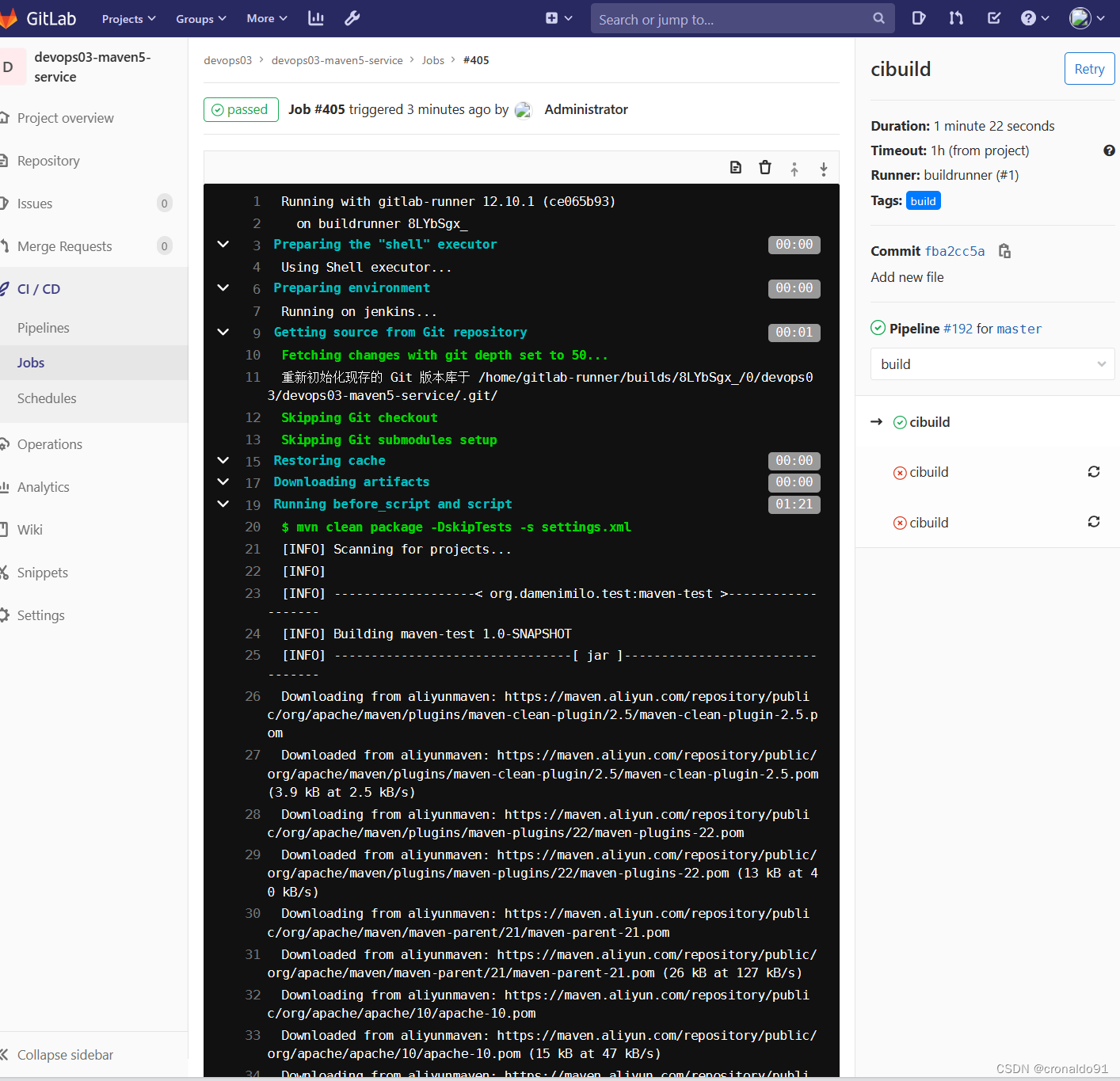
本文介绍: (10)重新跑maven–test–master项目。(22)查看pipelineInit日志。(13)target目录下生成jar包。(16)GitLab新建一个项目。(1)CentOS环境安装步骤。(1)CentOS环境安装步骤。(1)CentOS环境安装步骤。