


import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path';
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
createSvgIconsPlugin({
iconDirs: [path.resolve(process.cwd(), 'src/assets/icon/svg')],
symbolId: '[name]'
})
],
})
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import SvgIcon from './components/icon-component.vue';
import 'virtual:svg-icons-register';
const app = createApp(App);
app.component('svg-icon', SvgIcon);
app.mount('#app');<template>
<svg :class="'svg-icon ' + ($attrs.iconClass ? $attrs.iconClass : '')" aria-hidden="true">
<use class="svg-use" :href="'#' + $attrs.iconName" />
</svg>
</template>
<script setup>
</script>
<style scoped>
.svg-icon {
vertical-align: -0.1em;
/* 因icon大小被设置为和字体大小一致,而span等标签的下边缘会和字体的基线对齐,故需设置一个往下的偏移比例,来纠正视觉上的未对齐效果 */
/* fill: currentColor; */
/* 定义元素的颜色,currentColor是一个变量,这个变量的值就表示当前元素的color值,如果当前元素未设置color值,则从父元素继承 */
overflow: hidden;
margin : auto auto;
}
</style><script setup>
</script>
<template>
<div>
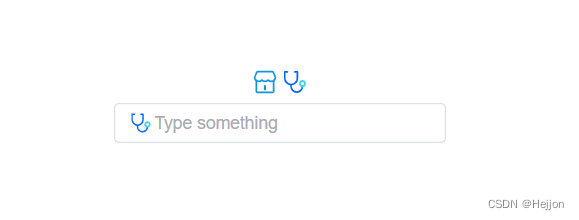
<svg-icon iconName="store" class="iconClass"></svg-icon>
<svg-icon iconName="check" class="iconClass"></svg-icon>
<el-input class="w-50 m-2" placeholder="Type something">
<template #prefix>
<!-- <el-icon class="el-input__icon"><search /></el-icon>-->
<svg-icon iconName="check" class="iconClass"></svg-icon>
</template>
</el-input>
</div>
</template>
<style scoped>
.iconClass {
width: 1.5em;
height: 1.5em;
}
</style>

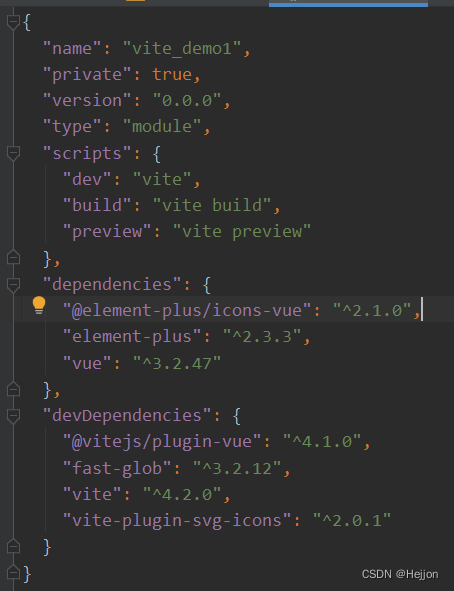
说明:项目中使用了ElementUI,按它的官方文档写的搭建环境即可。
原文地址:https://blog.csdn.net/qq_42026600/article/details/130131845
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_23322.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!