前言
springboot项目——图书管理系统
五一玩的很尽兴,不知不觉学习springboot也有2个多月了,还是想着对之前所学知识点进行综合,于是便有了这期的综合开发的图书管理系统。虽然总体来看还是CRUD那套,但是也算是对之前学习的检验,与大家分享交流也算是一种乐趣。这个项目呢是黑马程序员springboot2视频教学里的项目,原文链接我放在这里了,感兴趣的同学也可以跟着老师敲一遍,也可呀听听老师的讲解,我也是跟着黑马老师做的,相关细节肯定说不到。
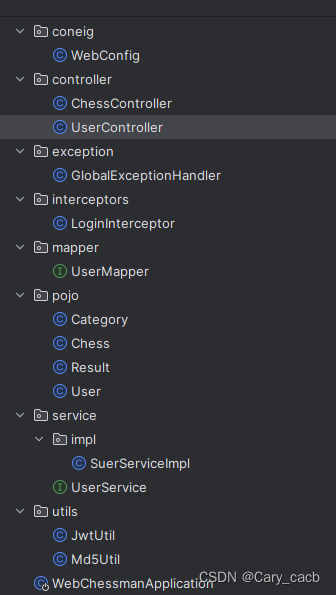
一、项目结构图
里面有些是老师在讲解中辅助的一些东西,其实并不需要,大家自行辨别哦

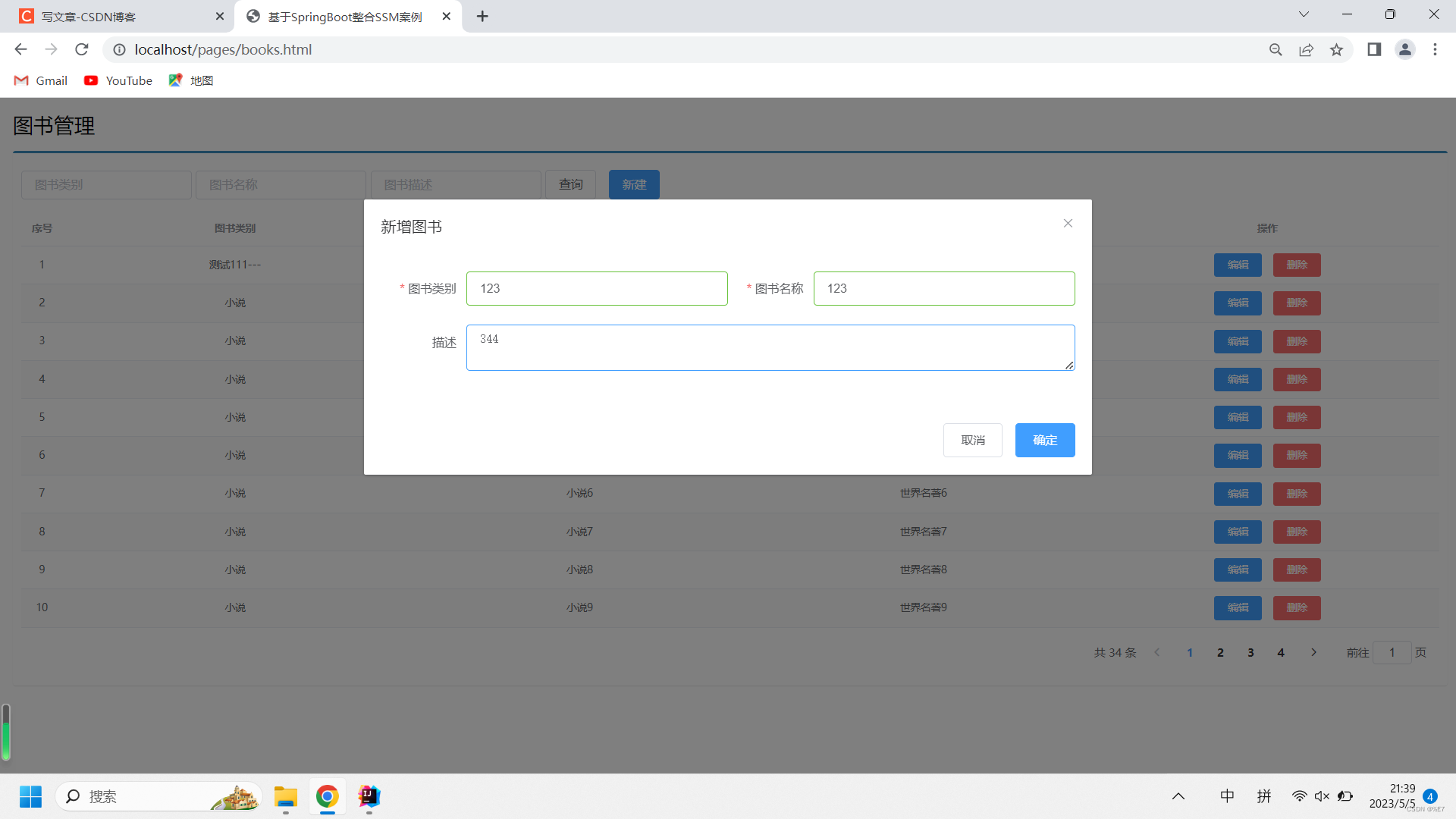
效果预览
在浏览器中输入:http://localhost/pages/books.html

新建图书如下

二、pom文件
这个开发使用的mybatisplus,记得包米豆哦。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.11</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.itheima</groupId>
<artifactId>springboot01_13</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>springboot01_13</name>
<description>springboot01_13</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>com.mysql</groupId>
<artifactId>mysql-connector-j</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.4.3</version>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.4.2</version>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>3.4.0</version>
</dependency>
<dependency>
<groupId>org.apache.velocity</groupId>
<artifactId>velocity-engine-core</artifactId>
<version>2.2</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.2.6</version>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.3.0</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
</plugins>
</build>
</project>
三、yaml
server:
port: 80
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/数据库名?useUnicode=true&characterEncoding=utf-8&useSSL=true&serverTimezone=UTC
username: root
password: 密码
mybatis-plus:
configuration:
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
四、数据库中建图书表
DROP TABLE IF EXISTS `tb_books`;
CREATE TABLE `tb_books` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`type` varchar(30) DEFAULT NULL,
`name` varchar(40) DEFAULT NULL,
`description` varchar(200) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=51 DEFAULT CHARSET=utf8mb4;
INSERT INTO `tb_books` VALUES ('1', '测试111-----', '测试书名111', '测试描述111');
INSERT INTO `tb_books` VALUES ('3', '小说', '小说1', '世界名著1');
INSERT INTO `tb_books` VALUES ('4', '小说', '小说2', '世界名著2');
INSERT INTO `tb_books` VALUES ('5', '小说', '小说3', '世界名著3');
INSERT INTO `tb_books` VALUES ('6', '小说', '小说4', '世界名著4');
INSERT INTO `tb_books` VALUES ('7', '小说', '小说5', '世界名著5');
INSERT INTO `tb_books` VALUES ('8', '小说', '小说6', '世界名著6');
INSERT INTO `tb_books` VALUES ('9', '小说', '小说7', '世界名著7');
INSERT INTO `tb_books` VALUES ('10', '小说', '小说8', '世界名著8');
INSERT INTO `tb_books` VALUES ('11', '小说', '小说9', '世界名著9');
INSERT INTO `tb_books` VALUES ('12', '小说', '小说10', '世界名著10');
INSERT INTO `tb_books` VALUES ('13', '小说', '小说11', '世界名著11');
INSERT INTO `tb_books` VALUES ('14', '小说', '小说12', '世界名著12');
INSERT INTO `tb_books` VALUES ('15', '小说', '小说13', '世界名著13');
INSERT INTO `tb_books` VALUES ('16', '小说', '小说14', '世界名著14');
INSERT INTO `tb_books` VALUES ('17', '小说', '小说15', '世界名著15');
INSERT INTO `tb_books` VALUES ('18', '小说', '小说16', '世界名著16');