(23) cibuild日志。(19)修改CI文件并提交。(2)前端脚手架初始化项目。(15)测试用自定义配置。(17)查看runner。(18)添加runner。(9) 启动runner。(6) 启动runner。(8)查看runner。
一、理论
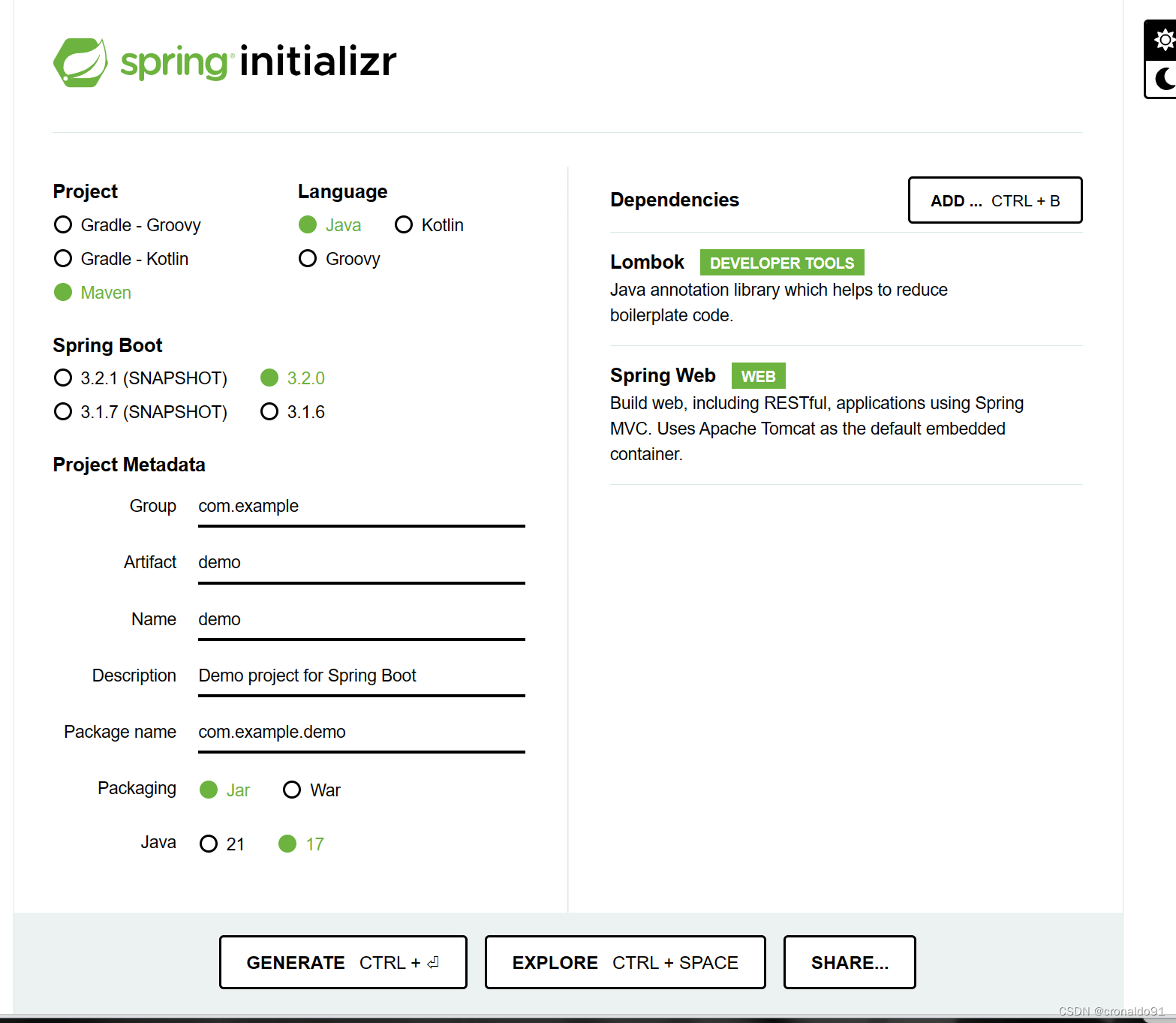
