本文介绍: 如何利用HTML、css、j制作导航和banner图,一个整体的网页这两者是少不了的,在我看来应该也是最重要的部分,刚开始学习网页制作时对于小白的我来说其实这一块还是比较难的一点,尤其是banner轮播,随着后来老师的讲解以及自己课外的学习,慢慢的也就会做了,希望这篇文章能帮助到大家。
今天主要讲解一下如何利用HTML、css、js制作导航和banner图,一个整体的网页这两者是少不了的,在我看来应该也是最重要的部分,刚开始学习网页制作时对于小白的我来说其实这一块还是比较难的一点,尤其是banner轮播,随着后来老师的讲解以及自己课外的学习,慢慢的也就会做了,希望这篇文章能帮助到大家。
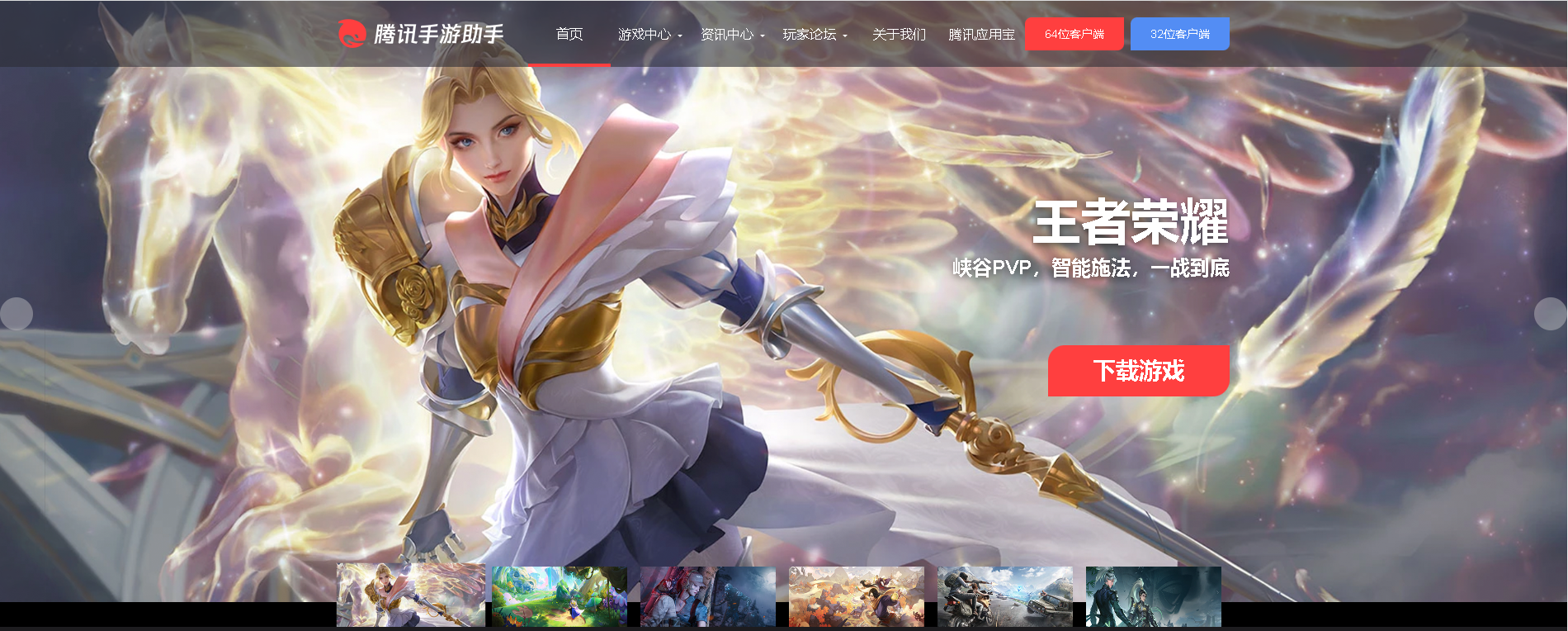
下面是我依据腾讯手游助手官网的导航和banner写的具体代码。
一、导航栏的制作
(1)首先是导航栏的HTML部分,它的导航其实相对来说还是比较简单的,没有过多复杂的css美化样式,这一块和我们平时写的导航差不多,这里我给它添加了一个二级导航,在平时写代码的过程中我们一定要养成一个写注释的好习惯,哈哈这也是我的老师平时教会我的,嘿嘿让我也是记忆深刻呀;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>腾讯手游助手官网</title>
<link rel="stylesheet" href="css/app.css">
</head>
<body>
<!-- 头部 -->
<header class="top">
<!-- 导航 -->
<nav class="pageNav">
<img src="imges/logo.png" alt="header_logo">
<ul class="fLinksUl" id="fLink">
<li class="guidenceLi line">
<a href="javascript:void(0)">首页</a>
</li>
<li class="JS_li">
<a href="javascript:void(0)">游戏中心<img src="imges/guidence_pic.png" ></a>
<div class="submenu JS_sub">
<ul class="submenuUl">
<li><a href="#">热门游戏</a></li>
<li><a href="#">经典策略</a></li>
<li><a href="#">角色扮演</a></li>
<li><a href="#">休闲益智</a></li>
<li><a href="#">动作冒险</a></li>
<li><a href="#">棋牌中心</a></li>
<li><a href="#">体育竞速</a></li>
<li><a href="#">微信小游戏</a></li>
</ul>
</div>
</li>
<li class="JS_li">
<a href="javascript:void(0)">资讯中心<img src="imges/guidence_pic.png" ></a>
<div class="submenu JS_sub">
<ul class="submenuUl">
<li><a href="#">全部</a></li>
<li><a href="#">教程</a></li>
<li><a href="#">评测</a></li>
<li><a href="#">攻略</a></li>
<li><a href="#">公告</a></li>
</ul>
</div>
</li>
<li class="JS_li">
<a href="javascript:void(0)">玩家论坛<img src="imges/guidence_pic.png"></a>
<div class="submenu JS_sub">
<ul class="submenuUl">
<li><a href="#">常见问题</a></li>
</ul>
</div>
</li>
<li class="guidenceLi">
<a href="javascript:void(0)">关于我们</a>
</li>
<li class="guidenceLi">
<a href="javascript:void(0)">腾讯应用宝</a>
</li>
</ul>
<div class="client">
<div class="client_btn1">64位客户端</div>
<div class="client_btn2">32位客户端</div>
</div>
</nav>
<!-- 导航 end-->
</header>
<!-- 头部 end-->
</body>.top{
width: 100%;
height: 80px;
background: rgba(43,43,52,0.6);
position: absolute;
top: 0;
left: 0;
display: flex;
justify-content: center;
z-index: 2;
align-items: center;
min-width: 1100px;
}
.pageNav{
width: 1080px;
height: 80px;
display: flex;
flex-flow: row;
align-items: center;
}
.fLinksUl{
color: #fff;
margin-left: 30px;
display: flex;
flex: 1 1;
align-items: center;
position: relative;
}
.JS_li{
height: 80px;
line-height: 80px;
display: flex;
align-items: baseline;
justify-content: center;
min-width: 100px;
cursor: pointer;
box-sizing: border-box;
position: relative;
&.current {
img {
transform: rotateZ(180deg);
}
}
a{
display: block;
font-size: 16px;
color: #fff;
img{
width: 12px;
height: 12px;
transition: all 0.2s;
margin-left: 5px;
vertical-align: middle;
}
}
}
.guidenceLi{
height: 80px;
line-height: 80px;
display: flex;
align-items: baseline;
justify-content: center;
min-width: 100px;
cursor: pointer;
box-sizing: border-box;
position: relative;
a{
display: block;
font-size: 16px;
color: #fff;
}
}
.line{
border-bottom: 4px solid #ff3f3f
}
.submenu{
position: absolute;
left:0;
top:80px;
background: rgba(43,43,52,0.6);
width: 260px;
height: 150px;
overflow: auto;
display: none;
&.show{
display: block;
}
}
.submenuUl{
display: flex;
flex-wrap: wrap;
a{
display: block;
padding-left: 20px;
padding-right: 20px;
color: #fff;
&:hover{
color: #ff3f3f;
}
}
}
.client{
display: flex;
align-items: center;
}
.client{
.client_btn1{
width: 120px;
height: 40px;
line-height: 40px;
font-size: 14px;
border-radius: 8px 0 8px 0;
cursor: pointer;
text-align: center;
letter-spacing: 0;
background: #ff3f3f;
color: #fff;
}
.client_btn2{
display: flex;
justify-content: center;
align-items: center;
position: relative;
margin-left: 8px;
width: 104px;
padding: 0 8px;
height: 40px;
background: #538df4;
border-radius: 8px 0;
line-height: 14px;
color: #fff;
cursor: pointer;
text-align: center;
font-size: 14px;
&:hover{
box-shadow: inset 0 0 8px #09f0ff;
}
}
}let lies = document.getElementsByClassName("JS_li");
// 二级菜单 JS_sub
let sub = document.querySelectorAll(".JS_sub");
// 找兄弟标签的函数
function findBro(tag){
let broArr = [];
// 借用父标签找兄弟们,不包括 tag
let parent = tag.parentNode ; // 父标签
let children = parent.children; // 找所有的孩子,包括了tag自己
for(let i=0; i<=children.length-1; i++){
// 如果 tag 不等于遍历的孩子,说明这个孩子就是兄弟
if( tag !== children[i]){
broArr.push(children[i]);
}
}
return broArr ; // 返回结果:兄弟标签数组
}
// 添加事件
for(let i=0; i<=lies.length-1 ; i++){
lies[i].addEventListener("click",function(){
// 找二级菜单方式一: let submenu = lies[i].children[1] ;
// 找二级菜单方式二:
let submenu = sub[i];
this.classList.add("current");
submenu.classList.add("show");
// 其它 li 标签就去掉对应的类
let thisBro = findBro(this); // 数组
thisBro.forEach(function (item, index) {
item.classList.remove("current");
// 找到对应的二级菜单
item.children[i].classList.remove("show");
});
// let submenuBro = findBro(submenu);
// console.info(submenuBro);
});
}
// 给 body 标签添加事件
// 点击二级菜单消失
document.body.addEventListener("click",function(event){
// 事件冒泡。
// event.target 获得实际点击的标签。 点击一级菜单的时候,发现点的是 a 。
// 如果点击了的标签的 父标签有类 JS_li,说明点了一级菜单 a,那么二级菜单就不消失。
if( event.target.parentNode.classList.contains("JS_li") ){
// console.info("点击了一级菜单")
return ;
}else{ // 点击其它位置,二级菜单消失。
// 遍历二级菜单(一级菜单 li 的索引跟 二级菜单保持一致 )
// 把二级菜单和一级菜单 li 的类都去掉。
for(let i=0; i<=sub.length-1 ; i++){
sub[i].classList.remove("show");
lies[i].classList.remove("current");
}
}
});(1)HTML部分,这一块使用最多的就是列表标签了,它不同于以往的banner在于,之前见得最多的下面的轮播要么是点要么是类似于长方形的一条线,但是它的是图片,而且它在进行轮播过程中会有放大的效果,其实也不是很难还是和以往的做法一样只不过要稍微变变样而已,下面是完整代码;
<!-- banner部分 -->
<div class="Box">
<div class="bannerBox">
<div class="jd-banner" >
<ul class="clearfix">
<li class="item active">
<a href="#">
<div class="banenr_Slider bannerRight">
<h2 class="bannerS_title animate__animated animate__slideInRight">王者荣耀</h2>
<h3 class="bannerS_wz banerStext animate__animated animate__slideInRight">峡谷PVP,智能施法,一战到底</h3>
<div class="bannerLoad animate__animated animate__slideInRight">下载游戏</div>
</div>
<img src="imges/banner1.png" alt="">
</a>
</li>
<li class="item">
<a href="#">
<div class="banenr_Slider">
<h2 class="bannerS_title animate__animated animate__slideInLeft animate__delay-2s">金铲铲之战</h2>
<h3 class="bannerS_wz animate__animated animate__slideInLeft animate__delay-2s">手游助手,现已开启至臻画质</h3>
<div class="bannerLoad animate__animated animate__slideInLeft animate__delay-2s">下载游戏</div>
</div>
<img src="imges/banner2.jpeg" alt="">
</a>
</li>
<li class="item">
<a href="#">
<div class="banenr_Slider bannerRight">
<h2 class="bannerS_title animate__animated animate__slideInRight animate__delay-4s">使命召唤手游</h2>
<h3 class="bannerS_wz banerStext animate__animated animate__slideInRight animate__delay-4s">异变狂潮即将来袭</h3>
<div class="bannerLoad animate__animated animate__slideInRight animate__delay-4s">下载游戏</div>
</div>
<img src="imges/banner3.jpeg" alt="">
</a>
</li>
<li class="item">
<a href="#">
<div class="banenr_Slider">
<h2 class="bannerS_title animate__animated animate__slideInLeft">天龙八部手游(大梦敦煌)</h2>
<h3 class="bannerS_wz animate__animated animate__slideInLeft">全新3DMMO武侠手游</h3>
<div class="bannerLoad animate__animated animate__slideInLeft">下载游戏</div>
</div>
<img src="imges/banner4.jpeg" alt="">
</a>
</li>
<li class="item">
<a href="#">
<div class="banenr_Slider bannerRight">
<h2 class="bannerS_title animate__animated animate__slideInRight">和平精英</h2>
<h3 class="bannerS_wz banerStext animate__animated animate__slideInRight">PC端完美适配,畅享端游体验</h3>
<div class="bannerLoad animate__animated animate__slideInRight">下载游戏</div>
</div>
<img src="imges/banner5.jpeg" alt="">
</a>
</li>
<li class="item">
<a href="#">
<div class="banenr_Slider bannerRight">
<h2 class="bannerS_title animate__animated animate__slideInRight">新剑侠情缘</h2>
<h3 class="bannerS_wz banerStext animate__animated animate__slideInRight">剑心重燃,侠义觉醒</h3>
<div class="bannerLoad animate__animated animate__slideInRight">下载游戏</div>
</div>
<img src="imges/banner6.jpeg" alt="">
</a>
</li>
</ul>
<!-- 添加的左右图标 -->
<div class="previousBtn">
<a href="#" class="jd-sprites" id="leftBtn" ></a>
</div>
<div class="nextBtn">
<a href="#" class="jd-sprites" id="rightBtn"></a>
</div>
<ul class="bannerPoint" id="point">
<li class="point active" data-index = 0><img src="imges/point1.jpeg"></li>
<li class="point" data-index = 1><img src="imges/point2.jpeg"></li>
<li class="point" data-index = 2><img src="imges/point3.jpeg"></li>
<li class="point" data-index = 3><img src="imges/point4.jpeg"></li>
<li class="point" data-index = 4><img src="imges/point5.jpeg"></li>
<li class="point" data-index = 5><img src="imges/point6.jpeg"></li>
</ul>
</div>
</div>
</div>
<!-- banner部分 end-->(2)css部分
.Box{
width: 100%;
overflow-x: hidden;
height: 758px;
position: relative;
margin: auto;
background: #000000;
}
.bannerBox{
position: relative;
left: 0;
top: 0;
margin-left: auto;
margin-right: auto;
}
.jd-banner {
min-width: 1100px;
height: 758px;
//background: #033F7E;
position: relative;
overflow: hidden;
//top: 0px;
}
.jd-banner{
.clearfix{
//width: 15360px;
height: 758px;
//position: absolute;
top: 0;
position: relative;
}
}
.jd-banner{
.clearfix{
.item{
width: 100%;
height: 100%;
position: absolute;
left: 0;
opacity: 0;
transition:all 2s;
a{
display: block;
}
}
.active{
//z-index: 10;
opacity: 1;
}
}
}
.jd-banner{
.clearfix{
.item{
img{
width: 1922px;
height: 728px;
margin: auto;
position: absolute;
top: 48%;
left: 50%;
transform: translate(-50%,-50%);
//width: 100%;
//height: 100%;
//position: relative;
}
}
}
}
.banenr_Slider{
width: 1080px;
height: 728px;
top: -50px;
bottom: 0;
left: 0;
right: 0;
margin: auto;
position: absolute;
z-index: 1;
//opacity: 0;
//background: #55a532;
display: flex;
flex-flow: column;
justify-content: center;
}
.bannerRight{
align-items: flex-end;
}
.bannerS_title{
font-size: 60px;
color: #fff;
letter-spacing: 0;
text-shadow: 0 2px 8px rgba(0 ,0, 0, 0.5);
font-weight: 700;
height: 75px;
line-height: 75px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
animation: ani 2s linear;
}
.bannerS_wz{
font-size: 24px;
color: #fff;
width: 470px;
letter-spacing: 0;
line-height: 36px;
font-weight: 700;
text-shadow: 0 2px 8px rgba(0 ,0, 0, 0.5);
overflow: hidden;
height: 72px;
text-overflow: ellipsis;
display: -webkit-box;
//-webkit-line-clamp:2;
-webkit-box-orient: vertical;
animation: ani 2s linear;
}
.banerStext{
text-align: right;
}
.bannerLoad{
margin-top: 40px;
width: 220px;
height: 62px;
line-height: 62px;
border-radius: 20px 0 20px 0;
font-size: 28px;
font-weight: bold;
text-align: center;
background: #ff3f3f;
color: #fff;
animation: ani 2s linear;
}
@keyframes ani {
0%{
transform: translateX(0);
opacity: 0;
}
100%{
transform: translateX(600);
opacity: 1;
}
}
.previousBtn{
z-index: 100;
position: absolute;