INSERT INTO `tb_books` VALUES ('19', '小说', '小说17', '世界名著17');
INSERT INTO `tb_books` VALUES ('20', '小说', '小说18', '世界名著18');
INSERT INTO `tb_books` VALUES ('21', '小说', '小说19', '世界名著19');
INSERT INTO `tb_books` VALUES ('22', '小说', '小说20', '世界名著20');
INSERT INTO `tb_books` VALUES ('23', '测试1', '测试书名1', '测试描述1');
INSERT INTO `tb_books` VALUES ('24', '测试11', '测试书名11', '测试描述11');
INSERT INTO `tb_books` VALUES ('25', 'java1', '你好 修改1', '测试内容1');
INSERT INTO `tb_books` VALUES ('47', '测试1', '测试书名1', '测试描述1');
INSERT INTO `tb_books` VALUES ('48', '测试11', '测试书名11', '测试描述11');
INSERT INTO `tb_books` VALUES ('49', 'java', 'springboot1', 'springboot1');
INSERT INTO `tb_books` VALUES ('50', 'java', 'springboot1', 'springboot1');
感兴趣的同学可以自行看视频了解写的顺序
五、config包
MPConfig
package com.itheima.config;
import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
public class MPConfig {
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor(){
MybatisPlusInterceptor interceptor=new MybatisPlusInterceptor();
interceptor.addInnerInterceptor(new PaginationInnerInterceptor());
return interceptor;
}
}
六、controller包
BookController
package com.itheima.controller;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.itheima.domain.Book;
import com.itheima.service.IBookService;
import com.itheima.utils.R;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.io.IOException;
import java.util.List;
@RestController
@RequestMapping("/books")
public class BookController {
@Autowired
private IBookService bookService;
@GetMapping
public R getAll(){
return new R(true,bookService.list());
}
@PostMapping
public R save(@RequestBody Book book) throws IOException {
if(book.getName().equals("三体")) throw new IOException();
boolean flag=bookService.save(book);
return new R(flag,flag?"添加成功^_^":"添加失败-_-~");
}
@PutMapping
public R update(@RequestBody Book book){
return new R(bookService.modify(book));
}
@DeleteMapping("{id}")
public R delete(@PathVariable Integer id){
return new R(bookService.delete(id));
}
@GetMapping("{id}")
public R getById(@PathVariable Integer id){
return new R(true,bookService.getById(id));
}
@GetMapping("{currentPage}/{pageSize}")
public R getPage(@PathVariable int currentPage,@PathVariable int pageSize,Book book){
// System.out.println("参数==>"+book);
IPage<Book> page=bookService.getPage(currentPage,pageSize,book);
if(currentPage >page.getPages()){
page=bookService.getPage((int)page.getPages(),pageSize,book);
}
return new R(true,page);
}
}
七、dao
BookDao
package com.itheima.dao;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.itheima.domain.Book;
import org.apache.ibatis.annotations.Mapper;
@Mapper
public interface BookDao extends BaseMapper<Book> {
}
八、domain
Book类
package com.itheima.domain;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.Data;
//lombok
@Data
@TableName("tb_book")
public class Book {
@TableId(value = "id", type = IdType.AUTO)
private Integer id;
private String type;
private String name;
private String description;
}
九、service
IBookService
