本文介绍: 作为新手小白,在我们熟悉了HTML , CSS,JS的功能和语法之后,Web前端开发中,更重要的还有界面的美化,主要依据CSS的庞大功能来实现,今天我来给大家分享的是,利用html代码来实现横向导航栏以及下拉菜单列表的实现。首先,用和标签将导航栏的布局搭建出来(此时的一级导航栏还是纵向的位置,如何拉至横向需要CSS部分的辅助,下面CSS部分会提到),代码中的”登录“,”注册“,”留言“,”我的”为导航栏的标签部分,搭建二级菜单栏的代码位置,类似于“嵌套”
作为新手小白,在我们熟悉了HTML , CSS,JS的功能和语法之后,Web前端开发中,更重要的还有界面的美化,主要依据CSS的庞大功能来实现,今天我来给大家分享的是,利用html代码来实现横向导航栏以及下拉菜单列表的实现。
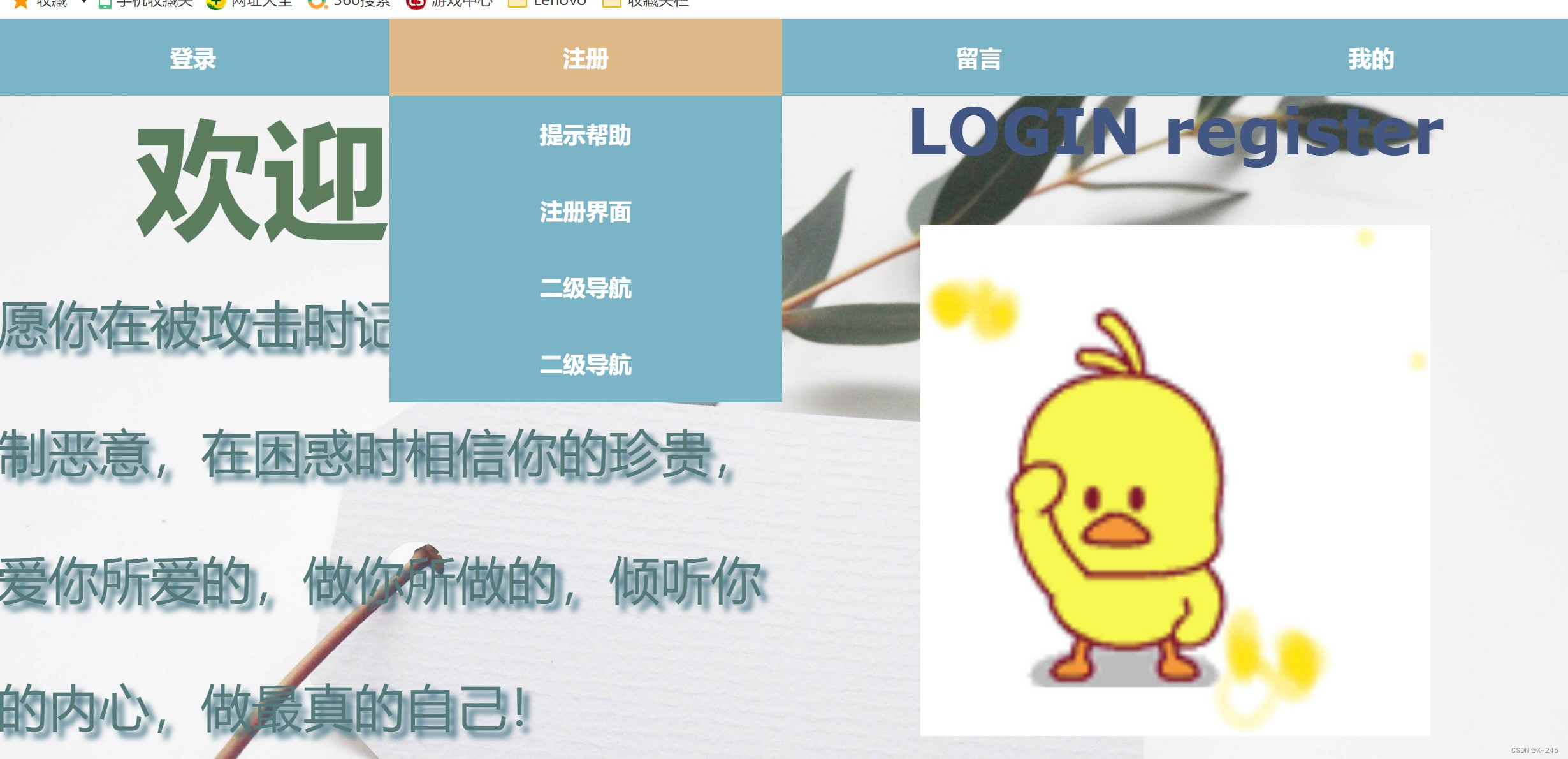
下面是导航栏:


<ul id="list">
<li>
<a href="#">登录</a>
<ul id="u1">
<li><a href="tsdl.html">提示帮助</a></li>
<li><a href="dhrr.html">登录界面</a></li>
<li><a href="#">二级导航</a></li>
<li><a href="#">二级导航</a></li>
</ul>
</li>
<li>
<a href="#">注册</a>
<ul id="u2">
<li><a href="tszc.html">提示帮助</a></li>
<li><a href="dhrrr.html">注册界面</a></li>
<li><a href="#">二级导航</a></li>
<li><a href="#">二级导航</a></li>
</ul>
</li>
<li>
<a href="#">留言</a>
<ul id="u3">
<li><a href="#">提示帮助</a></li>
<li><a href="ckly.html">查看留言</a></li>
<li><a href="cs.html">发表留言</a></li>
<li><a href="#">二级导航</a></li>
</ul>
</li>
<li>
<a href="#">我的</a>
<ul id="u4">
<li><a href="#">提示帮助</a></li>
<li><a href="#">个人中心</a></li>
<li><a href="#">二级导航</a></li>
<li><a href="#">二级导航</a></li>
</ul>
</li>
</ul>首先,用<ul></ul>和<li></li>标签将导航栏的布局搭建出来(此时的一级导航栏还是纵向的位置,如何拉至横向需要CSS部分的辅助,下面CSS部分会提到),代码中的”登录”,”注册“,”留言“,”我的”为导航栏的<li>标签部分,搭建二级菜单栏的代码位置,类似于“嵌套”的方式
