Django视图函数
视图是 MTV 设计模式中的 V 层,它是实现业务逻辑的关键层,可以用来连接 M 层与 T 层,起着纽带般的作用,在《Django MTV和MVC的区别》中也做了相应的介绍,所以它的重要性可想而知。
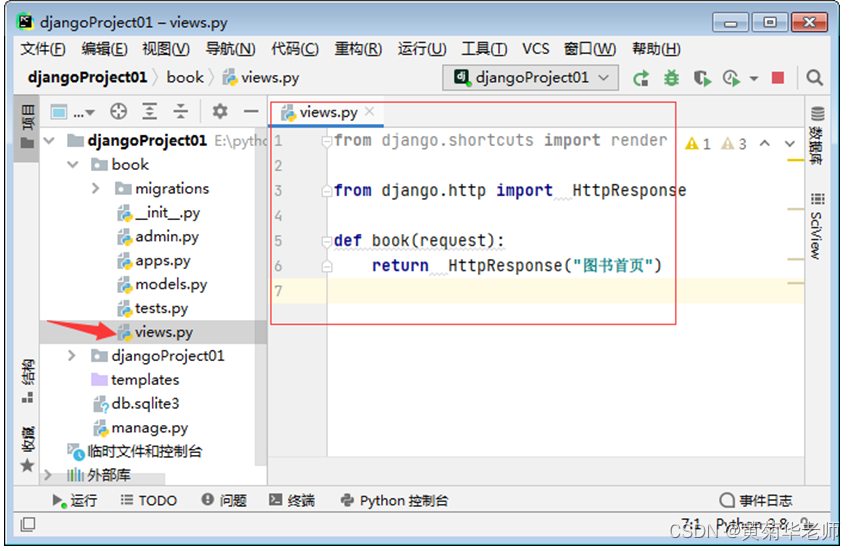
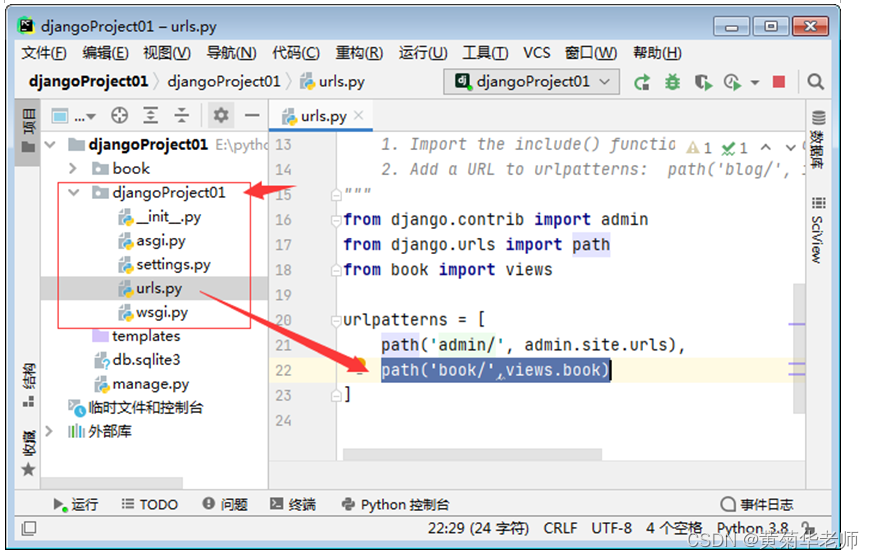
视图一般都写在app的views.py中。并且视图的第一个参数永远都是request(一个HttpRequest)对象。这个对象存储了请求过来的所有信息,包括携带的参数以及一些头部信息等。在视图中,一般是完成逻辑相关的操作。比如这个请求是添加一篇博客,那么可以通过request来接收到这些数据,然后存储到数据库中,最后再把执行的结果返回给浏览器。视图函数的返回结果必须是HttpResponseBase对象或者子类的对象。示例代码如下:
Django创建第一个应用(命令)