package com.itheima.service;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.service.IService;
import com.itheima.domain.Book;
public interface IBookService extends IService<Book> {
boolean saveBook(Book book);
boolean modify(Book book);
boolean delete(Integer id);
IPage<Book> getPage(int currentPage, int pageSize, Book book);
}
impl包下BookServiceImpl
package com.itheima.service.impl;
import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.itheima.dao.BookDao;
import com.itheima.domain.Book;
import com.itheima.service.IBookService;
import org.apache.logging.log4j.util.Strings;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
@Service
public class BookServiceImpl extends ServiceImpl<BookDao,Book> implements IBookService {
@Autowired
private BookDao bookDao;
@Override
public boolean saveBook(Book book) {
return bookDao.insert(book) > 0;
}
@Override
public boolean modify(Book book) {
return bookDao.updateById(book) > 0;
}
@Override
public boolean delete(Integer id) {
return bookDao.deleteById(id)>0;
}
@Override
public IPage<Book> getPage(int currentPage, int pageSize, Book book) {
LambdaQueryWrapper<Book> lqw=new LambdaQueryWrapper<Book>();
lqw.like(Strings.isNotEmpty(book.getType()),Book::getType,book.getType());
lqw.like(Strings.isNotEmpty(book.getName()),Book::getName,book.getName());
lqw.like(Strings.isNotEmpty(book.getDescription()),Book::getDescription,book.getDescription());
IPage page=new Page(currentPage,pageSize);
bookDao.selectPage(page,lqw);
return page;
}
}
十、utils
package com.itheima.utils;
import lombok.Data;
@Data
public class R {
private Boolean flag;
private Object data;
private String msg;
R(){}
public R(Boolean flag){
this.flag=flag;
}
public R(Boolean flag,Object data){
this.flag=flag;
this.data=data;
}
public R(Boolean flag,String msg){
this.flag=flag;
this.msg=msg;
}
public R(String msg){
this.flag=flag;
this.msg=msg;
}
}
ProjectExceptionAdvice
package com.itheima.utils;
import org.springframework.web.bind.annotation.ControllerAdvice;
import org.springframework.web.bind.annotation.ExceptionHandler;
import org.springframework.web.bind.annotation.RestControllerAdvice;
//springmvc的异常处理器
//@ControllerAdvice
@RestControllerAdvice
public class ProjectExceptionAdvice {
@ExceptionHandler(Exception.class)
public R doException(Exception ex){
//记录日志,通知运维、开发
ex.printStackTrace();
return new R("服务器故障,请联系俊伟同学");
}
}
十一、static内容
html,body {
/* overflow-y: scroll; */
margin: 0;
}
a {
color: #3c8dbc;
text-decoration:none;
}
/* new style */
.skin-purple .main-sidebar {
background: #fff;
}
.skin-purple .main-header .logo:hover {
background: #0abdfe;
}
.skin-purple .main-header .navbar .sidebar-toggle:hover {
/* background: #0abdfe; */
}
.skin-purple .main-header {
min-height: 70px;
padding: 0;
}
.skin-purple .main-header .logo {
height: 50px;
/* background: #0abdfe; */
float: left;
padding: 20px 0 0 15px;
/* width: 230px; */
}
.skin-purple .main-header .navbar {
height: 70px;
background: linear-gradient(to right, #0abdfe, #67f0e0);
