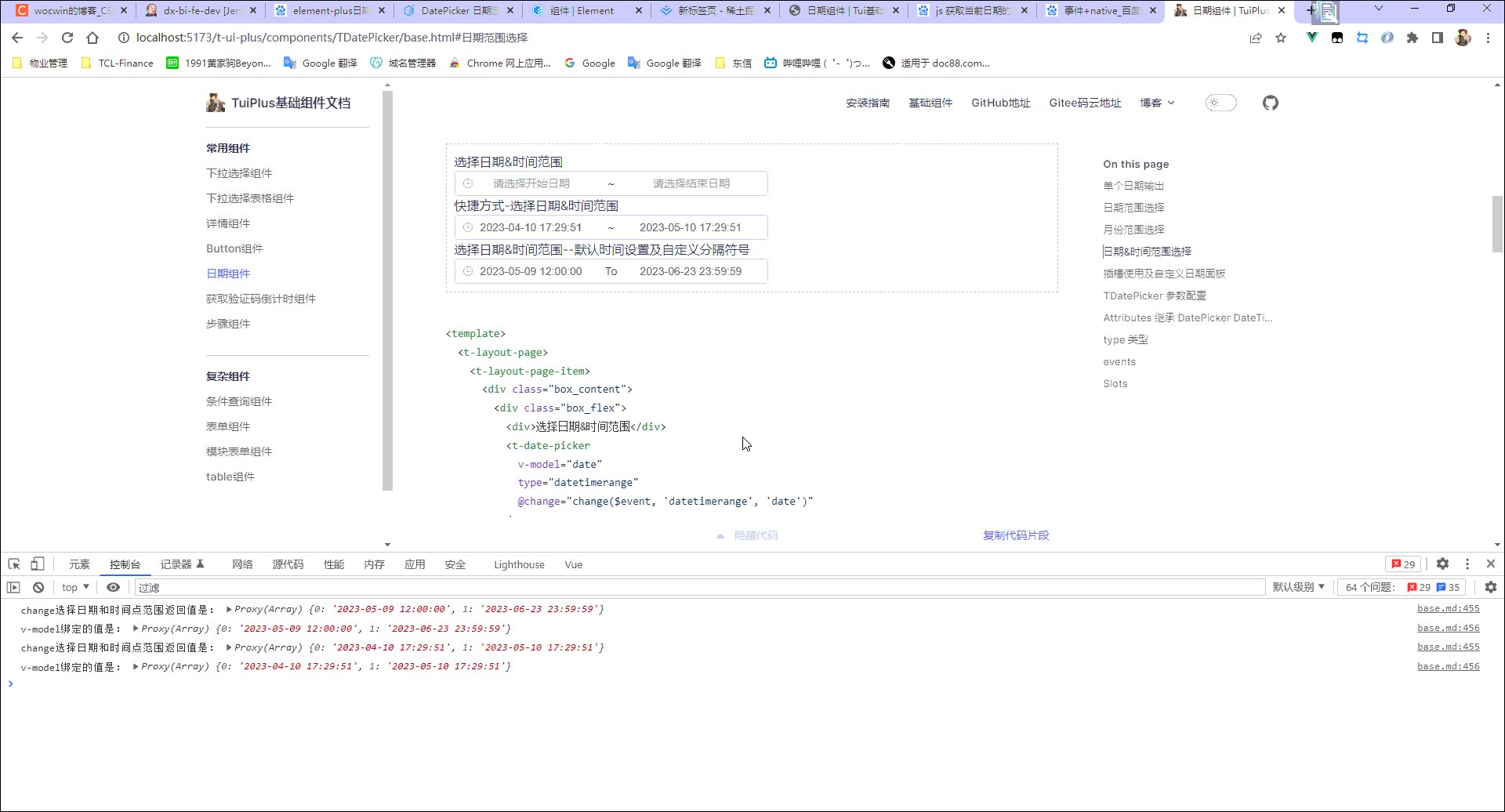
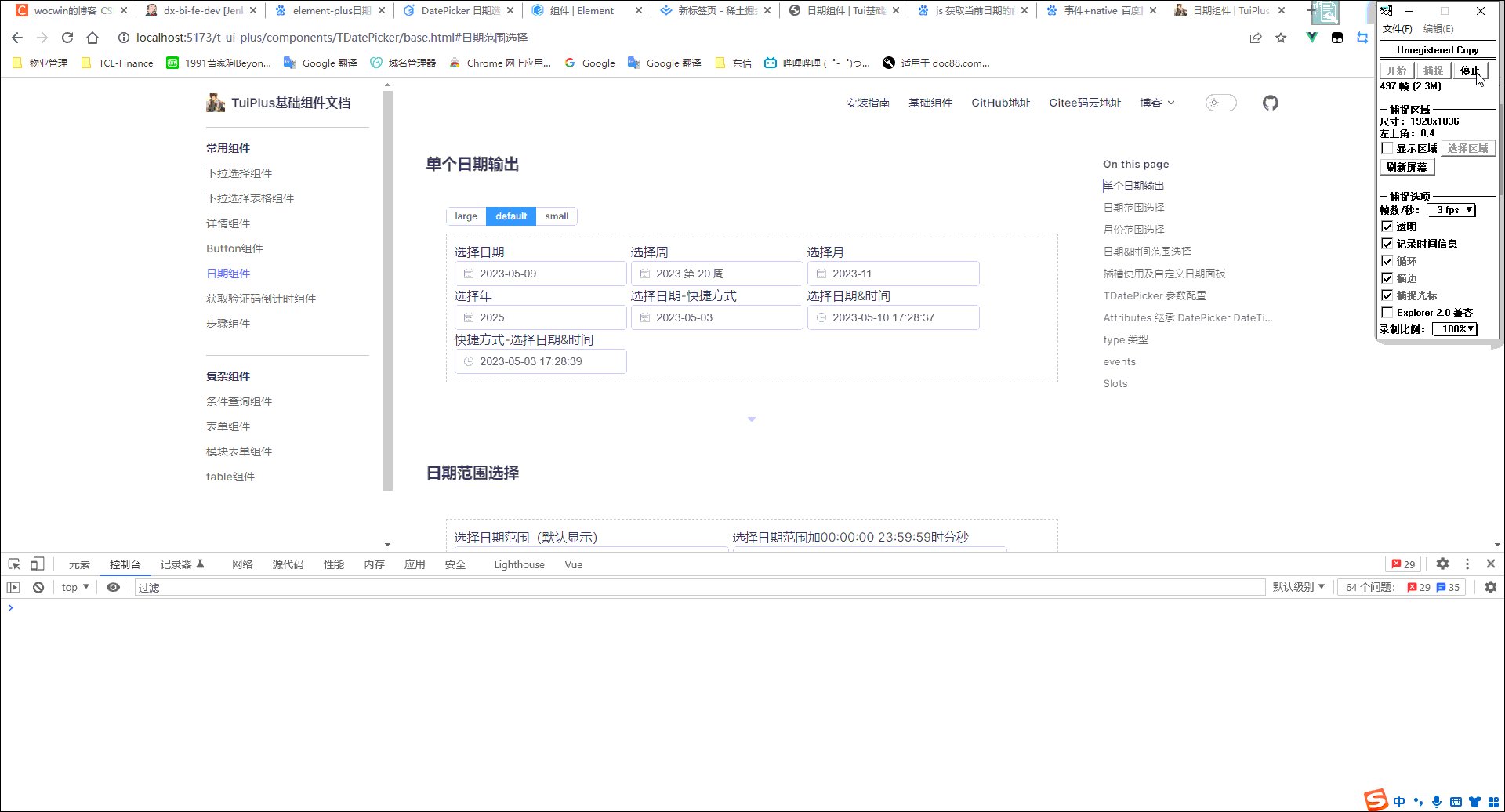
1、最终效果

2、TDatePicker 参数配置
1、简介:基于 ElementUI DatePicker DateTimePicker 组件的二次封装,取决于 type 值
<t-date-picker v-model="date" />
2、t-date–picker(Attributes)继承 DatePicker DateTimePicker 的 Attributes
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| v–model | 绑定值 | [String, Date, Array] | – |
| plusTime | 日期范围是否显示 00:00:00 23:59:59 时分秒 | Boolean | false |
| type | 时间类型(继承 element DatePicker DateTimePicker) | String | date |
| shortcuts | 设置快捷选项,需要传入数组对象 | Array<{ text: string, value: Date & Function }> | – |
| isPickerOptions | 是否开启自带快捷方式 | Boolean | false |
3、type 类型如下:
week 周;month 月;year 年;dates 多个日期;months 多个月;years 多个年;daterange 日期范围;monthrange 月份范围;datetime 日期和时间点;datetimerange 日期和时间点范围
4、events
| 事件名 | 说明 | 返回值 |
|---|---|---|
| change | 用户确认选定的值时触发 | 组件绑定值。格式与绑定值一致,可受 value–format 控制 |
Slots
| 事件名 | 说明 |
|---|---|
| default | 自定义内容 |
| range-separator | 自定义范围分割符内容 |
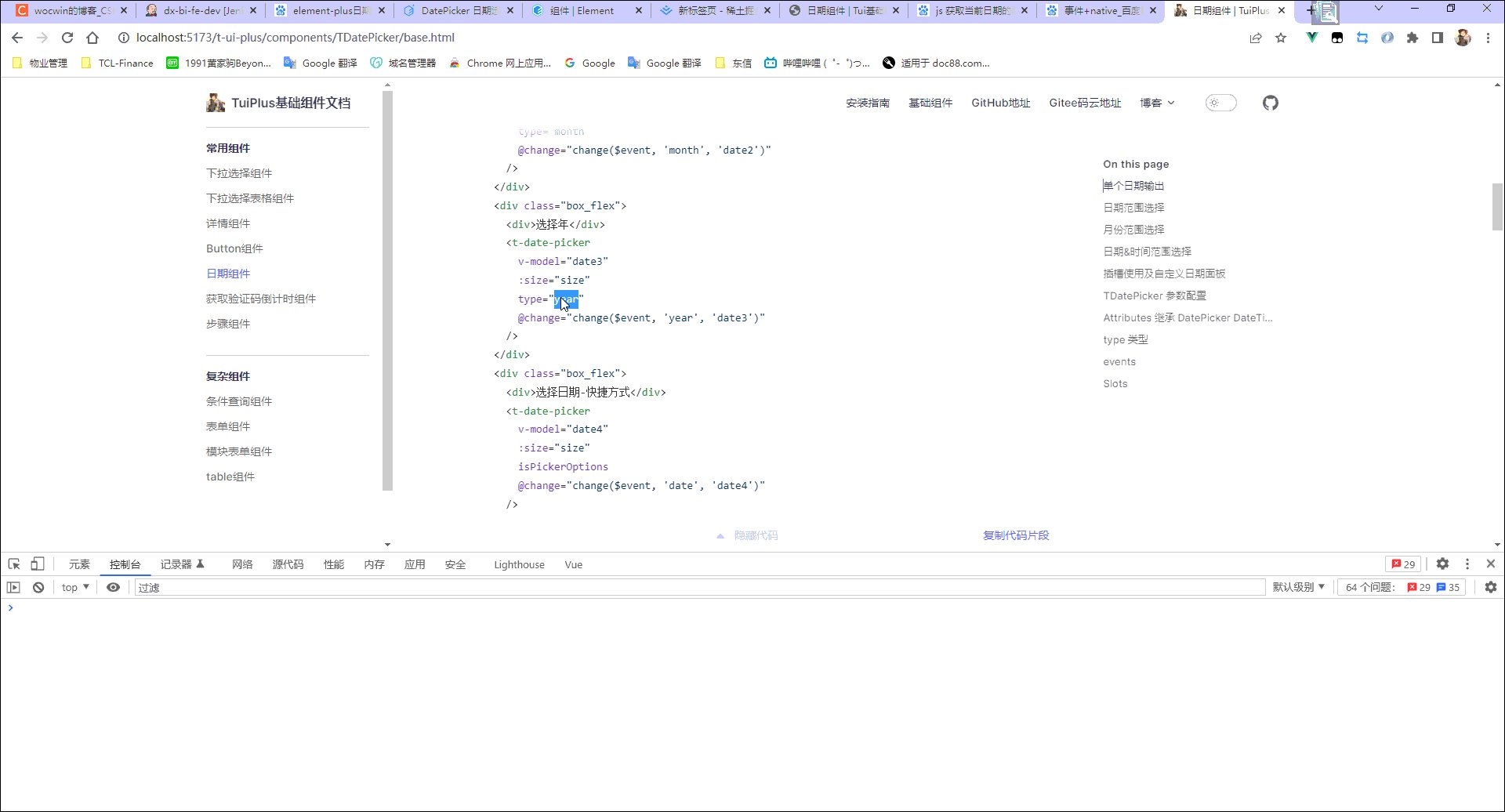
3、源码
<template>
<div class="t-date-picker">
<el-date-picker
:type="type"
v-model="time"
:shortcuts="state.dateOptions"
@change="dateChange"
v-bind="attrsBind"
>
<template v-for="(index, name) in slots" v-slot:[name]="data">
<slot :name="name" v-bind="data"></slot>
</template>
</el-date-picker>
</div>