Django 项目就是基于 Django 框架开发的 Web 应用,它包含了一组配置和多个应用,我们把应用称之为 App,在前文中对它也做了相应的介绍,比如 auth、admin,它们都属于 APP。
一个 App 就是一个 Python 包,通常一个 App 可以包含模型、视图、模板和 URL 配置文件,可以被应用到多个 Django 项目中,因为它们的本质就是可被重用的 Python 软件包。
创建应用
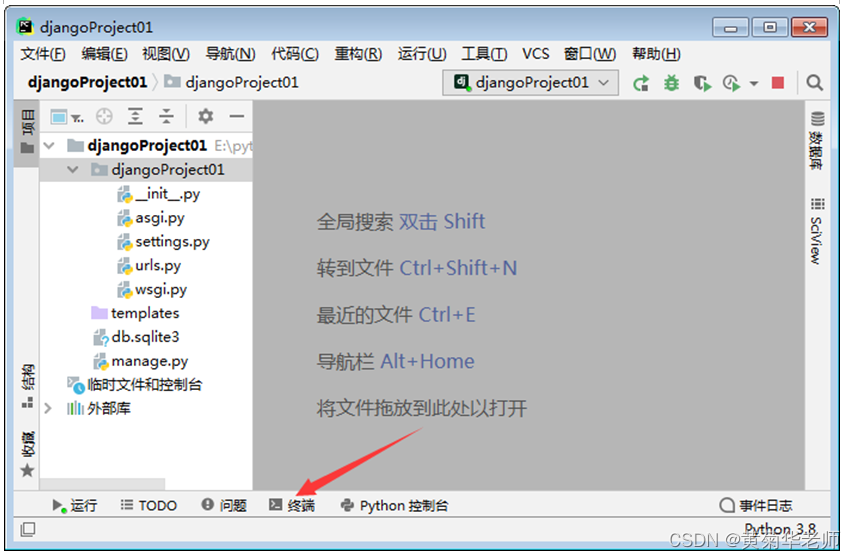
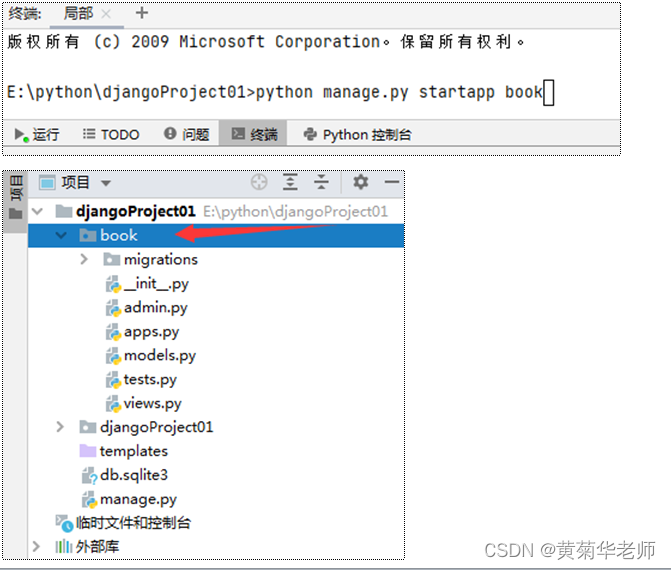
Django 的设计目标是让开发者关注应用的功能逻辑的实现,所以,创建应用的过程是非常简单的,利用 manage.py 提供的 startapp 命令就可以创建一个APP,具体命令如下所示:
startapp 同样也属于 manage.py 的子命令,用来创建 Django 的应用。执行这个命令不会在 CMD 命令行看到任何输出,但是,可以在 manage.py 的同级目录下看到多出了一个 index 目录,我们使用 tree 命令来查看 index 的目录结构如下所示: