我们都知道想要实现局部滚动,就得用css中overflow–y:auto或overflow–x:auto属性,实现纵向/横向滚动。使用这个属性的必备条件就是给这个局部滚动的视窗一个固定的高。
1.失效场景
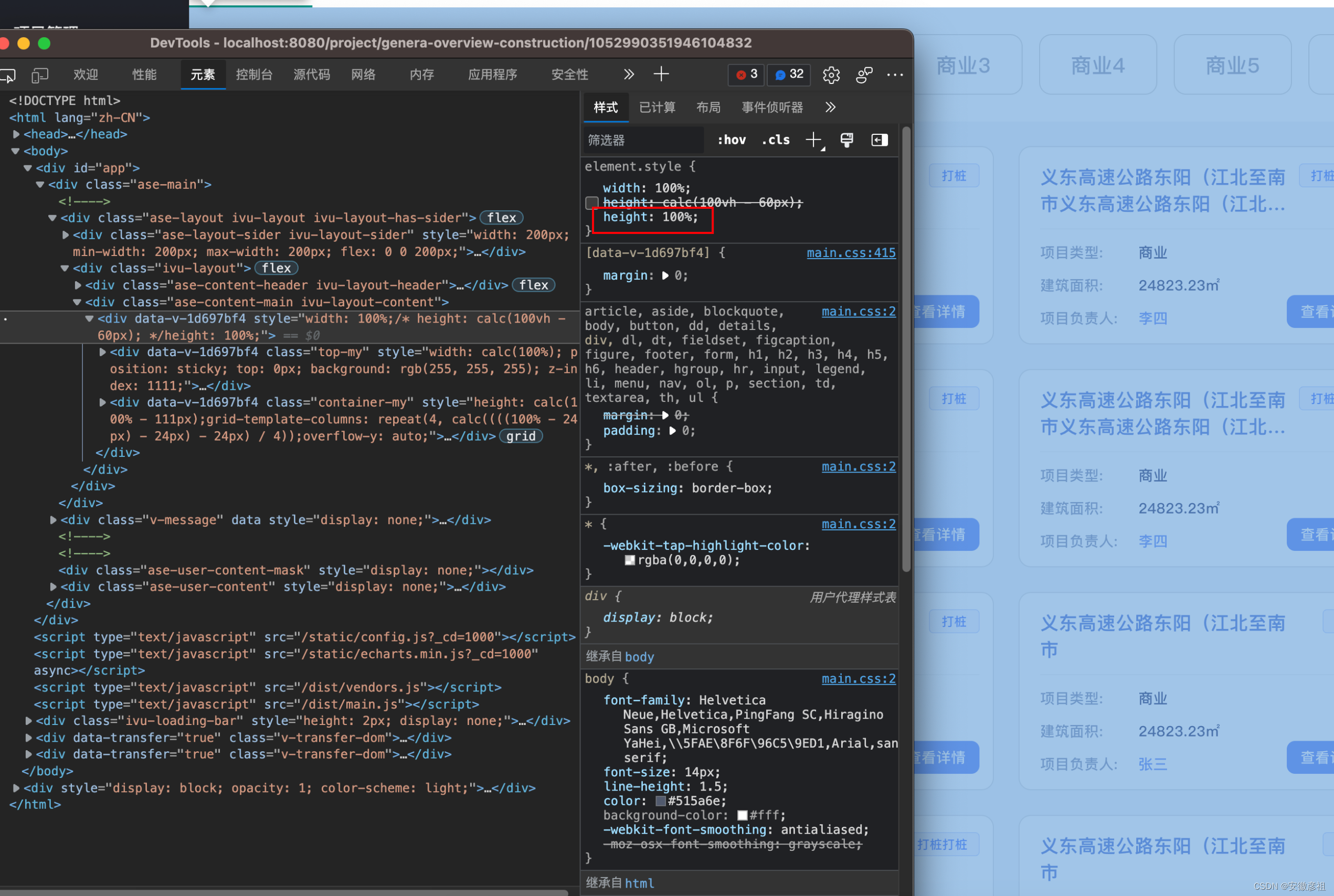
父容器高度设置的是百分比
子容器根据(父容器高度 – tabBar栏) 设置固定高度,溢出滚动 失效。

