progressBar
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>

android:layout_centerInParent="true" 在父布局在中心
style="@style/Widget.AppCompat.ProgressBar.Horizontal" 由圆圈进度设置为水平进度

android:progress="10" 设置进度多少 10 默认100 为 最多
此时代表1/10
android:max="1000" 设置1000 为最大
// 可以拖动的进度条
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
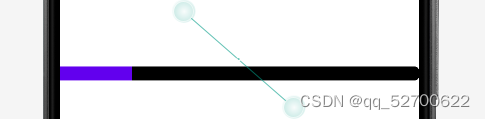
设置背景色
首先在drawable 下创建 test.xml
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dp"/>
<solid android:color="@color/black"/>
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<scale
android:scaleWidth="100%"
android:drawable="@color/purple_500"
/>
</clip>
</item>
</layer-list>

android:progressDrawable="@color/black" 设置为黑色
原文地址:https://blog.csdn.net/qq_52700622/article/details/126703293
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_22984.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