1.spring项目自动构建
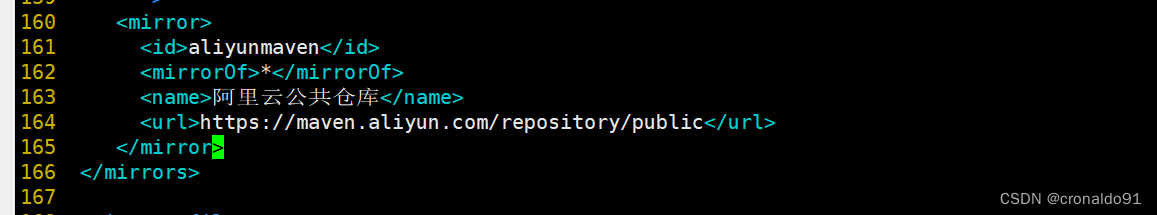
2.阿里云云效 Maven
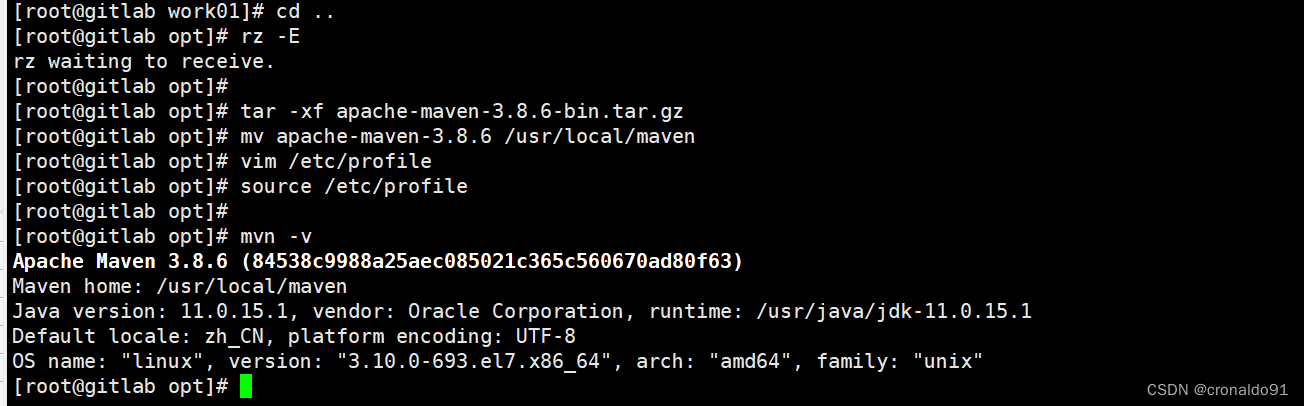
3.Maven安装
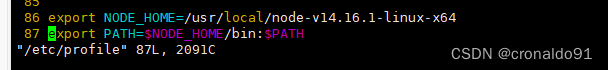
4.Go安装
