<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
padding: 0;
margin: 0;
text-decoration: none;
}
body {
background: #EA4335;
}
.main {
width: 800px;
margin: auto;
margin-top: 20px;
}
.top {
background: #fff;
padding: 10px;
}
.ipt {
width: 230px;
height: 32px;
line-height: 32px;
border: 1px solid #ccc;
outline: none;
}
.btn {
height: 34px;
width: 120px;
border: none;
}
.cart {
background: #fff;
margin-top: 20px;
padding: 10px;
}
.cart .tr {
height: 35px;
}
.cart .tr div {
float: left;
line-height: 35px;
}
.cart .tr {
padding: 5px 0px;
border-bottom: 1px solid #ccc;
}
.cart .tr {
clear: both;
}
.cart .tr div:nth-child(1) {
width: 20%;
}
.cart .tr div:nth-child(2) {
width: 20%;
}
.cart .tr div:nth-child(3) {
width: 20%;
}
.cart .tr div:nth-child(4) {
width: 30%;
}
.cart .tr div:nth-child(5) {
width: 10%;
}
.cart .tr input {
width: 50px;
}
.footer {
background: #fff;
margin-top: 20px;
padding: 10px;
}
#amount {
color: red;
}
</style>
<script type="text/javascript">
window.addEventListener('load', function () {
class Cart {
goods = [
// {
// id: 1,
// title: '手机',