</template>
<script lang="ts">
export default {
name: 'TDatePicker',
}
</script>
<script setup lang="ts">
import { computed, useAttrs, useSlots, watch, reactive } from 'vue'
const props = defineProps({
value: {
type: [String, Date, Array],
},
// 日期范围是否显示00:00:00 23:59:59时分秒
plusTime: {
type: Boolean,
default: false,
},
// 时间类型
/***
* week周;month月;year年;dates多个日期;months多个月;years多个年;daterange日期范围;monthrange月份范围
* datetime日期和时间点;datetimerange日期和时间点范围
*/
type: {
type: String,
default: 'date',
},
// 快捷配置
shortcuts: {
type: Array,
},
// 是否开启快捷方式
isPickerOptions: {
type: Boolean,
default: false,
},
})
// 抛出事件
const emits = defineEmits(['update:modelValue', 'change'])
const $attrs: any = useAttrs()
const slots = useSlots()
// vue3 v-model简写
let time: any = computed({
get() {
return props.value
},
set(val) {
// console.log(777, val)
emits('update:modelValue', val)
},
})
const attrsBind = computed(() => {
const { type } = props
let attrs = {}
switch (type) {
case 'date':
case 'dates':
attrs['value-format'] = 'YYYY-MM-DD'
attrs['placeholder'] = '请选择日期'
break
case 'week':
// attrs['value-format'] = 'YYYY - ww'
attrs['format'] = 'YYYY 第 ww 周'
attrs['placeholder'] = '请选择周'
break
case 'month':
case 'months':
attrs['value-format'] = 'YYYY-MM'
attrs['format'] = 'YYYY-MM'
attrs['placeholder'] = '请选择月'
break