/* margin-left: 230px; */
}
.winfo{margin-left: 230px;}
.skin-purple .main-header .sidebar-toggle {
display: inline-block;
padding: 24px 15px;
color: #fff;
}
.skin-purple .main-sidebar {
padding-top: 75px;
}
.sidebar-menu > li {
line-height: 1.8
}
.skin-purple .sidebar-menu > li > a {
font-size: 16px;
color: #666
}
.skin-purple .sidebar-menu>li:hover>a,
.skin-purple .sidebar-menu>li.active>a {
background: transparent;
color: #666;
border-left-color: transparent
}
.skin-purple .treeview-menu>li>a:hover {
color: #fff
}
.skin-purple .sidebar-menu>li>.treeview-menu {
background: #fff;
}
.sidebar-menu .treeview-menu > li > a {
font-size: 16px;
padding-left: 35px;
color: #999
}
.sidebar-menu .treeview-menu > li:hover {
background: #0abdfe;
}
@media (min-width: 768px) {
.skin-purple .navbar-nav>li>a
{
padding-top: 25px;
padding-bottom: 25px;
}
}
.modal-body .nav-tabs>li.active>a, .nav-tabs>li.active>a:focus, .nav-tabs>li.active>a:hover {
color: #0abdfe
}
.modal-body .nav-tabs>li>a {
color: #555
}
.bg-olive {
background-color: #0abdfe !important;
}
.dataTable .btn[class*='bg-']:hover {
box-shadow: none
}
.btn-primary {
background: #0abdfe;
border-color: #0abdfe;
}
.box-body .nav>li>a {
color: #666
}
.box-body .nav>li.active>a {
color: #0abdfe;
}
/* tab 1*/
.double {
line-height: 58px;
}
.title .glyphicon{
padding: 3px;
font-size: 13px;
border-radius: 8px;
color: #fff;
}
.data span.arrowup {
color: #d88918;
}
.data span.arrowdown {
color: #6bb10a;
}
.item-blue .glyphicon{
background-color: #39a9ea;
}
.item-green {
line-height: 58px;
}
.item-green .glyphicon{
background-color: #6bb10a;
line-height: 12px;
}
.item-orange .glyphicon{
background-color:#d88918;
}
.item-red .glyphicon{
background-color: #f14f4f;
}
.chart .chart-box {
margin: 10px;
}
/* 数据表格label */
.content-wrapper .data-type {
/*width: 90%;*/
margin: 10px 5px;
border:1px solid #d4d4d4;
border-radius: 2px;
}
.data-type .title,
.data-type .data {
padding: 3px 12px;
border-top: 1px solid #d4d4d4;
overflow: hidden;
height: 42px;
}
.data-type .title {
line-height: 34px;
border-right: 1px solid #d4d4d4;
}
.data-type .data:last-child{
border-right: 0;
}
.data-type .title{
text-align: center;
background: #ececec;
}
.data-type .data .line{
vertical-align: middle;
overflow: hidden;
padding-bottom: 10px;
padding-top: 10px;
}
/* label行高度 */
.data-type .data > label {
line-height:36px;
}
.data-type .data > .form-group {
line-height:36px;
}
.data-type .data.text {
line-height:36px;
}
/* label行分隔符 */
.data-type .data.border-right {
border-right: 1px solid #d4d4d4;
}
/* 表格双倍高度 */
.data-type .title.rowHeight2x,
.data-type .data.rowHeight2x {
height:84px;
}
.data-type .title.rowHeight2x ,
.data-type .data.rowHeight2x.text {
line-height:78px;
}
/*.data-type .data.rowHeight2x > label {
line-height:78px;
}*/
.data-type .title.editer,
.data-type .data.editer {
height:320px;
}
.data-type .title.editer {
line-height:300px;
}
/*清除parding*/
.padding-clear {