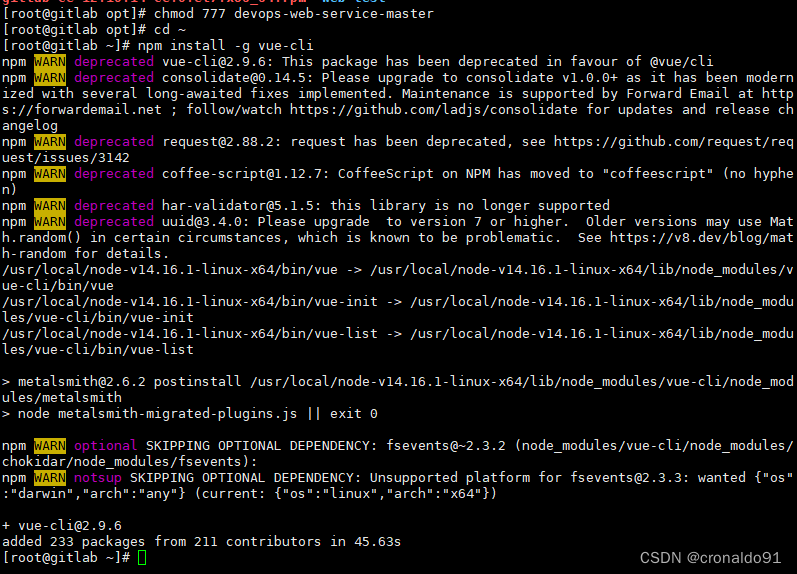
5.NPM安装
二、实验
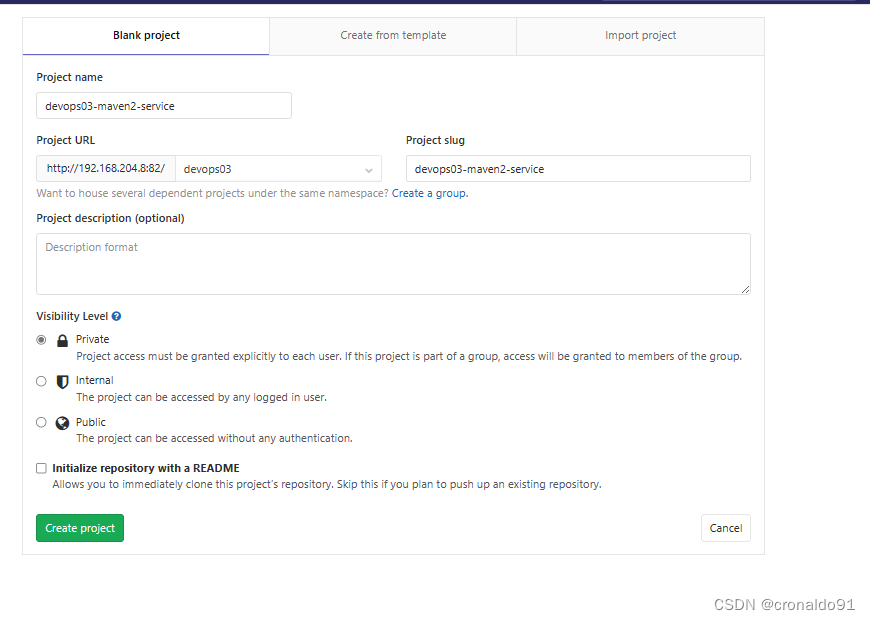
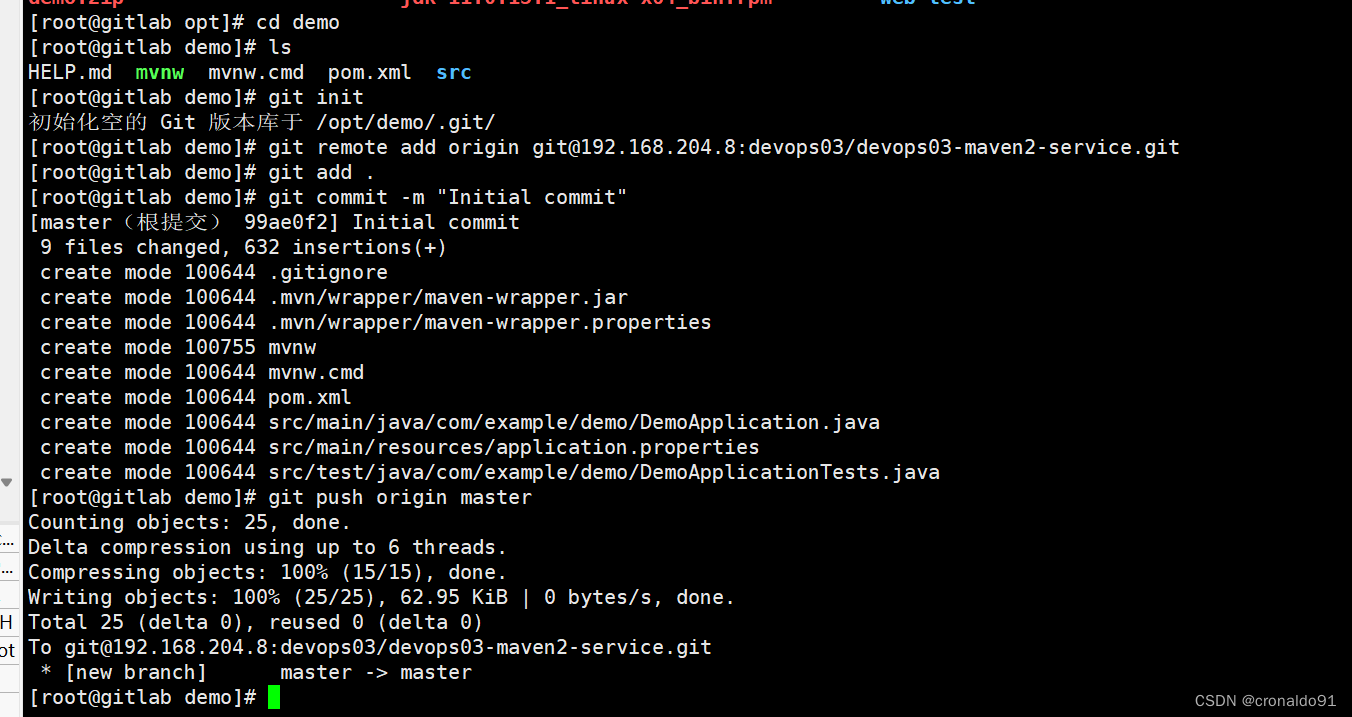
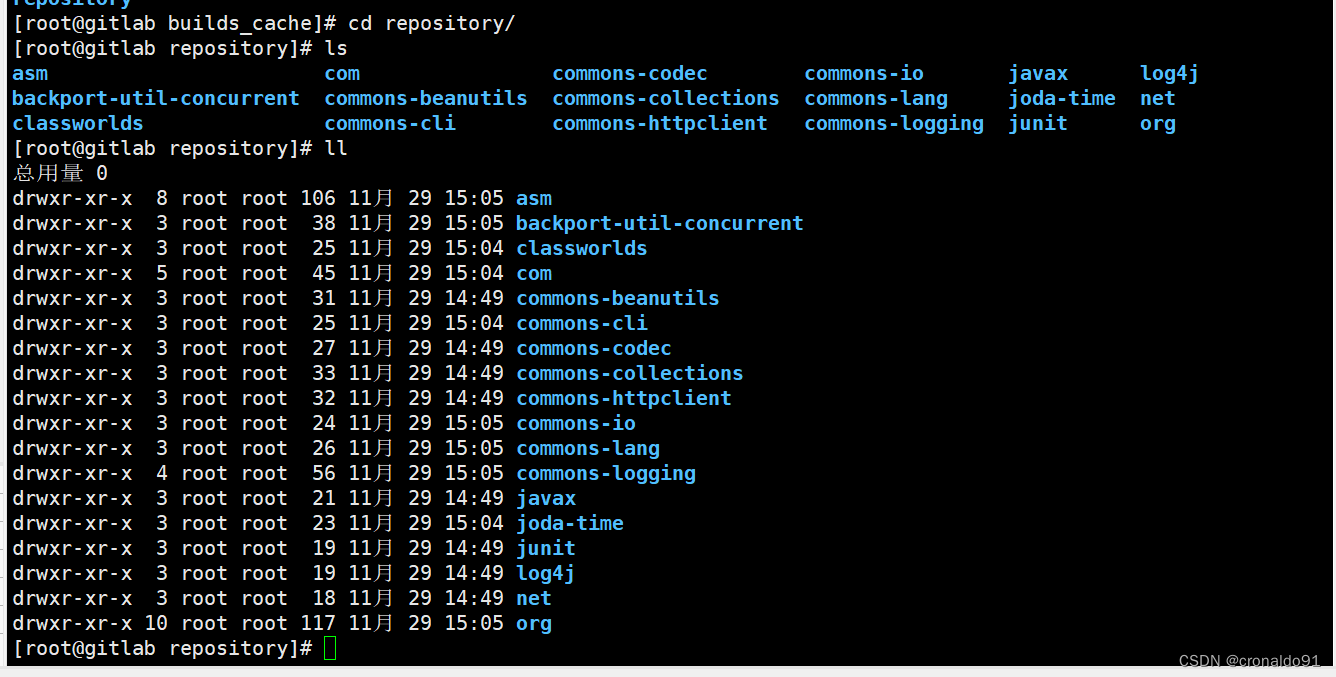