case 'year':
case 'years':
attrs['value-format'] = 'YYYY'
attrs['format'] = 'YYYY'
attrs['placeholder'] = '请选择年'
break
/**
* 日期范围
*/
case 'daterange':
attrs['value-format'] = 'YYYY-MM-DD'
attrs['range-separator'] = '~'
attrs['start-placeholder'] = '请选择开始日期'
attrs['end-placeholder'] = '请选择结束日期'
break
case 'monthrange':
attrs['value-format'] = 'YYYY-MM'
attrs['range-separator'] = '~'
attrs['start-placeholder'] = '请选择开始月份'
attrs['end-placeholder'] = '请选择结束月份'
break
/**
* 日期和时间点
*/
case 'datetime':
attrs['format'] = 'YYYY-MM-DD HH:mm:ss'
attrs['value-format'] = 'YYYY-MM-DD HH:mm:ss'
attrs['placeholder'] = '请选择日期时间'
break
case 'datetimerange':
attrs['format'] = 'YYYY-MM-DD HH:mm:ss'
attrs['value-format'] = 'YYYY-MM-DD HH:mm:ss'
attrs['range-separator'] = '~'
attrs['start-placeholder'] = '请选择开始日期'
attrs['end-placeholder'] = '请选择结束日期'
break
}
return {
...attrs,
...$attrs,
}
})
const state = reactive({
dateOptions: props.shortcuts,
})
// 获取快捷配置
const getShortcuts = (type: any) => {
let shortcuts: any = []
switch (type) {
case 'date':
shortcuts = [
{
text: '今天',
value: new Date(),
},
{
text: '昨天',
value: () => {
const date = new Date()
date.setTime(date.getTime() - 3600 * 1000 * 24)
return date
},
},
{
text: '一周前',
value: () => {
const date = new Date()
date.setTime(date.getTime() - 3600 * 1000 * 24 * 7)