padding-right: 0px;
padding-left: 0px;
}
/* 文件上传 */
/*a upload */
.a-upload {
padding: 4px 10px;
height: 35px;
line-height: 25px;
position: relative;
cursor: pointer;
color: #888;
background: #fafafa;
border: 1px solid #ddd;
border-radius: 4px;
overflow: hidden;
display: inline-block;
*display: inline;
*zoom: 1
}
.a-upload input {
position: absolute;
font-size: 100px;
right: 0;
top: 0;
opacity: 0;
filter: alpha(opacity=0);
cursor: pointer
}
.a-upload:hover {
color: #444;
background: #eee;
border-color: #ccc;
text-decoration: none
}
/* 医疗 */
.search-box {
display: inline-block
}
.input-sm {
height: 32px;
}
.btn-create {
margin-left: 10px;
background-color: #0abdfe;
border-color: #0abdfe;
color: #fff;
}
.btn-create:hover,
.btn-create:active,
.btn-create:focus
{
color: #fff;
}
.pagination {
margin: 0
}
.medical-modal {
position:absolute;
top:0%;
left:0%;
display:none;
background:rgba(0,0,0,0.3);
width:100%;
height:100%;
position:fixed;
z-index:9999
}
.medical-modal .content {
position: absolute;
left: 35%;
top: 25%;
border-radius: 8px;
width: 30%;
height: 40%;
background-color: #fff;
}
.pageitems, .jump {
margin-left: 15px;
display: inline-block;
}
.jumppage {
width: 30px;
text-align: center
}
@media (min-width: 768px) {
.subscribe .modal-dialog {
width: 900px;
margin: 30px auto;
}
}
.checklist {
margin-top: 10px;
}
.checklist .input-group {
margin-bottom: 10px;
}
.modal-page {
margin-top: 20px;
font-size: 12px;
}
.modal-page .form-control {
font-size: 12px;
padding: 0;
height: 26px;
}
.table-check {
margin: 0;
display: inline-block;
margin-right: 4px;
}
.daterange {
margin:10px 10px 0;
}
.daterange .input-group .form-control {
width: 20%;
}
.chart-title {
font-size: 16px;
font-weight: normal;
text-align: center;
}
.diaocha {
line-height: 2
}
.diaocha h5{
color: #f98d45;
background: #f5f7f9;
line-height: 2;
padding-left: 15px;
}
.diaocha div {
padding: 0 20px;
border-bottom: 1px solid #dce1e7;
}
.diaocha div h5 {
color: #555;
background: transparent;
padding-left: 0;
}
.diaocha label {
font-weight: normal;
}
.diaocha .form-group {
margin-left: 0;
margin-right: 0;
}
.diaocha .options label {
margin-right: 10px;
}
.tizhi button{
margin-right: 15px;
}
.innerform {
margin-top: 20px;
}
.fa-search {
cursor: pointer
}
.line {
margin-top: 10px;
}
input[type=radio]:focus {
outline: none
}
input[type="radio"]{
appearance: none;
-webkit-appearance: none;
outline: none;
display:none
}
label input[type="radio"] {
content: "a0";
display: inline-block;
vertical-align: middle;
font-size: 16px;
width: 15px;
height: 15px;
margin-right: .4em;
border-radius: 50%;
border: 1px solid #c7c6c6;
line-height: 1;
margin-top: -1px;
}
label input[type="radio"]:checked {
border: 3px solid #0abdfe;
}
.right-menu {
float: right;
padding: 18px 30px 0 0;
color: #fff;
}
.el-dropdown{color: #fff;}
.avatar-wrapper img{width: 30px;height: 30px;border-radius: 15px;vertical-align: middle}
.el-popper[x-placement^=bottom]{margin-top: 30px;}
