<el-col :lg="12">
<el-form-item label="可用单位" prop="useOrgListTemp">
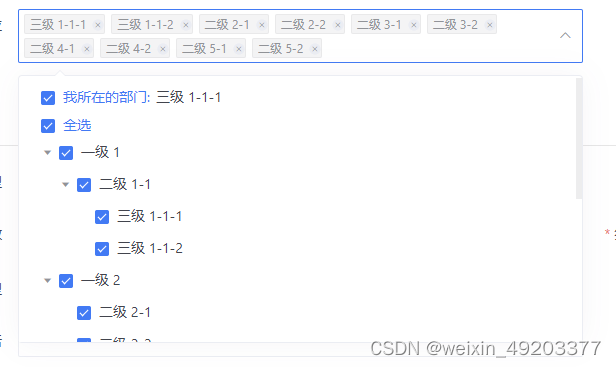
<div class="departAll">
<el-select
ref="selectTree"
v-model="valueName"
:value="valueMultiple"
multiple
clearable
@remove-tag="changeValue"
@clear="clearHandle"
placeholder="请选择可用单位"
>
<div
style="padding-left: 22px; margin-bottom: 6px;margin-top:2px"
>
<el-checkbox @change="myDepartChage" v-model="mychecked"
>我所在的部门:</el-checkbox
><span style="margin-left:6px">{{myDepart.name}}</span>
</div>
<div style="padding-left: 22px">
<el-checkbox @change="myAllChage" v-model="allchecked"
>全选</el-checkbox
>
</div>
<el-option
:value="valueName"
style="height: auto; background: #fff"
>
<el-tree
:data="data"
show-checkbox
ref="tree"
node-key="id"
id="tree-option"
default-expand-all
:props="defaultProps"
@check-change="handleNodeClick"
>
<span
class="custom-tree-node"
slot-scope="{ data }"
>
<span>{{ data.name }}</span></span
>
</el-tree>
</el-option>
</el-select>
</div>
</el-form-item>
</el-col>
data中
valueName: [],
valueMultiple: [],
choosedValue: [],
mychecked: true,
allchecked: false,
myDepart: {
id: 9,
name: "三级 1-1-1",
},
data: [
{
id: 1,
name: "一级 1",
children: [
{
id: 4,
name: "二级 1-1",
children: [
{
id: 9,
name: "三级 1-1-1",
},
{
id: 10,
name: "三级 1-1-2",
},
],
},
],
},
{
id: 2,
name: "一级 2",
children: [
{
id: 5,
name: "二级 2-1",
},
{
id: 6,
name: "二级 2-2",
},
],
},
{
id: 3,
name: "一级 3",
children: [
{
id: 7,
name: "二级 3-1",
},
{
id: 8,
name: "二级 3-2",
},
],
},
],
defaultProps: {
value: "id",
children: "children",
label: "name",
},
mounted中
this.choosedValue=[]
this.choosedValue.push(this.myDepart.id)
this.$refs.tree.setCheckedKeys(this.choosedValue);
// 选择所属部门
myDepartChage(val){
if(val==true){
if(this.choosedValue.indexOf(this.myDepart.id)==-1){
this.choosedValue.push(this.myDepart.id)
}
this.choosedValue=[...new Set(this.choosedValue)]
this.$refs.tree.setCheckedKeys(this.choosedValue);
}else{
if(this.choosedValue.indexOf(this.myDepart.id)!=-1){
this.choosedValue.forEach((item,index)=>{
if(item==this.myDepart.id){
this.choosedValue.splice(index,1)
}
})
}
this.choosedValue=[...new Set(this.choosedValue)]
this.$refs.tree.setCheckedKeys(this.choosedValue);
}
},
// 全选
myAllChage(val){
if(val==true){
this.mychecked=true
this.data.forEach((item, index) => {
this.choosedValue.push(item.id)
});
this.choosedValue=[...new Set(this.choosedValue)]
this.$refs.tree.setCheckedKeys(this.choosedValue);
}else{
this.mychecked=false
this.choosedValue=[]
this.$refs.tree.setCheckedKeys([]);
}
},
// 点击树形选择节点
handleNodeClick(node, checked) {
if (checked) {
if (node.children == null || node.children == undefined) {
if(node.id==this.myDepart.id){
this.mychecked=true
}
let num = 0;
this.valueName.forEach((item) => {
item == node[this.defaultProps.label] ? num++ : num;
});
if (num == 0) {
this.valueName.push(node[this.defaultProps.label]);
this.choosedValue.push(node["id"]);
this.choosedValue=[...new Set(this.choosedValue)]
this.valueName=[...new Set(this.valueName)]
}
}
} else {
if (node.children == null || node.children == undefined) {
this.valueName.map((item, index) => {
if(node.id==this.myDepart.id){
this.mychecked=false
}
if (node.name == item) {
this.valueName.splice(index, 1);
}
});
this.choosedValue.map((item,index)=>{
if (node.id == item) {
this.choosedValue.splice(index, 1);
}
})
}
}
console.log(this.choosedValue)
console.log(this.valueName)
},
// 删除单个标签
changeValue(val) {
const a = this.findItemByName(this.data, val);
if(a.id==this.myDepart.id){
this.mychecked=false
this.choosedValue.forEach((item, index) => {
if (item == this.myDepart.id) {
this.choosedValue.splice(index, 1);
}
});
}
this.choosedValue.forEach((item, index) => {
if (item == a.id) {
this.choosedValue.splice(index, 1);
}
});
this.$refs.tree.setCheckedKeys(this.choosedValue);
},
// 递归找到符合的元素
findItemByName(items, targetName) {
for (let i = 0; i < items.length; i++) {
const currentItem = items[i];
if (currentItem.name === targetName) {
return currentItem;
}
if (currentItem.children) {
const foundItem = this.findItemByName(
currentItem.children,
targetName
);
if (foundItem) {
return foundItem;
}
}
}
},
// 清空所有标签
clearHandle() {
this.valueName = [];
this.mychecked=false
this.allchecked=false;
this.choosedValue=[]
this.clearSelected();
},
clearSelected() {
this.$refs.tree.setCheckedKeys([]);
},
css中 多选框元素太多的话 设置最大高度 超出最大高度后 上下滚动
.departAll{
::v-deep .el-select__tags{
max-height:90px;
overflow-y: auto;
}
}
原文地址:https://blog.csdn.net/weixin_49203377/article/details/133891631
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_23312.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。