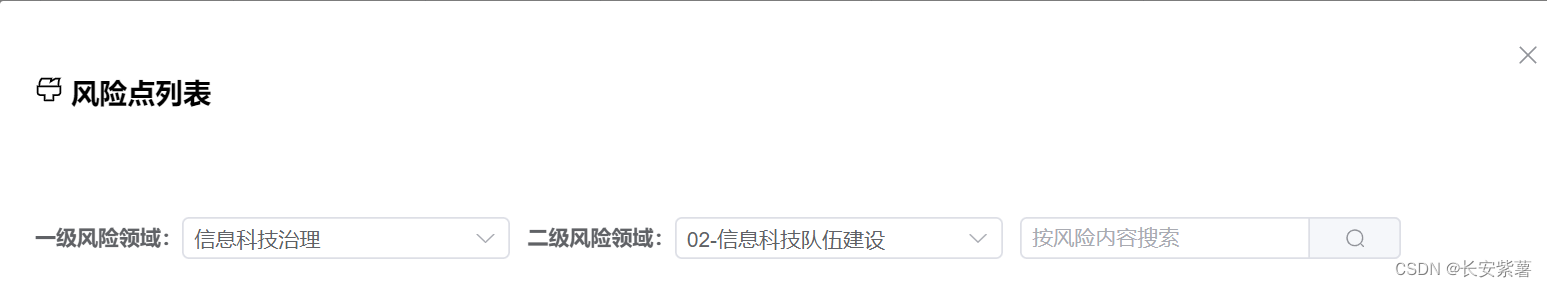
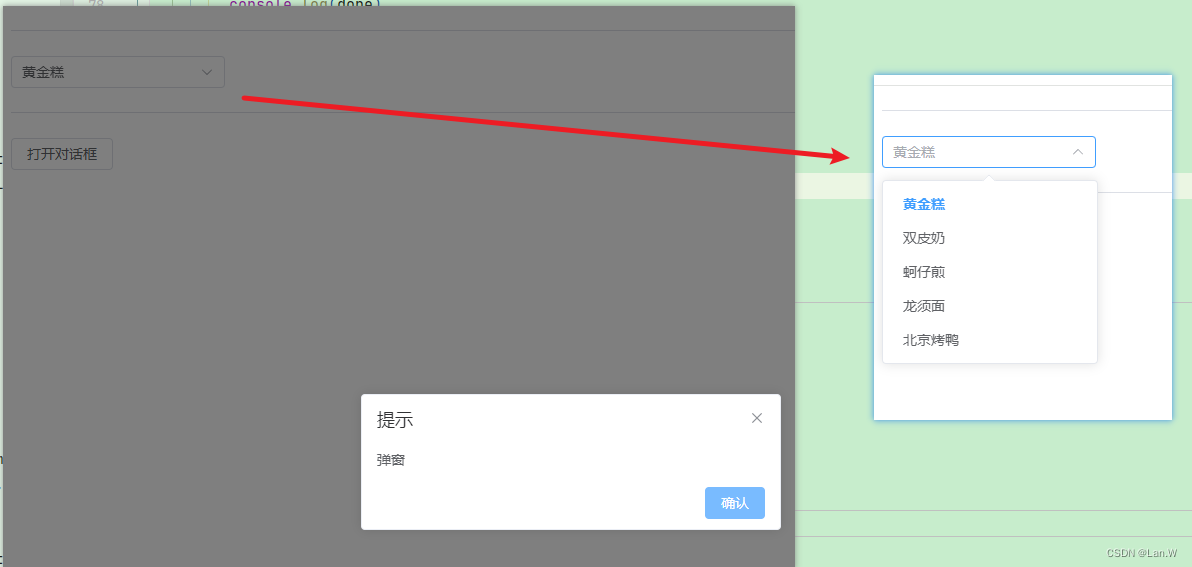
本文介绍: 标签的API可以参考上面贴的官方地址,主要是提供一个点击之后在下面附带的弹窗;弹窗中,我们设置一个输入框来进行选择值的搜索,下方(即。下拉框的多列选择,是在第一种的前端代码上删除几行代码就行(把。其他(把icon图表显示删除,非必须)显示标签删去),所以下面着重介绍第一种。部分)用于多列显示我们想选择的值。具体代码(复制粘贴即可使用)【代码讲解】首先,肯定是在一个。效果展示(多列可以配置)效果展示(多列可以配置)
效果展示(多列可以配置)



思路
不使用下拉框标签<el-option>来做,使用elementUI提供的popover弹窗来做。
popover弹窗官方文档以及演示地址:https://element.eleme.cn/#/zh-CN/component/popover#events。
具体代码(复制粘贴即可使用)
其他(把icon图表显示删除,非必须)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。