
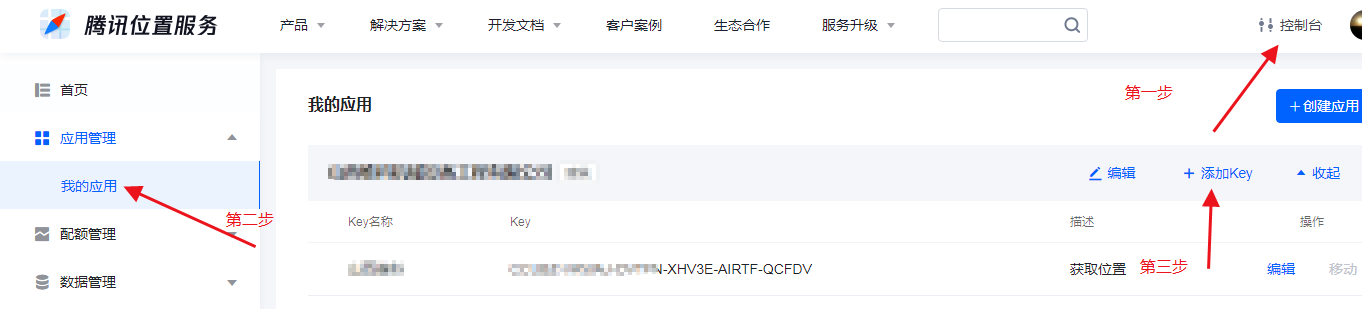
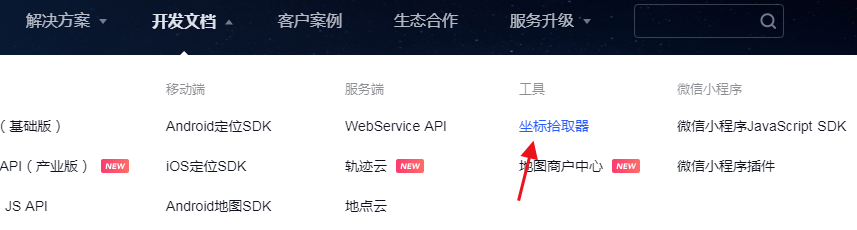
创建key的时候 Javascript API GL并不需要勾选任何产品,直接创建Key就可以使用(在引入API库时需要将key做为参数传入),注意获取的key可以在本地ip进行试验,也可以选择注册域名的地址使用。

上代码
<meta name=”viewport” content=”width=device–width, initial–scale=1.0″ />
<meta http–equiv=”X-UA-Compatible” content=”ie=edge” />
</head>
<script charset=”utf-8″ src=”https://map.qq.com/api/gljs?v=1.exp&key=输入上面获取到的key”></script>
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
#container {
width: 100%;
height: 100%;
}
z-index: 10000;
}
background–color: #3876ff;
color: #fff;
}
</style>
<body>
</div>
<script type=”text/javascript“>
var center = new TMap.LatLng(39.379518, 112.623066);
// 初始化地图
var map = new TMap.Map(‘container‘, {
center: new TMap.LatLng(39.379518, 112.623066), // 设置地图中心点坐标,
});
var marker = new TMap.MultiMarker({
styles: {
marker: new TMap.MarkerStyle({
anchor: { x: 10, y: 30 }, // 描点位置
}),
},
{
// content: ”,
},
],
});
document.querySelector(‘.btnContainer’).onclick = function () {
var data = marker.getGeometryById(‘marker’);
});
marker.updateGeometries([data]);
};
var infoWindow = new TMap.InfoWindow({
// Z-Index: 10, //信息窗的z-index值
});
</script>
</body>
</html>
原文地址:https://blog.csdn.net/qtsdvip/article/details/129687773
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_23060.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!