// price: 2000,
// num: 1,
// checked: false
// },
// {
// id: 2,
// title: '平板',
// price: 2000,
// num: 1,
// checked: false
// },
// {
// id: 3,
// title: '电脑',
// price: 2000,
// num: 1,
// checked: false
// },
// {
// id: 4,
// title: '手表',
// price: 2000,
// num: 1,
// checked: false
// }
];
goodsNode = document.getElementById('goods'); //商品列表dom
addCart = document.getElementById('addCart'); //添加事件中的按钮dom
selectAll = document.getElementById('selectAll'); //全选
countNode = document.getElementById('count') //获取商品数量
amountNode = document.getElementById('amount') //获取商品价格
delall = document.getElementById('delall'); //清空购物车
constructor() {
if (localStorage.getItem("goods")) {
this.goods = JSON.parse(localStorage.getItem("goods"));
}
this.render();
this.addEvent();
}
//绑定监听事件
addEvent() {
var _this = this; //this交出去给里面的事件函数用
this.addCart.addEventListener('click', function () {
var title = document.getElementById('title').value;
var price = document.getElementById('price').value;
_this.addGoods({
title: title,
price: price
}); //传操作的对操作的方法里
_this.iptClear();
});
//注册删除事件
this.goodsNode.addEventListener('click', function (e) {
if (e.target.name == "del") {
var id = e.target.parentNode.parentNode.id;
_this.delGoods(id);
}
//单击选中事件
if (e.target.name == "ckboxs") {
var id = e.target.parentNode.parentNode.id;
_this.upDateGoods(id, 'checked', e.target.checked); //更改当前id的checked状态
_this.isSelectAll(); //更改全选按钮的状态
}
//+的事件
if (e.target.name == "+" || e.target.name == "-") {
var id = e.target.parentNode.parentNode.id;
_this.ChangeNum(e.target.name, id);
}
});
//全选所有的复选框
this.selectAll.addEventListener('click', function () {
_this.selectAllGoods(this.checked);
})
this.delall.addEventListener("click", function () {
_this.goods = [];
//重新渲染数据到页面上
_this.render();
})
}
//添加数据
addGoods(obj) {
//判断输入框是否为空,若为空不加数据
if (!(title.value == "" || price.value == "")) {
//随机一个id
obj.id = new Date().getTime() + Math.floor(Math.random() * 10).toString();
obj.num = 1;
obj.checked = false; //默认不选中
this.goods.push(obj);
//重新渲染数据到页面上
this.render();
}
}
//删除数据
delGoods(id) {
//删除事件
for (var i = 0; i < this.goods.length; i++) {
if (this.goods[i].id == id) { //找到此元素删除
