代码
import SwiftUI
struct LocationView: View {
var body: some View {
ZStack {
//全局渐变色背景
LinearGradient(colors: [Color.cyan.opacity(0.7), Color.purple.opacity(0.7)], startPoint: .topLeading, endPoint: .bottomTrailing)
Circle()
.frame(width: 300)
.foregroundStyle(Color.blue.opacity(0.3))
.blur(radius: 10)
.offset(x: -130, y: -150)
RoundedRectangle(cornerRadius: 30, style: .continuous)
.frame(width: 500, height: 500)
.foregroundStyle(LinearGradient(colors: [Color.purple.opacity(0.6), Color.mint.opacity(0.5)], startPoint: .top, endPoint: .leading))
.offset(x: 300)
.blur(radius: 30)
.rotationEffect(.degrees(30))
Circle()
.frame(width: 250)
.foregroundStyle(Color.pink.opacity(0.6))
.blur(radius: 20)
.offset(x: 200, y: -200)
VStack(spacing: 20, content: {
HStack{
VStack(alignment: .center) {
Text("2")
.font(.system(size: 18, weight: .bold, design: .rounded))
Text("rank".uppercased())
.font(.system(size: 12, weight: .regular, design: .rounded))
}
Spacer()
VStack(alignment: .center) {
Text("Nov 3")
.font(.system(size: 18, weight: .bold, design: .rounded))
Text("birthday".uppercased())
.font(.system(size: 12, weight: .regular, design: .rounded))
}
Spacer()
VStack(alignment: .center) {
Text("26")
.font(.system(size: 18, weight: .bold, design: .rounded))
Text("years old".uppercased())
.font(.system(size: 12, weight: .regular, design: .rounded))
}
}
.padding()
.foregroundStyle(LinearGradient(colors: [.blue, .indigo], startPoint: .top, endPoint: .bottom))
.background(.ultraThinMaterial, in: RoundedRectangle(cornerRadius: 12, style: .continuous))
VStack(alignment: .leading, spacing: 2) {
Text("Communication".uppercased())
.font(.headline)
HStack(alignment: .top, content: {
Text("yeah I tried to go yesterday, but they were closed so maybe tomorrow idk")
.font(.caption)
.frame(width: 250, height: 32)
Spacer()
Text("Yesterday")
.font(.system(size: 12, weight: .bold))
})
.padding(.vertical)
HStack {
VStack(alignment: .center, content: {
Text("4.3")
.font(.system(size: 24, weight: .bold, design: .rounded))
Text("avg texts / day".uppercased())
.font(.system(size: 12, weight: .regular, design: .rounded))
})
Spacer()
VStack(alignment: .center, content: {
Text("+19%")
.font(.system(size: 24, weight: .bold, design: .rounded))
.foregroundColor(.green)
Text("this month".uppercased())
.font(.system(size: 12, weight: .regular, design: .rounded))
})
Spacer()
VStack(alignment: .center, content: {
Text("12 hrs")
.font(.system(size: 24, weight: .bold, design: .rounded))
Text("last spoke".uppercased())
.font(.system(size: 12, weight: .regular, design: .rounded))
})
}
}
.padding()
.foregroundColor(Color.black.opacity(0.8))
.background(.ultraThinMaterial, in: RoundedRectangle(cornerRadius: 20, style: .continuous))
})
.frame(width: 360)
}
.edgesIgnoringSafeArea(.all)
}
}
struct LocationView_Previews: PreviewProvider {
static var previews: some View {
LocationView()
}
}
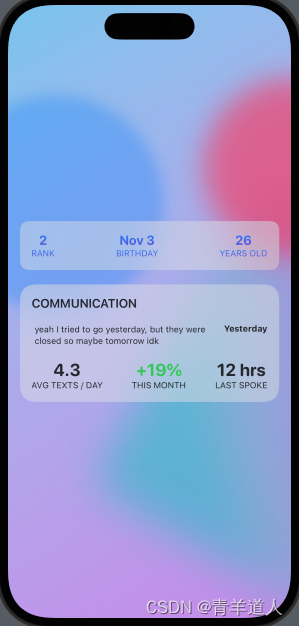
截图

原文地址:https://blog.csdn.net/qq_36924683/article/details/127748879
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_23562.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




