本文介绍: swiper设置loop时出现空白页面解决在我们使用swiper的时候会通常会有循环切换、无限循环的需求。我们通过loop让swiper无限循环时,可能会出现空白页面,这样体验起来很不舒服,这个可通过loopAdditionalSlides属性解决。loopAdditionalSlides 会把你的 slides复制若干个,前后复制的个数不会大于原来的总个数。 var mySwiper = new Swiper(‘.swiper‘, { loop: true, loopAdditi
swiper设置loop时出现空白页面解决
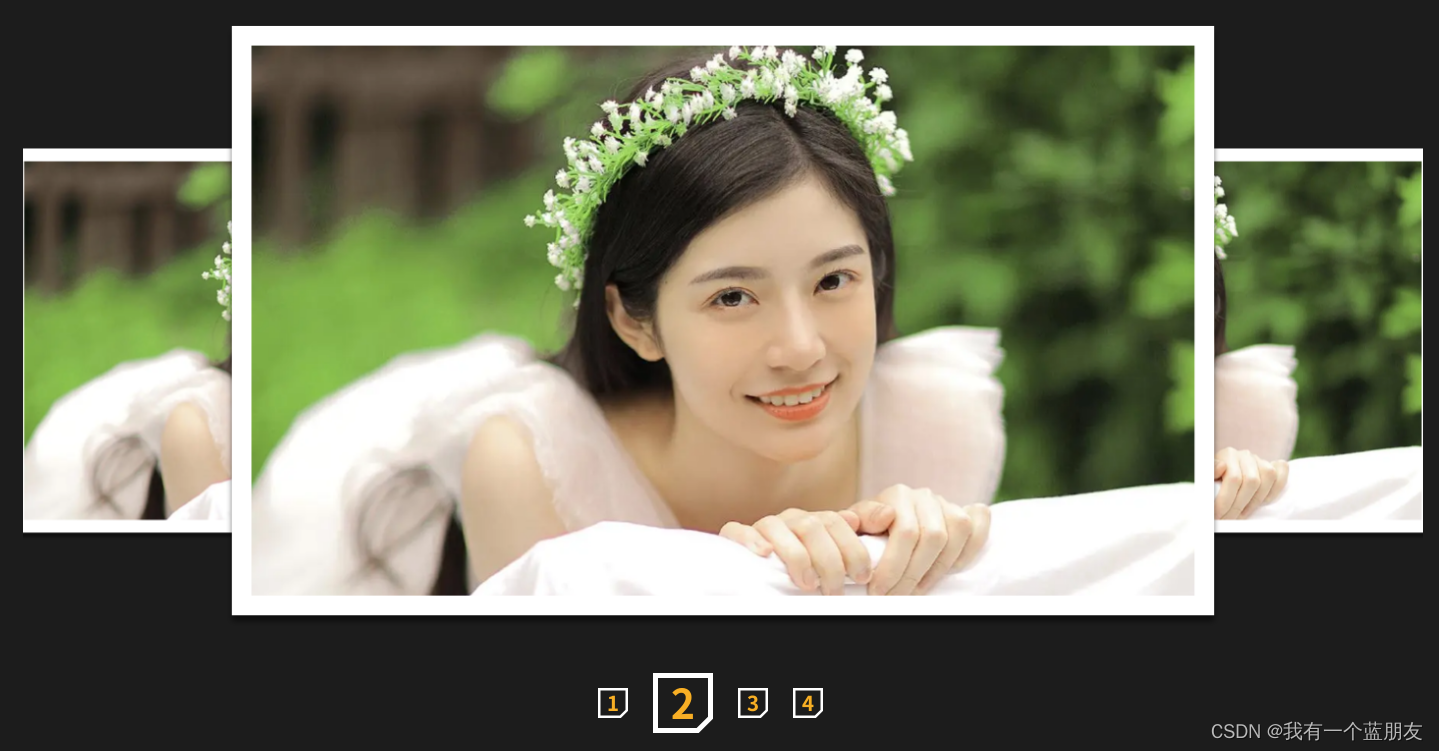
在我们使用swiper的时候会通常会有循环切换、无限循环的需求。
我们通过loop让swiper无限循环时,可能会出现空白页面,这样体验起来很不舒服,这个可通过loopAdditionalSlides属性解决。
loopAdditionalSlides 会把你的 slides复制若干个,前后复制的个数不会大于原来的总个数。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。