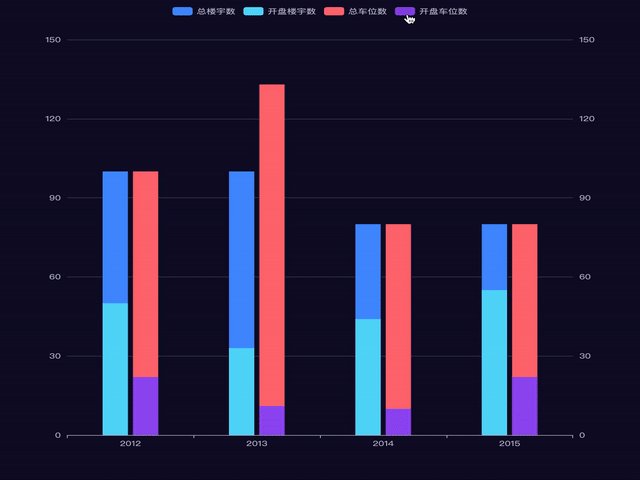
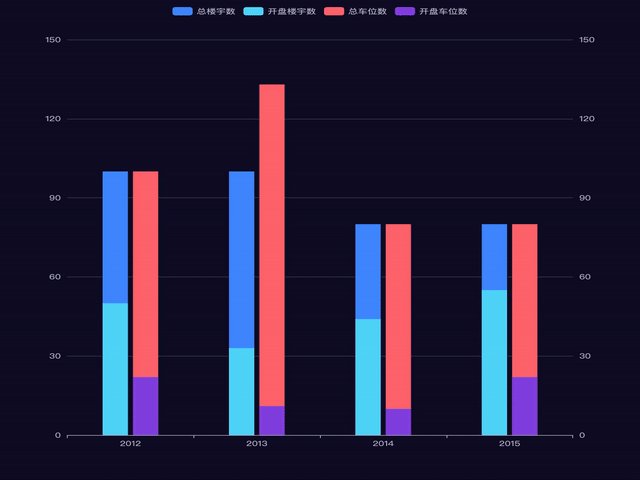
第二种, 图例:

由于同一Grid内, 有多组数据时, 取消图例会导致柱子居中, 所以, 采用一组柱子一组一Grid.
option = {
tooltip: {...},
legend: {
silent: true,
data: ['总楼宇数', '开盘楼宇数', '总车位数', '开盘车位数'],
},
grid: {},
yAxis: {...},
xAxis: [
{
type: 'category',
data: ['2012', '2013', '2014', '2015']
},
{
show: false,
type: 'category',
data: ['', '', '', '']
},
{
show: false,
type: 'category',
data: ['', '', '', '']
},
{
show: false,
type: 'category',
data: ['', '', '', '']
}
],
series: [
{name: '总楼宇数',type: 'bar',barWidth: '20%', data: [100, 100, 80, 80], xAxisIndex: 0},
{name: '',type: 'bar', show:false, barWidth: '20%', data: [0, 0, 0, 0], xAxisIndex: 0},
{name: '',type: 'bar',show:false, barWidth: '20%', data: [0, 0, 0, 0], xAxisIndex: 1},
{name: '总车位数',type: 'bar',barWidth: '20%', data: [100, 133, 80, 80], xAxisIndex: 1},
{name: '开盘楼宇数',type: 'bar',barWidth: '20%', data: [50, 33, 44, 55], xAxisIndex: 2},
{name: '',type: 'bar',show:false, barWidth: '20%', data: [0, 0, 0, 0], xAxisIndex: 2},
{name: '',type: 'bar',show:false, barWidth: '20%', data: [0, 0, 0, 0], xAxisIndex: 3},
{name: '开盘车位数',type: 'bar',barWidth: '20%', data: [22, 11, 10, 22], xAxisIndex: 3},
]
};
链接:https://blog.csdn.net/dahaiaixiaohai/article/details/120097616
原文地址:https://blog.csdn.net/weixin_39891473/article/details/129100688
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_22962.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!