return date
},
},
]
break
case 'daterange':
shortcuts = [
{
text: '最近一周',
value: () => {
const end = new Date()
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7)
return [start, end]
},
},
{
text: '最近一个月',
value: () => {
const end = new Date()
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30)
return [start, end]
},
},
{
text: '最近三个月',
value: () => {
const end = new Date()
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90)
return [start, end]
},
},
]
break
case 'monthrange':
shortcuts = [
{
text: '本月',
value: [new Date(), new Date()],
},
{
text: '今年至今',
value: () => {
const end = new Date()
const start = new Date(new Date().getFullYear(), 0)
return [start, end]
},
},
{
text: '最近六个月',
value: () => {
const end = new Date()
const start = new Date()
start.setMonth(start.getMonth() - 6)
return [start, end]
},
},
]
break
case 'datetime':
shortcuts = [
{
text: '今天',
value: new Date(),
},
{
text: '昨天',
value: () => {
const date = new Date()
date.setTime(date.getTime() - 3600 * 1000 * 24)
return date
},
},
{
text: '一周前',
value: () => {
const date = new Date()
date.setTime(date.getTime() - 3600 * 1000 * 24 * 7)
return date
},
},
]
break
case 'datetimerange':
shortcuts = [
{
text: '最近一周',
value: () => {
const end = new Date()
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7)
