使用版本
“echarts“: “~4.2.1”,
“echarts–wordcloud“: “^1.1.3”,
注意:echarts 5.x版本要对应echarts–wordcloud 2.x版本,echarts 4.x版本要对应echarts–wordcloud 1.x版本。
代码:
const mockData = [
{ name: '微信', value: 1 },
{ name: '南方+', value: 1045 },
{ name: '东莞时间网', value: 834 },
{ name: '东莞', value: 804 },
{ name: '新浪微博', value: 532 },
{ name: '今日头条', value: 493 },
{ name: '腾讯新闻', value: 479 },
{ name: '东莞阳光网', value: 387 },
{ name: '东莞日报', value: 289 },
{ name: '一点资讯', value: 287 },
{ name: '东方头条网', value: 233 },
{ name: '南方都市报', value: 228 },
{ name: '新粤网', value: 207 },
{ name: '南方plus', value: 206 },
{ name: '网易新闻', value: 201 },
{ name: '东方头条', value: 180 },
{ name: '趣头条', value: 178 },
{ name: '羊城派', value: 151 },
{ name: '东莞时报', value: 143 }
];
一开始的写法:
options = {
color: ['yellow', '#00eff6', '#0098ff', '#ff4f78'],
series: [{
sizeRange: [20, 52.42],
size: ['100%', '100%'], // 设置显示的字云图的大小
rotationRange: [0, 0], // 设置文字倾斜角度
textPadding: 30, // 设置文字之间的间距
type: 'wordCloud',
shape: 'pentagon',// 词云形状,默认circle(圆形),cardioid(心形)、diamond(菱形 正方形)、triangle-forward、triangle(三角形)、star(星形)、pentagon (五边形);
gridSize: 20,
data
}]
}
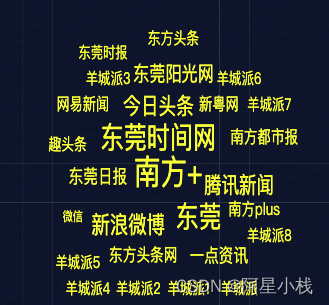
却………..只显示了第一个的颜色—————————————————————————————
正确写法:
options = {
series: [{
sizeRange: [20, 52.42],
size: ['100%', '100%'], // 设置显示的字云图的大小
rotationRange: [0, 0], // 设置文字倾斜角度
textPadding: 30, // 设置文字之间的间距
type: 'wordCloud',
shape: 'pentagon',// 词云形状,默认circle(圆形),cardioid(心形)、diamond(菱形 正方形)、triangle-forward、triangle(三角形)、star(星形)、pentagon (五边形);
gridSize: 20,
textStyle: {
normal: {
fontFamily: '微软雅黑',
// fontWeight: 'bold',
color: function() {
// Random color
return 'rgb(' + [
Math.round(Math.random() * 200),
Math.round(Math.random() * 250),
Math.round(Math.random() * 250)
].join(',') + ')';
}
}
},
data
}]
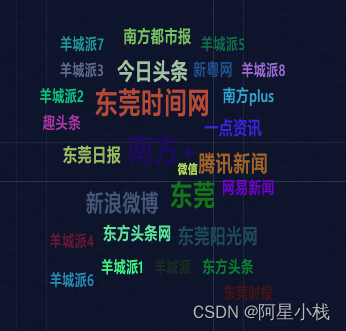
}最终效果:

———————————————————-完美分割线——————————————————–
踩雷总结:
- 注意,新版本的echarts设置textStyle不需要写在normal里面了,也就是将对文本的设置直接写在textStyle里:
textStyle: { fontFamily: '微软雅黑', // fontWeight: 'bold', color: function() { // Random color return 'rgb(' + [ Math.round(Math.random() * 200), Math.round(Math.random() * 250), Math.round(Math.random() * 250) ].join(',') + ')'; } }, - echarts-world词云形状shape,默认circle(圆形),cardioid(心形)、diamond(菱形 正方形)、triangle-forward、triangle(三角形)、star(星形)、pentagon (五边形);
原文地址:https://blog.csdn.net/u010244476/article/details/128629498
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_22966.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。