dayjs().add(value : Number, unit : String);
dayjs().add(7, 'day'); //在当前的基础上加7天
dayjs().subtract(value : Number, unit : String);
dayjs().subtract(7, 'day'); //在当前基础上减少7天
<template>
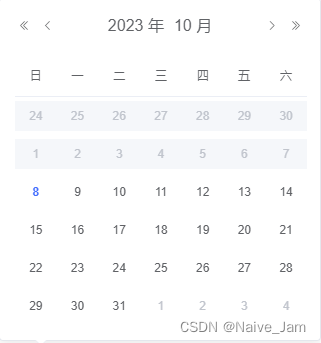
<el-date-picker
v-model="value1"
type="date"
placeholder="选择日期"
:picker-options="pickerOptions">
</el-date-picker>
</template>
<script>
import dayjs from 'dayjs'
export default {
data() {
return {
pickerOptions: {
disabledDate(time) {
return dayjs().subtract(1, 'day') >= time || time >= dayjs().add(89, 'day');
// 这是可以限制可选择今天之后的三个月内的日期(不包括今天)
// return dayjs() >= time || time >= dayjs().add(3, 'month')
}
},
value1: ''
};
}
};
</script>
原文地址:https://blog.csdn.net/qq_58340302/article/details/133672919
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_23304.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!