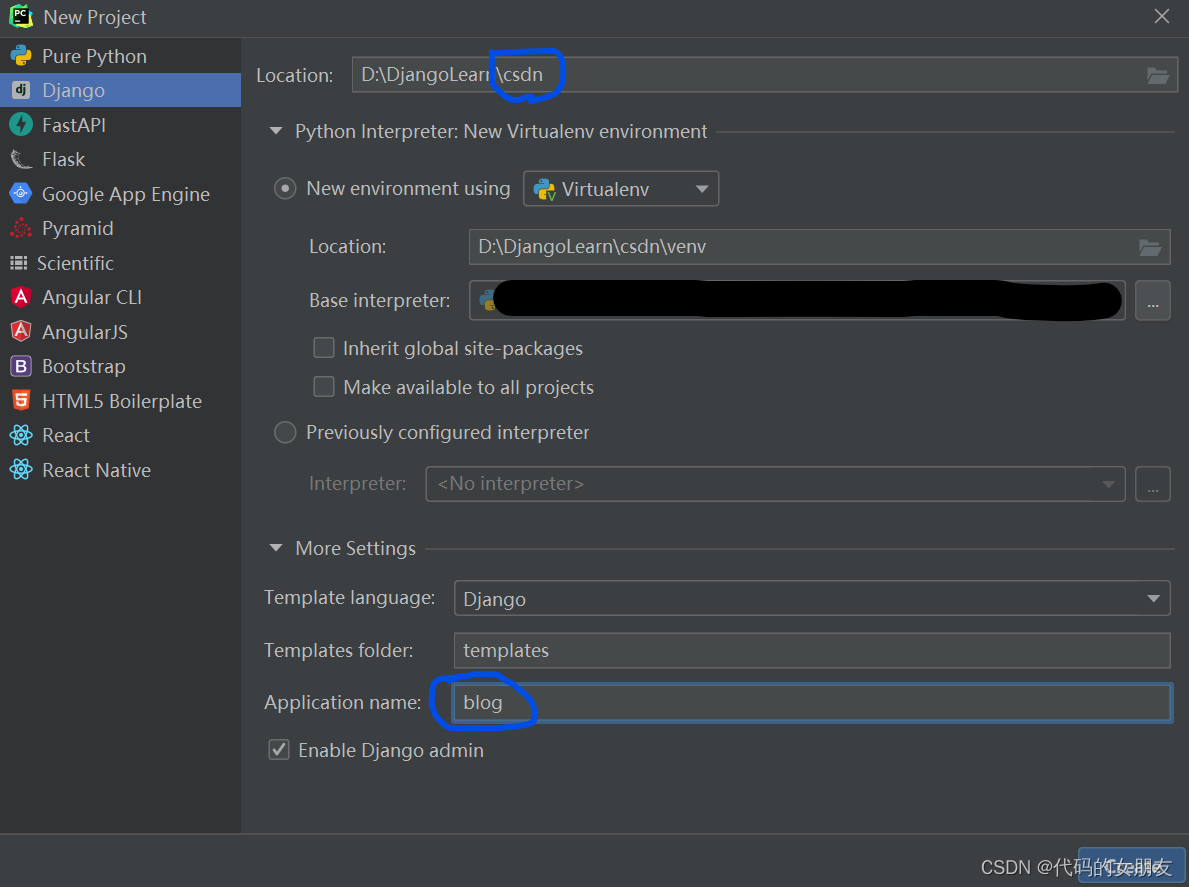
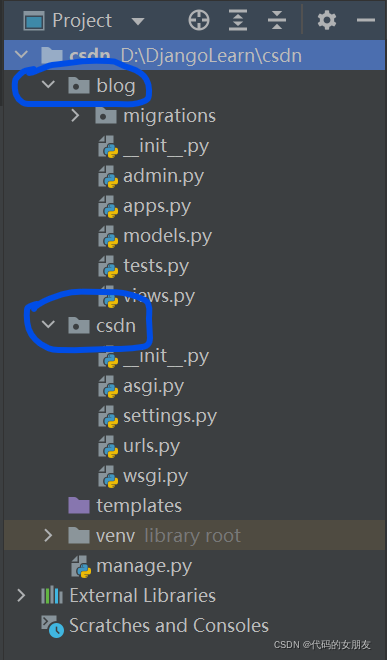
本文介绍: 最近刚刚开始学习如何将python后台与html前端结合起来,现在写一篇blog记录一下,我采用的是前后端不分离形式。话不多说,先来实现一个简单的计算功能吧,前端输入计算的数据,后端计算结果,返回结果至前端进行显示。1.python开发工具我选用的是pycharm专业版,因为社区版本无法创建django程序2.项目创建第一步:打开pycharm,创建一个django程序蓝圈圈起来的为自定义的名字,点击右下角的create可以创建一个django项目如下图,圈起来的名字与上图相
最近刚刚开始学习如何将python后台与html前端结合起来,现在写一篇blog记录一下,我采用的是前后端不分离形式。
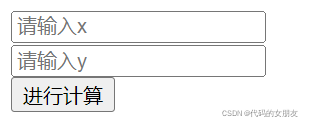
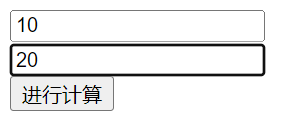
话不多说,先来实现一个简单的计算功能吧,前端输入计算的数据,后端计算结果,返回结果至前端进行显示。
我选用的是pycharm专业版,因为社区版本无法创建django程序
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。