return [start, end]
},
},
{
text: '最近一个月',
value: () => {
const end = new Date()
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30)
return [start, end]
},
},
{
text: '最近三个月',
value: () => {
const end = new Date()
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90)
return [start, end]
},
},
]
break
}
return shortcuts
}
const dateChange = (val: any[]) => {
const { type } = props
if (type === 'daterange' && val) {
let startTime = val[0]
let endTime = val[1]
if (props.plusTime) {
startTime = startTime + ' 00:00:00'
endTime = endTime + ' 23:59:59'
}
time.value = [startTime, endTime]
emits('change', [startTime, endTime])
} else {
emits('change', val)
}
}
if (props.isPickerOptions) {
state.dateOptions = getShortcuts(props.type)
}
watch(
() => props.value,
(val) => {
// console.log(111, val)
time.value = val
},
{ deep: true }
)
watch(
() => props.shortcuts,
(val) => {
if (props.isPickerOptions) {
let shortcuts = getShortcuts(props.type)
state.dateOptions = shortcuts
} else {
state.dateOptions = val
}
},
{ deep: true }
)
// 暴露方法出去
defineExpose({ state })
</script>
4、组件地址
5、相关文章
vue3+ts基于Element-plus再次封装基础组件文档
原文地址:https://blog.csdn.net/cwin8951/article/details/130606089
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_23576.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