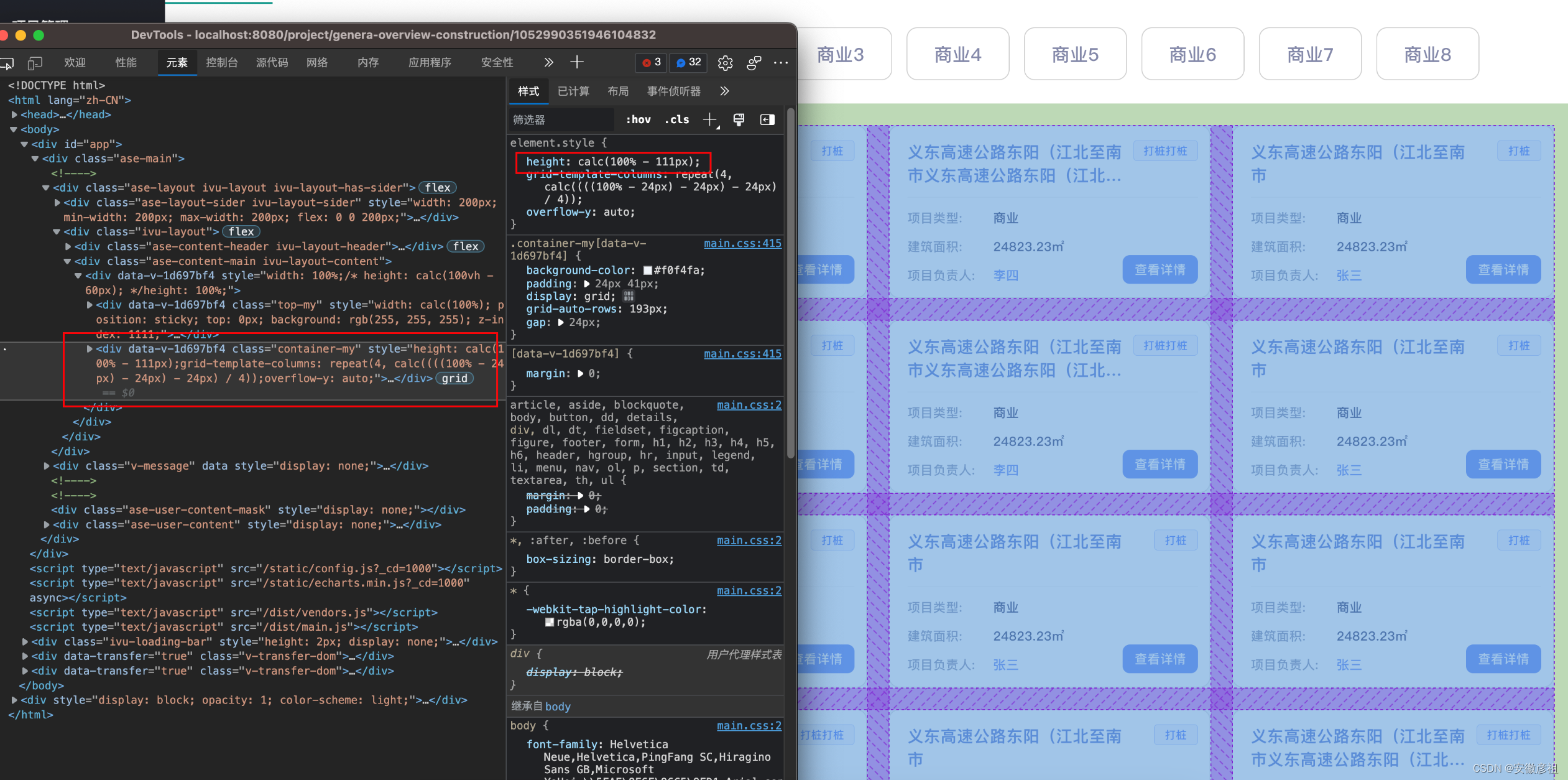
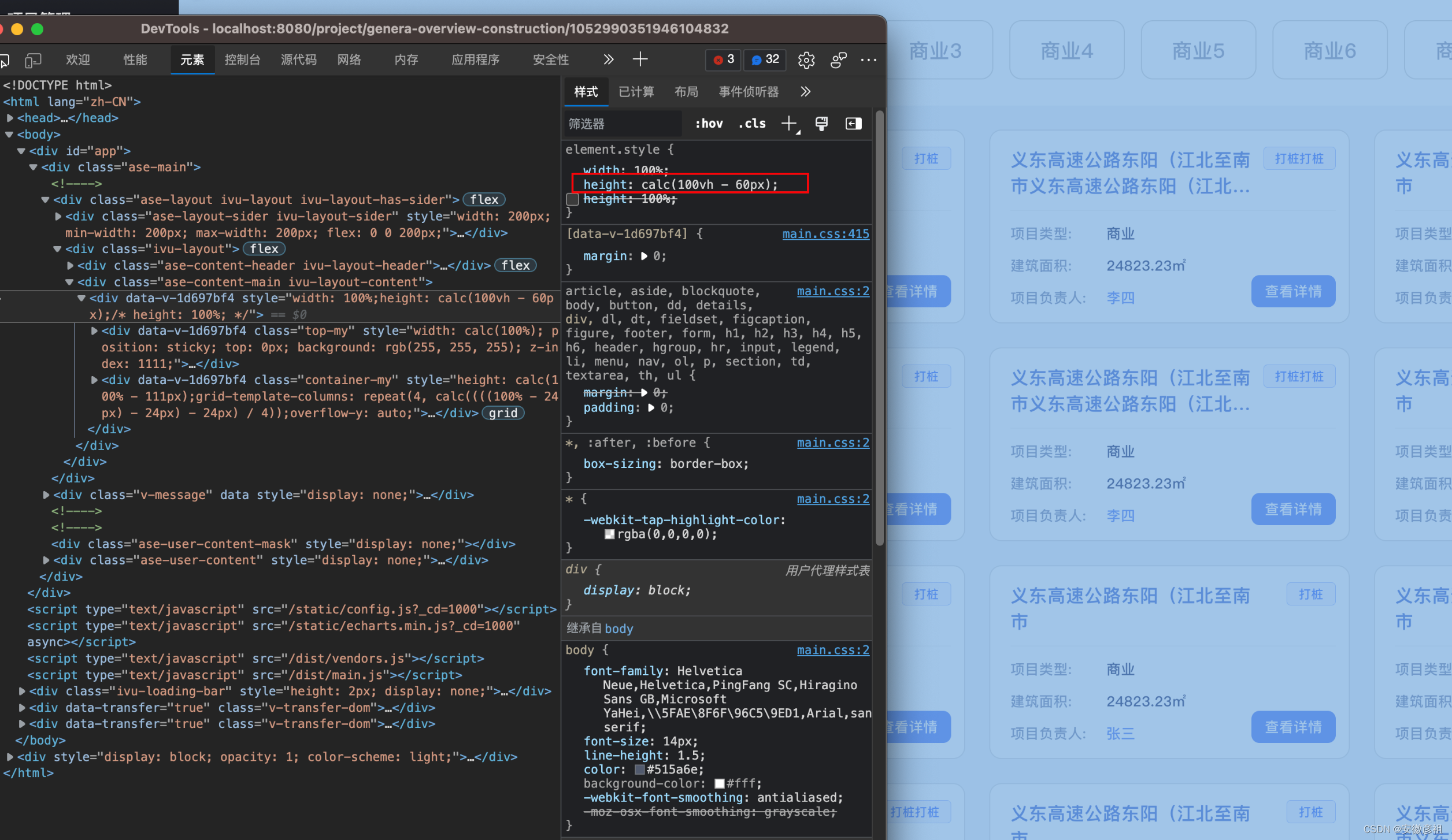
2.解决方案

3.总结
如果父容器高度为百分比,子容器根据父容器百分比设置,整个overflow属性都会失效。
实现overflow的效果必须有一个固定高,父容器也必须是固定的高。
原文地址:https://blog.csdn.net/qq_40703755/article/details/128381226
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_23762.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。