本文介绍: unocss是一个即时的原子CSS引擎,它可以让你用简短的类名来控制元素的样式,而不需要写复杂的CSS代码。当然,原子样式也有很多选择,最著名的就是Tailwind。但由于Tailwind 会生成大量样式定义,会导致全量的 CSS 文件往往体积会多至数 MB,从而有性能上有一些不足。扩展:什么是原子化原子化CSS是一种CSS架构方式,其支持小型、单一用途的类,其名称基于视觉功能。
一、什么是unocss
unocss是一个即时的原子CSS引擎,它可以让你用简短的类名来控制元素的样式,而不需要写复杂的CSS代码。
当然,原子样式也有很多选择,最著名的就是 Tailwind。 但由于Tailwind 会生成大量样式定义,会导致全量的 CSS 文件往往体积会多至数 MB,从而有性能上有一些不足。
二、unocss的优点
三、项目中使用 unocss
参考 官方文档Vite配置,webpack 往下翻即可
3.1 安装
3.2 打包配置
3.3 创建一个`uno.config.ts 配置文件
3.4 全局引入
————————————————————- 分割线 ————————————————————-
3.5 在vue–cli里面的配置有一些差异,请参照官方文档
a. 安装依赖
b. 修改 vue.config.js
c. 创建一个`uno.config.ts 配置文件
d 全局引入
四、常见用法
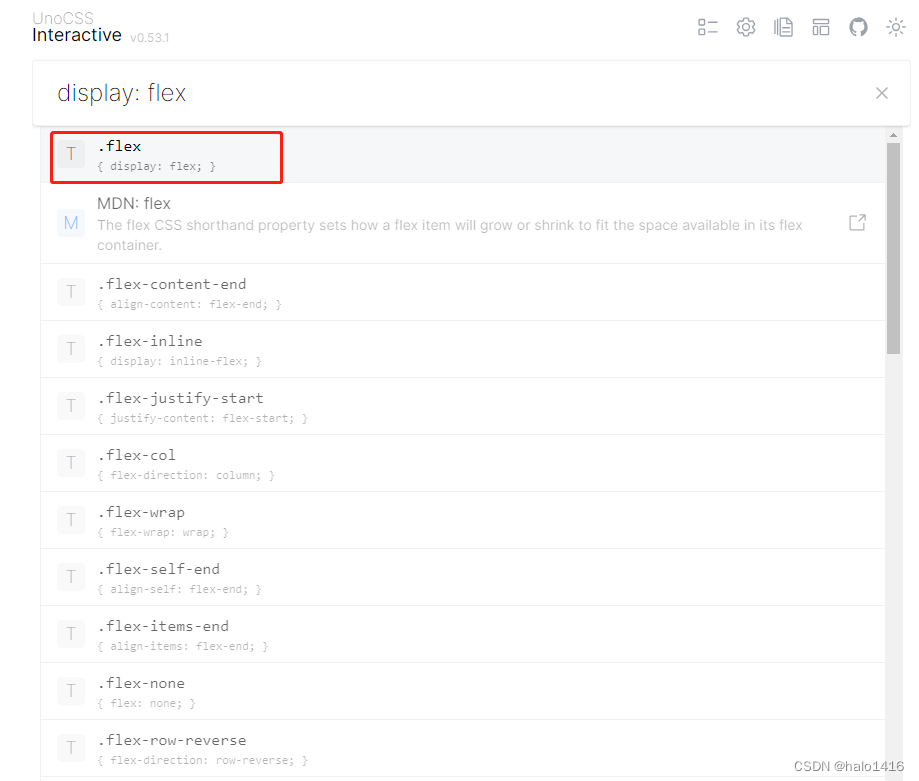
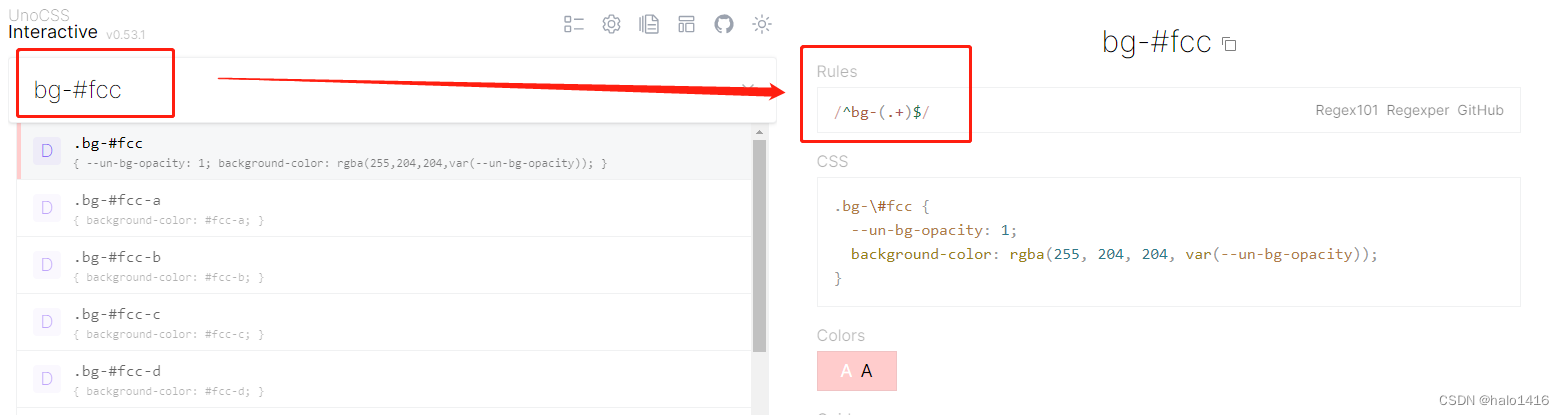
4.1 交互式文档
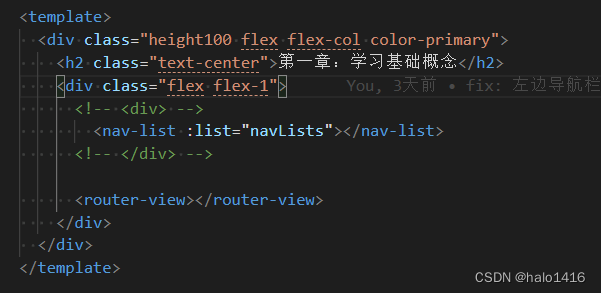
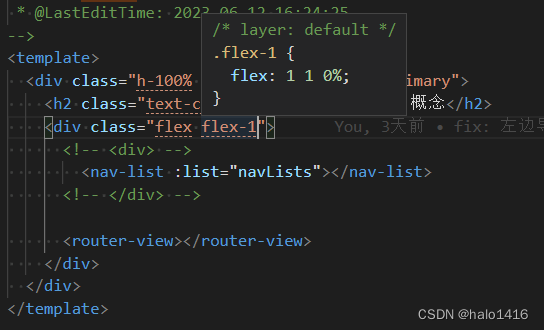
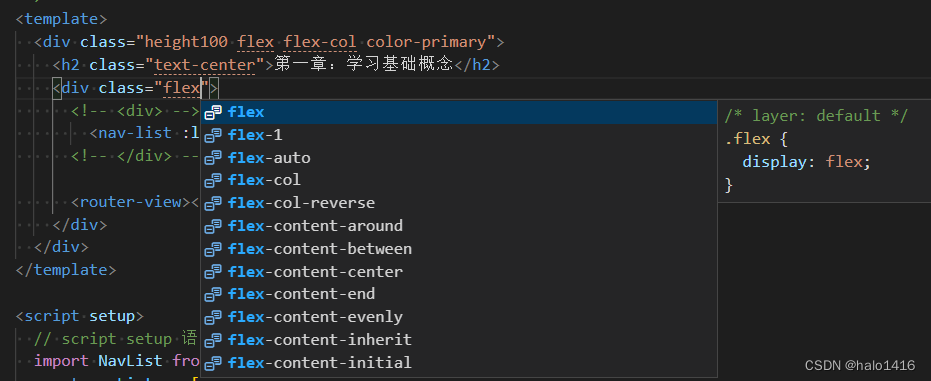
4.2 常见基础用法
五、自定义规则
5.1 自定义规则分为两类: 静态规则 和 动态规则
5.2 配置快捷方式(样式集合)
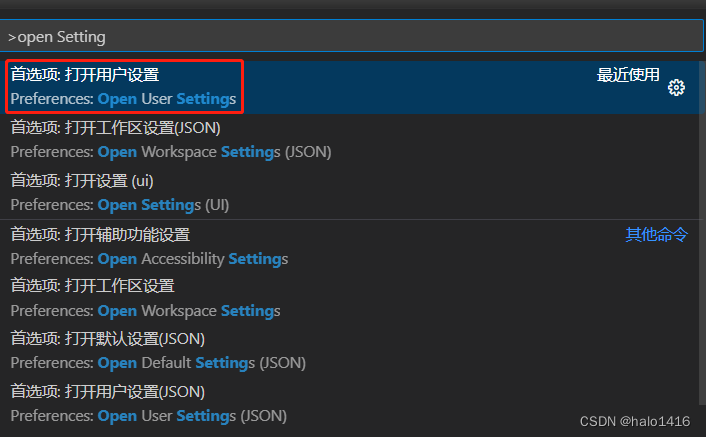
六、安装vscode插件
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。