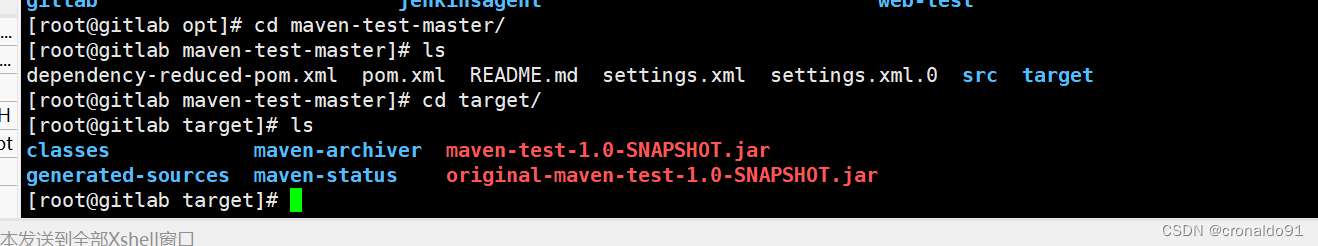
1.GitLabCI 运行Maven项目
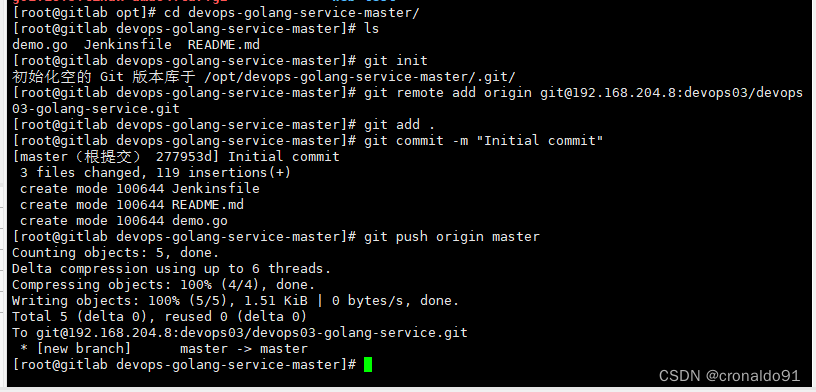
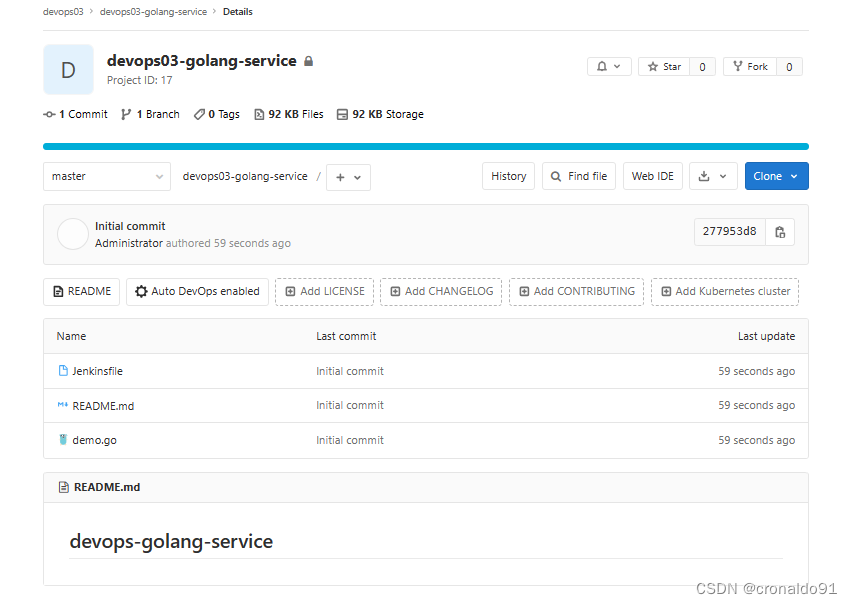
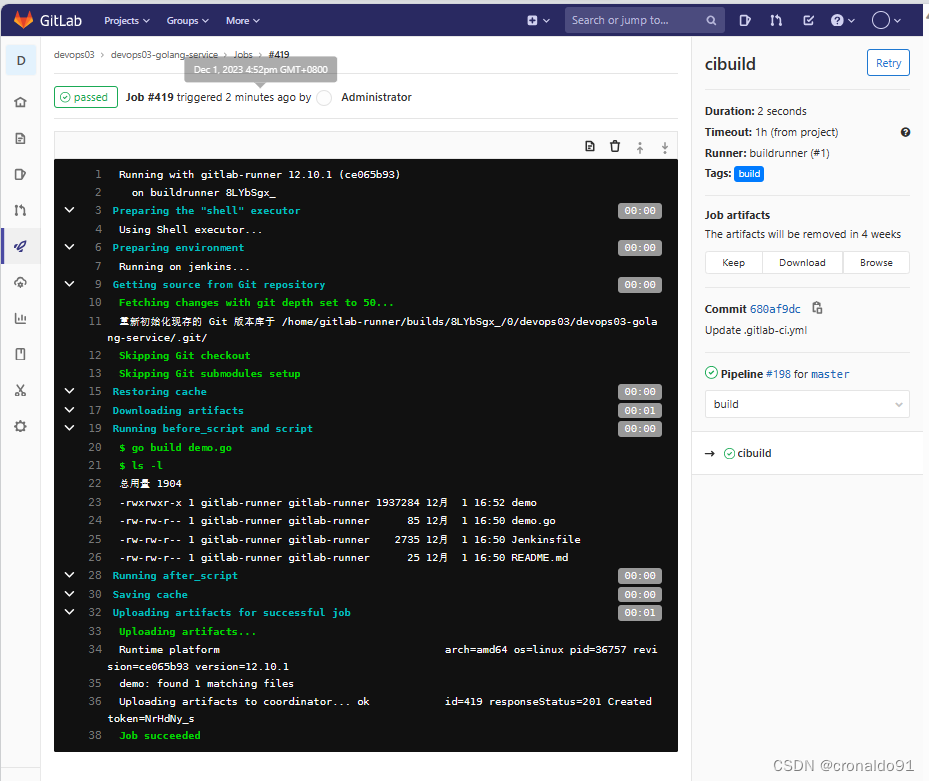
2.GitLabCI 运行Go项目
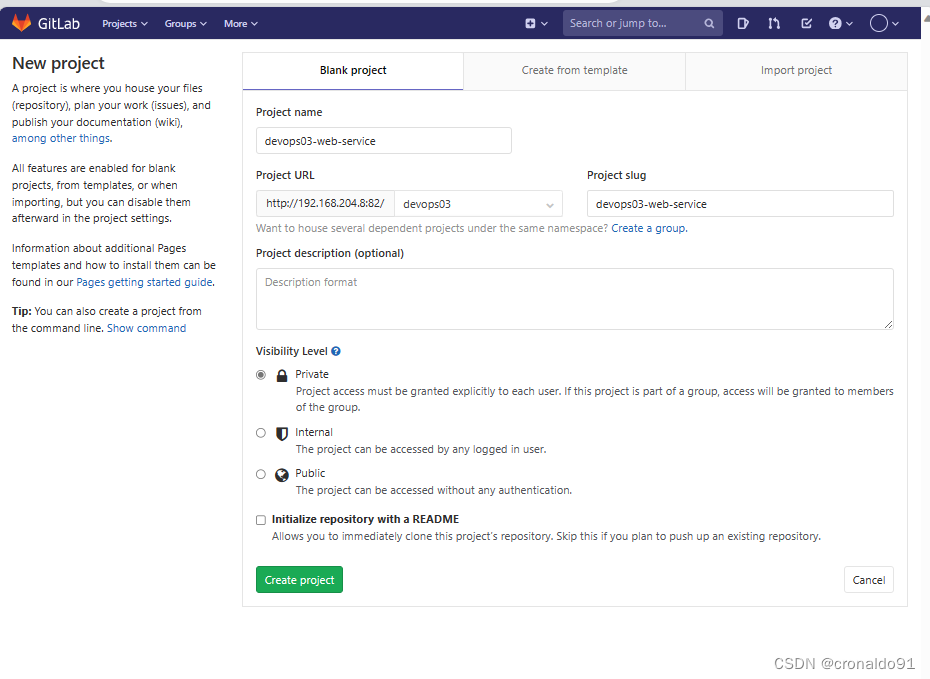
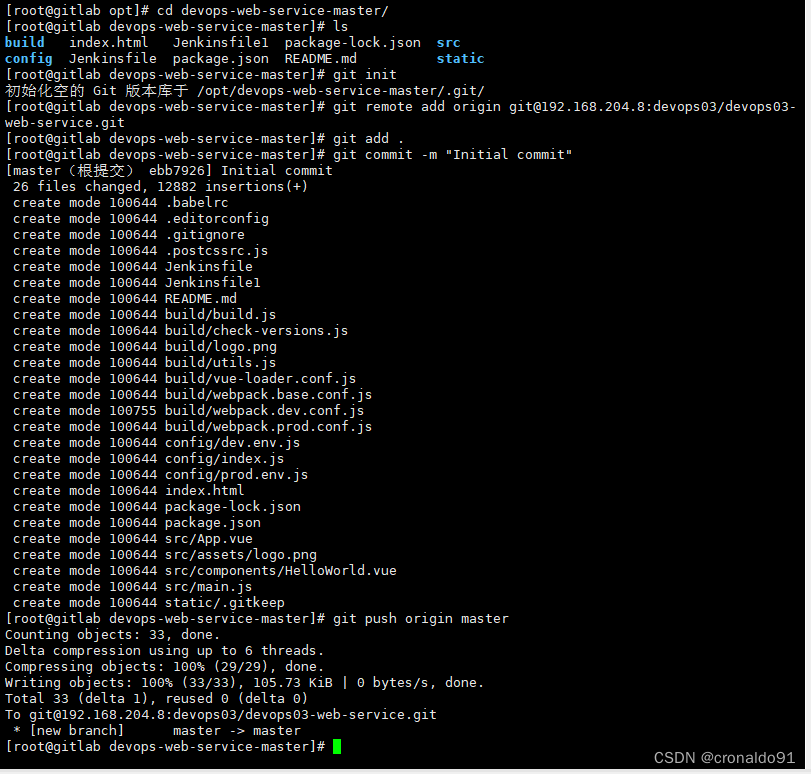
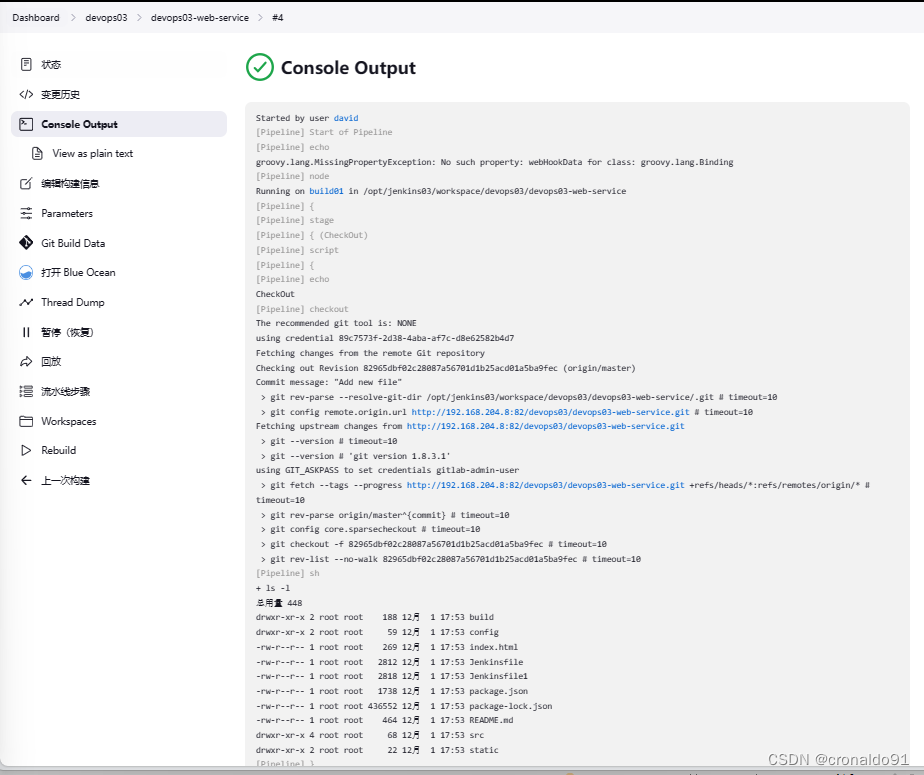
