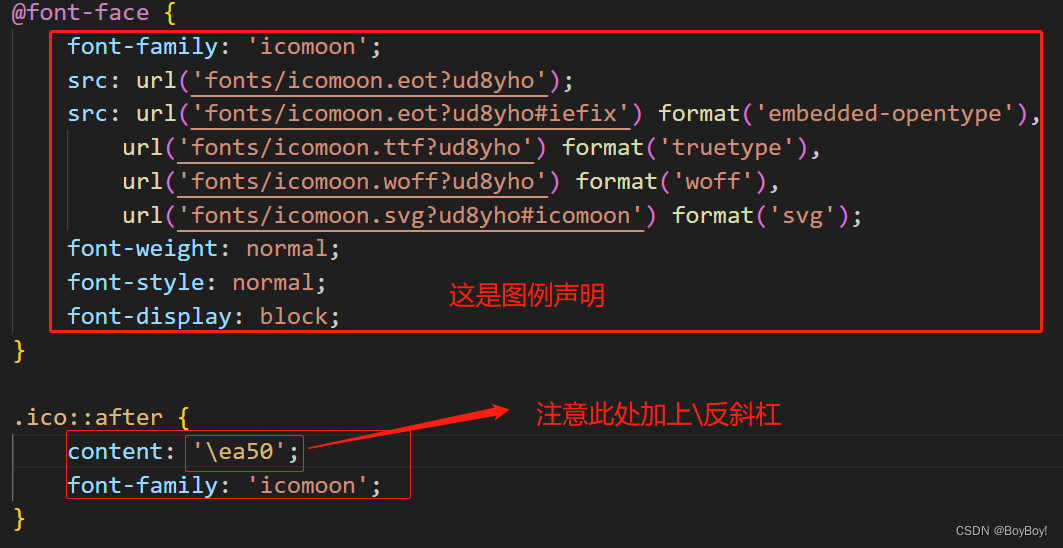
本文介绍: background: url(图片地址) no–repeat -493px -378px;//这里的是向右和向下移动背景图到所要的方框中。浮动元素不会压住下面标准流的文字,而绝对定位或固定位会压住下面标准流的所有内容。除了转换为块级元素外,开可以有显示元素的意思。精灵技术为了有效的减少服务器接受和发送请求次数,提高页面的加载速度。1、将下载的图标文件夹中的fonts文件放到制作网页的同一目录中。4、将声明的字体样式给body的容器。元素隐藏后,继续占有原来的位置。隐藏后不继续保留原有的位置。
定位的扩展
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。