this.goods.splice(i, 1);
}
}
//重新渲染数据到页面上
this.render();
}
//更新数据
upDateGoods(id, k, v) {
for (var i = 0; i < this.goods.length; i++) {
if (this.goods[i].id == id) { //找到此元素修改
this.goods[i][k] = v;
}
}
//重新渲染数据到页面上
this.render();
}
//全选按钮
selectAllGoods(checked) {
for (var i = 0; i < this.goods.length; i++) {
this.goods[i].checked = checked;
}
//重新渲染数据到页面上
this.render();
}
//是否全选
isSelectAll() {
//控制全选按钮的状态
var flag = true;
for (var i = 0; i < this.goods.length; i++) {
if (this.goods[i].checked == false) {
flag = false;
}
}
this.selectAll.checked = flag;
}
//改变num的数量
ChangeNum(type, id) {
for (var i = 0; i < this.goods.length; i++) {
if (this.goods[i].id == id) {
if (type == "+") {
this.goods[i].num++;
} else {
this.goods[i].num--;
this.goods[i].num = this.goods[i].num > 0 ? this.goods[i].num : 1;
}
}
}
//重新渲染数据到页面上
this.render();
}
//点击加入购物车按钮清空输入框内容
iptClear() {
document.getElementById('title').value = "";
document.getElementById('price').value = "";
}
//渲染数据到页面上
render() {
var str = '';
for (var i = 0; i < this.goods.length; i++) {
str = str + "<div class="tr" id="" + this.goods[i].id + "">"
str = str + "<div><input type="checkbox" name="ckboxs" value=" " + this.goods[i].id +
" " " + (this.goods[i].checked ? "checked" : "") + "></div>"
str = str + "<div>" + this.goods[i].title + "</div>"
str = str + "<div>" + this.goods[i].price + "元</div>"
str = str +
"<div><a href="javascript:;" name="-">-</a> <input type="text" value="" + this
.goods[i].num +
"" readonly=""> <a href="javascript:;" name="+">+</a></div><div><a href="javascript:;" name="del">删除</a></div>"
str = str + "</div>"
}
this.goodsNode.innerHTML = str;
this.ChangeFooter();
localStorage.setItem("goods", JSON.stringify(this.goods)); //本地存储
}
//更改商品的数量和价格
ChangeFooter() {
var sum = 0;
for (var i = 0; i < this.goods.length; i++) {
//如果选中则显示选中的个数,若不选中则为0
if (this.goods[i].checked) {
sum = sum + this.goods[i].num;
} else {
this.countNode.innerHTML = 0;
}
this.countNode.innerHTML = sum;
}
var amount = 0;
for (var i = 0; i < this.goods.length; i++) {
if (this.goods[i].checked) {
amount = amount + this.goods[i].num * this.goods[i].price;
}
}
this.amountNode.innerText = amount;
}
}
var C1 = new Cart();
// C1.render();
// C1.addEvent();
})
</script>
</head>
<body>
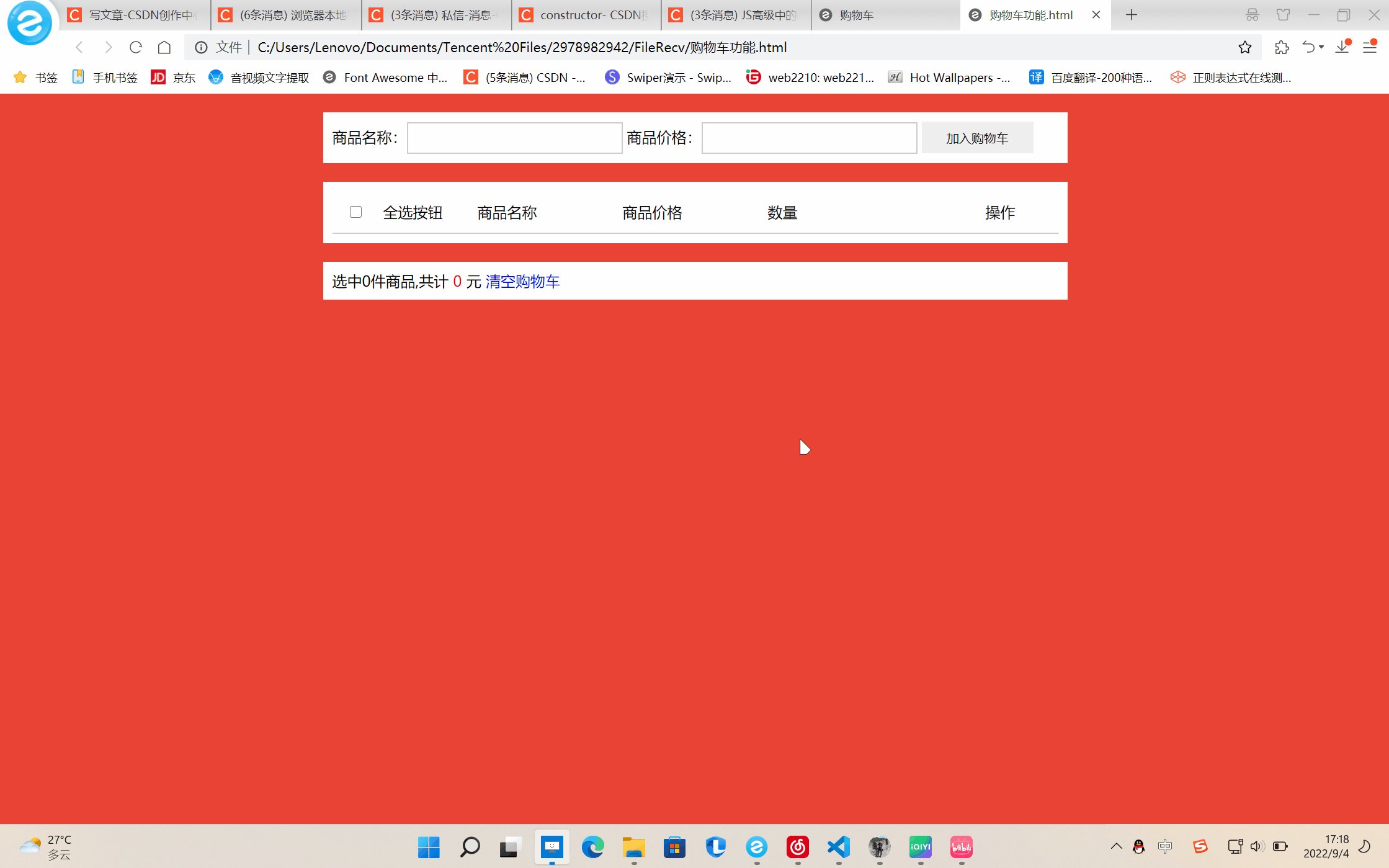
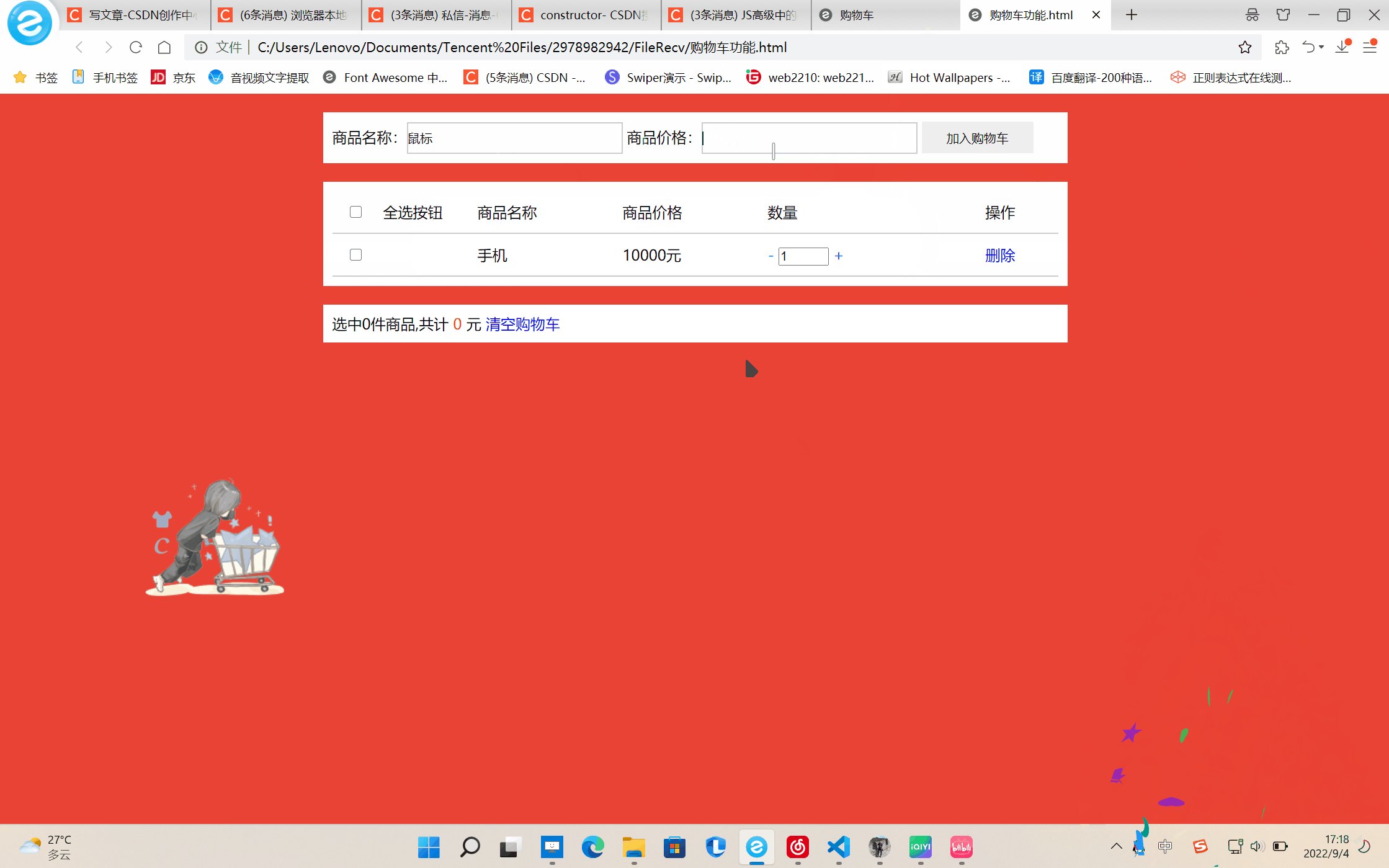
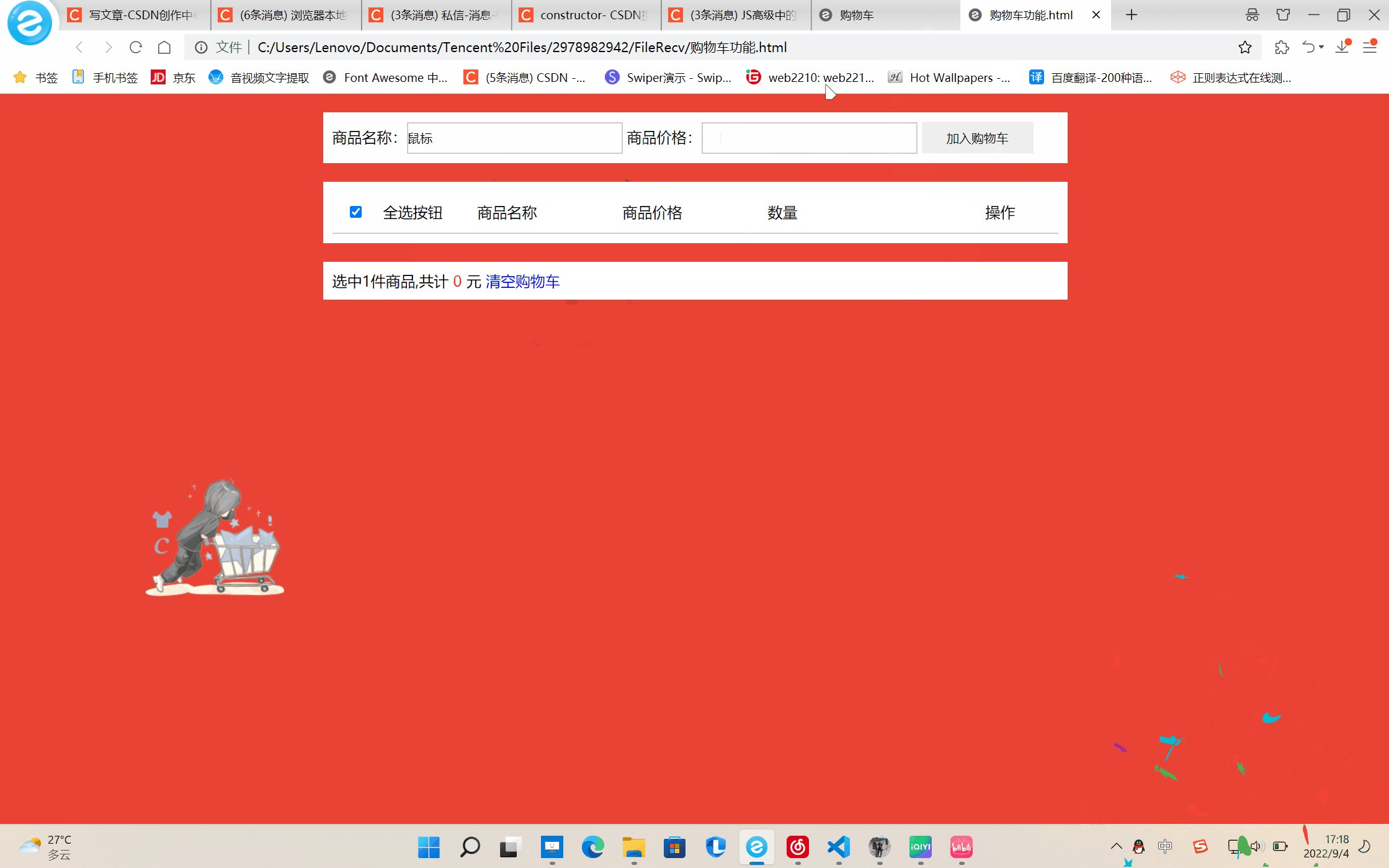
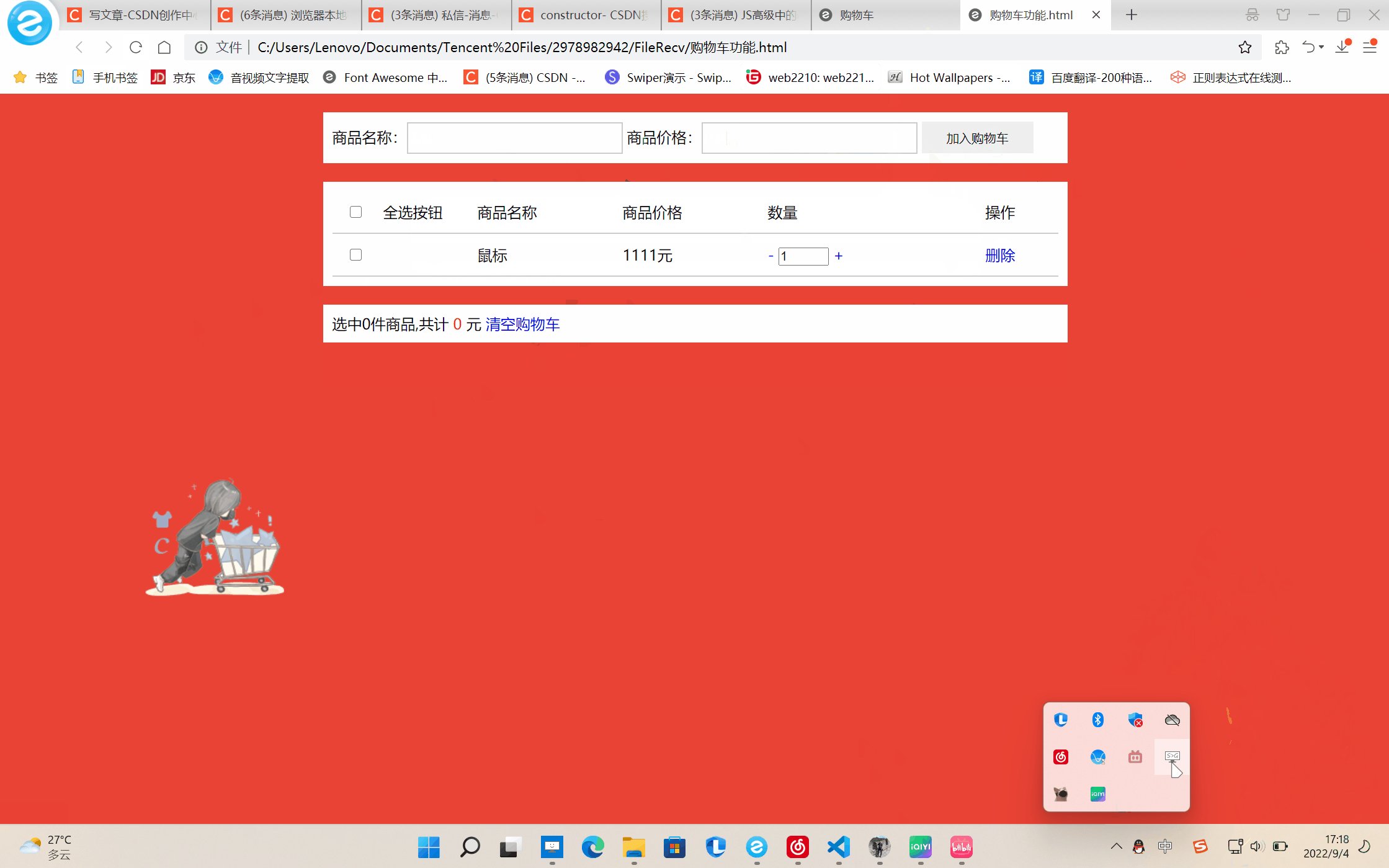
<div class="main">
<div class="top">
商品名称:<input type="text" name="" value="" id="title" class="ipt" />
商品价格:<input type="text" name="" value="" id="price" class="ipt" />
<input type="button" value="加入购物车" class="btn" id="addCart" />
</div>
<div class="cart">
<div class="tr">
<div><input type="checkbox" name="" value="" id="selectAll" /> 全选按钮</div>
<div>商品名称</div>
<div>商品价格</div>
<div>数量</div>
<div>操作</div>
</div>
<div id="goods"></div>
</div>
<div class="footer">
选中<span id="count">0</span>件商品,共计 <span id="amount">0</span> 元
<a href="javascript:;" class="r" id="delall">清空购物车</a>
</div>
</div>
</body>
</html>
原文地址:https://blog.csdn.net/m0_45293340/article/details/126691898
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_23776.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