<ul>
<li>
<ul>
<li></li>
</ul>/*二级下拉列表*/
</li>
<li>
<ul>
<li></li>
</ul>/*二级下拉列表*/
</li>
<li>
<ul>
<li></li>
</ul>/*二级下拉列表*/
</li>
<li>
<ul>
<li></li>
</ul>/*二级下拉列表*/
</li>
</ul>/*导航栏*/这样,导航栏和二级下拉菜单的结构就可以搭建出来了,接下来用CSS代码实现布局的完整与美化
CSS代码部分:
a{
text-decoration: none;
font-weight: 800;
font-size: large;
display: inline-block;
height: 40px;
width: 100px;
color: white;
background-color: rgb(123, 180, 199);
/*border: 1px solid red;
box-sizing: border-box;*/
line-height: 40px;
text-align: center;
padding: 10px 104px;
}
ul{
list-style-type: none;
position: fixed;
}
#list{
display: block;
margin: 0px;
padding: 0px;
width: auto;
height: 100%;
}
#list >li{
float: left;
}
#list>li>ul{
display: none;
position: absolute;
float: none;
}
#list>li:hover ul{
display: block;
}
a:hover {
background-color: burlywood;
}其中的设置导航栏横向,下拉列表纵向的代码如下,依靠CSS里的float,进行对象元素设置,为left时,为横向的导航栏,为none时,为纵向的下拉列表
#list >li{
float: left;
}
#list>li>ul{
display: none;
position: absolute;
float: none;
}原文地址:https://blog.csdn.net/weixin_74835614/article/details/128113222
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_23778.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





