这一部分的代码简单粗暴,首先DynamicPageView使用GET方法返回页面,对应的其他类都使用GET方法返回对应类别的数据:
from django.shortcuts import render
from django.views.generic import View
from .form import FormTestForm, SaveDataForm, SaveFileInDjangoForm
from .models import SaveDataModel, SaveFileInDjangoModel, MyModel
from django.core.paginator import Paginator
import matplotlib.pyplot as plt
from io import StringIO
from django.http import JsonResponse
class DynamicPageView(View):
def get(self, request): # 用于显示页面
return render(request, "dynamic_load.html")
class ShowAjaxStringView(View):
def get(self, request): # 返回字符串
return JsonResponse("这是一个字符串", safe=False)
class ShowAjaxListView(View):
def get(self, request): # 返回list
return JsonResponse([1, 2, 3, 4, 5], safe=False)
class ShowAjaxDictView(View):
def get(self, request): # 返回字典
return JsonResponse({
"name": "小明",
"age": 12,
"兴趣": "搬砖",
}, safe=False)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>AJAX局部刷新实例</title>
</head>
<body>
<input type="button" value="显示Ajax返回值" id="ajax_button">
<hr>
字符串:<p id="show_string"></p>
<hr>
列表:<p id="show_list"></p>
<hr>
字典:<p id="show_dict"></p>
<hr>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$("#ajax_button").on("click", function () {
// ====================== 返回字符串类型 ===========================
$.ajax({
url: "/show_ajax_num/", //地址
type: "GET", data: {},
success: function (data) {
$("#show_string").html(data);
}
})
// ====================== 返回list类型 ===========================
$.ajax({
url: "/show_ajax_list/", //地址
type: "GET", data: {},
success: function (data) {
for (let i = data.length - 1; i >= 0; i--) {
$('#show_list').append(' ' + data[i])
}
}
})
// ====================== 返回字典dict类型 ===========================
$.ajax({
url: "/show_ajax_dict/", //地址
type: "GET", data: {},
success: function (data) {
$.each(data, function (dict_key, dict_value) { //键、值
// 这里直接把键、值都贴到前端
$("#show_dict").append(dict_key)
$("#show_dict").append(dict_value)
})
}
})
})
</script>
</body>
</html>
from django.urls import path
from .views import DynamicPageView, ShowAjaxStringView, ShowAjaxListView, ShowAjaxDictView
urlpatterns = [
path('django_ajax/', DynamicPageView.as_view()), # 显示ajax的网页
path("show_ajax_num/", ShowAjaxStringView.as_view()), # 获取ajax返回
path("show_ajax_list/", ShowAjaxListView.as_view()), # 获取ajax返回
path("show_ajax_dict/", ShowAjaxDictView.as_view()), # 获取ajax返回
]
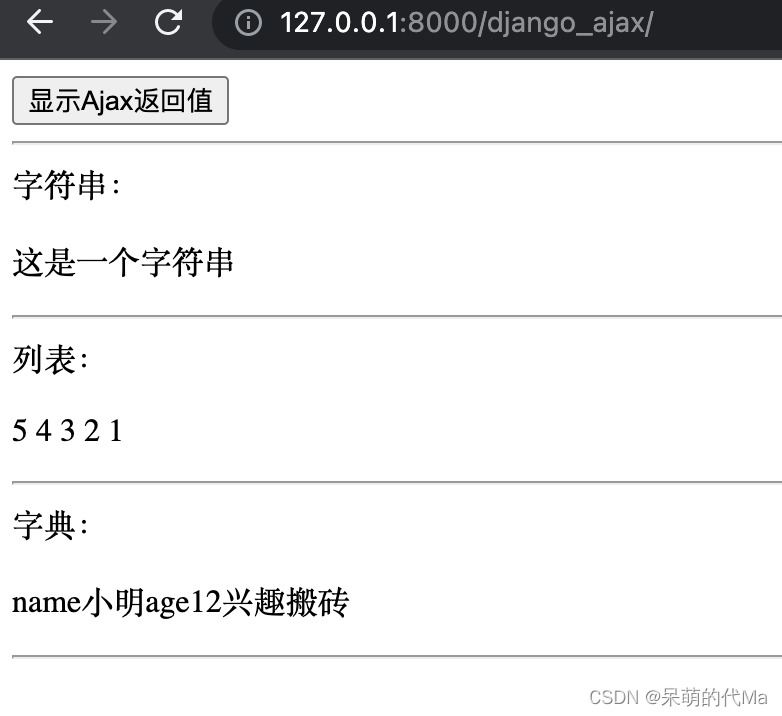
访问:http://127.0.0.1:8000/django_ajax/,可以看到:


原文地址:https://blog.csdn.net/weixin_35757704/article/details/127302963
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_23198.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!