本文介绍: less–loader的版本号要搭配webpack的版本号来选择,webpack@4+可以选择的less–loader版本是5~7。完成less的安装后,我们只需要在style节点上加上lang=‘less’,就可以使用less语法了。在vue项目打开终端,进入项目安装(我记得less好像全局安装没用,每个vue项目要单独安装)less目前的最高版本是5+,但保险起见,我们还是安装4+比较好。上一步中,我们已经知道webpack的版本是4+如果没有安装,要先进行安装。打开cmd,通过命令查看。
第一步:查看webpack和webpack–cli是否安装
打开cmd,通过命令查看

如果没有安装,要先进行安装
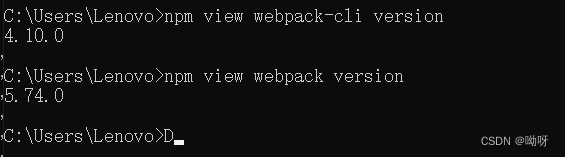
可以通过 npm view webpack version / npm view webpack-cli version 查看当前webpack的最新版本

可以通过 npm view webpack versions 查看当前webpack的所有版本(webpack–cli同理)

通过命令安装webpack和webpack–cli
第二步:确定webpack版本
第三步:安装less和less-loader
在vue项目打开终端,进入项目安装(我记得less好像全局安装没用,每个vue项目要单独安装)
less目前的最高版本是5+,但保险起见,我们还是安装4+比较好(我不知道安装5+会不会报错)
less-loader的版本号要搭配webpack的版本号来选择,webpack@4+可以选择的less-loader版本是5~7(忘记在哪里查到的了,不确定一定是对的,不过我安7是没问题的)
第四步:使用less
总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。