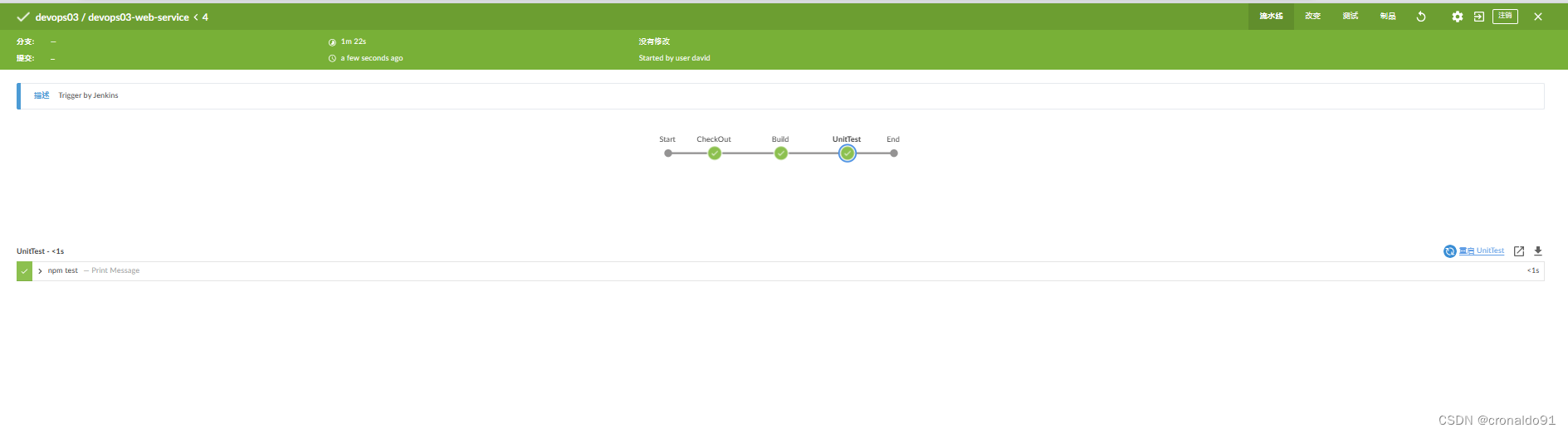
3.GitLabCI 运行NPM项目
三、问题
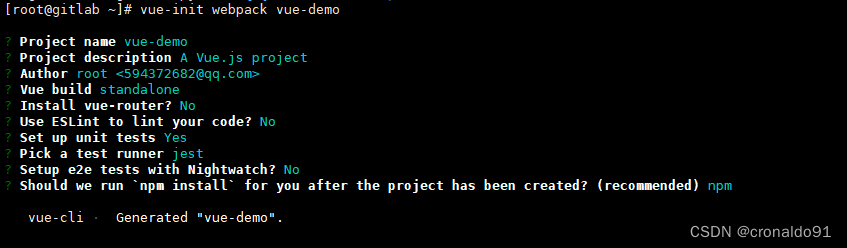
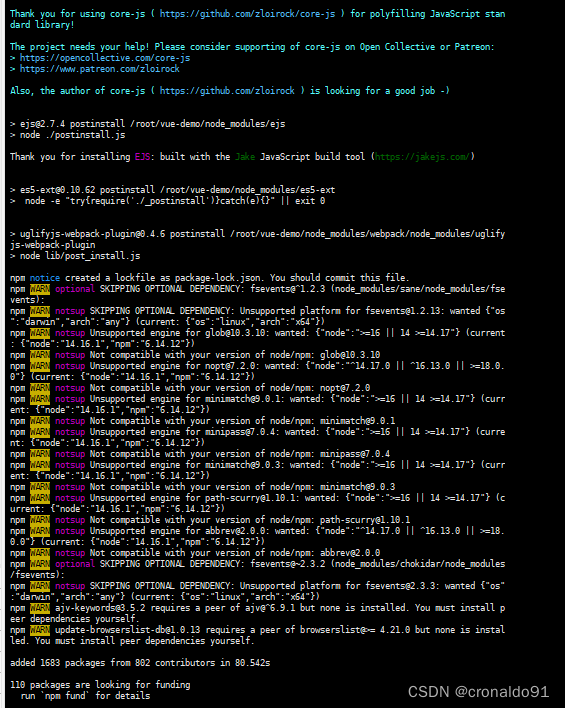
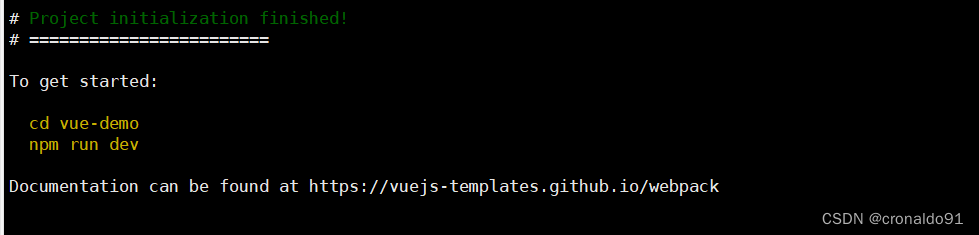
1.前端脚手架如何初始化项目
2.NPM下载如何指定
3.Go项目下载源如何指定
4.Node.js和NPM的关系
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


















































 (4)
(4)