width: 40px;
height:40px;
background-color: rgba(210, 210, 210, 0.4);
border-radius: 50%;
transform: translateY(-50%);
top: 50%;
left: 0px;
}
.previousBtn{
a{
display: block;
position: absolute;
left: 0px;
top: 10px;
width: 20px;
height: 20px;
background-position: -22px 0px;
}
}
.previousBtn{
&:hover{
border: 1px solid #fff;
background-color: transparent;
}
}
.nextBtn{
position: absolute;
width: 40px;
height: 40px;
background-color: rgba(210, 210, 210, 0.4);
border-radius: 50%;
transform: translateY(-50%);
top: 50%;
right: 0px;
}
.nextBtn{
a{
display: block;
position: absolute;
left: 0px;
top: 10px;
width: 20px;
height: 20px;
background-position: -22px 0px;
transform: scaleX(-1);/*镜像*/
}
}
.nextBtn{
&:hover{
border: 1px solid #fff;
background-color: transparent;
}
}
.bannerPoint{
//bottom: 0;
display: flex;
align-items: center;
justify-content: space-around;
width: 1080px;
height: 110px;
left: 0;
right: 0;
margin: auto;
position: absolute;
bottom: -25px;
li{
display: inline-block;
margin-right: 3px;
img{
width: 164px;
height: 82px;
}
}
.active{
transform: scale(1.1);
}
}(3)JS部分
let items = document.querySelectorAll(".item");//图片节点
let points = document.querySelectorAll(".point")//点
let left = document.getElementById("leftBtn");
let right = document.getElementById("rightBtn");
let all = document.querySelector(".jd-banner")
let index = 0;
let time = 0;//定时器跳转参数初始化
//封装一个清除active方法
let clearActive = function () {
for (i = 0; i < items.length; i++) {
items[i].className = 'item';
}
for (j = 0; j < points.length; j++) {
points[j].className = 'point';
}
}
//改变active方法
let goIndex = function () {
clearActive();
items[index].className = 'item active';
points[index].className = 'point active'
}
//左按钮事件
let goLeft = function () {
if (index == 0) {
index = 5;
} else {
index--;
}
goIndex();
}
//右按钮事件
let goRight = function () {
if (index < 5) {
index++;
} else {
index = 0;
}
goIndex();
}
//绑定点击事件监听
left.addEventListener('click', function () {
goLeft();
time = 0;//计时器跳转清零
})
right.addEventListener('click', function () {
goRight();
time = 0;//计时器跳转清零
})
for(i = 0;i < points.length;i++){
points[i].addEventListener('click',function(){
var pointIndex = this.getAttribute('data-index')
index = pointIndex;
goIndex();
time = 0;//计时器跳转清零
})
}
//计时器轮播效果
let timer;
function play(){
timer = setInterval(() => {
time ++;
if(time == 20 ){
goRight();
time = 0;
}
},500)
}
play();
//移入清除计时器
all.onmousemove = function(){
clearInterval(timer)
}
//移出启动计时器
all.onmouseleave = function(){
play();
}

原文地址:https://blog.csdn.net/qq_53541336/article/details/129347104
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_23002.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