.el-dropdown-menu__item--divided{margin: 0;border:0 none;border-bottom: 1px solid #ebeef5}
.help{
padding: 0 10px;
}
.help .fa{ margin-right: 5px;}
.el-main{
background: #ecf0f5;
}
.el-menu{border: 0 none;}
.main{
height: 100vh;
min-width: 800px;
min-height: 600px;
overflow: hidden;
}
.main aside{
overflow: visible;
height: 100%;
}
.main aside.isClossTab{
width: 100%;
height: 60px;
cursor: pointer;
font-size: 25px;
text-align: center;
line-height: 60px;
font-weight: bold;
border-right: 1px solid #807c7c;
box-sizing: border-box;
}
.main aside .menu{
width: 100%;
border-right:0;
}
.el-menu .fa{
vertical-align: middle;
margin-right: 5px;
width: 24px;
text-align: center;
font-size: 18px;
}
.el-menu-item a{
color: #303133
}
.el-menu-item:hover,.el-menu-item.is-active {
color: #fff;
background: #0abdfe;
}
.el-menu-item:hover a,.el-menu-item.is-active a{
color: #fff;
}
.el-submenu__title:hover{background: none;}
.main-footer {
background: #fff;
padding: 15px 0;
color: #444;
}
/* title */
.content-header {
position: relative;
padding: 15px 15px 0 15px;
/* margin-top: 70px; */
}
.content-header > h1 {
margin: 0;
font-size: 24px;
font-weight: normal;
}
.content-header > h1 > small {
font-size: 15px;
display: inline-block;
padding-left: 4px;
font-weight: 300;
}
.content-header > .breadcrumb {
float: right;
background: transparent;
margin-top: 0;
margin-bottom: 0;
font-size: 12px;
padding: 7px 5px;
position: absolute;
top: 20px;
right: 10px;
border-radius: 2px;
}
/* */
.app-container{
background: #fff;
margin: 15px 30px 15px 15px;
}
.pagiantion{
text-align: right;
padding: 15px;
}
.box {
position: relative;
border-radius: 3px;
background: #ffffff;
border-top: 3px solid #3c8dbc;
padding: 10px;
margin-bottom: 20px;
width: 100%;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1);
}
.filter-container{
padding:10px 0 15px 0;
}
.main-container{margin-top: 70px;}
.filter-container .el-button,.filter-container .el-input__inner{
padding: 0 15px;
height: 34px;
line-height: 34px;
}
.el-aside{overflow: hidden;}
.el-submenu .el-menu-item a{
display: block;
height: 50px;
}
.el-menu--collapse .el-submenu__icon-arrow{ display: none}
/* .el-container{position: relative;} */
/* foot */
.el-footer{
position: absolute;
left: 180px;
right: 0px;
bottom: -80px;
}
.boxMain .el-upload--text{
position:static;
}
.boxMain >div{
display: inline-block;
}
.excelTitle{
text-align: center;
overflow: hidden;
line-height: 40px;
}
.excelTitle .el-button{
float: left;
}
.excelTime{
padding: 10px 0;
text-align: right;
}
.exceTable{
width: 100%;
border-right: 1px solid #e6e6e6;
border-bottom: 1px solid #e6e6e6;
font-size: 14px;
color: #333;
}
.exceTable tr,.exceTable td{
border-left: 1px solid #e6e6e6;
border-top: 1px solid #e6e6e6;
height: 40px;
line-height: 40px;
padding: 0 10px;
}
.exceTable .headBody{
text-align: center;
font-weight: 700;
font-size: 14px;
}
.tabletrBg{
background: #fcfcfc;
text-align: right;
}
.textCenter{
text-align: center
}
.checkScrol{
height: 277px;
overflow-y:scroll; ;
}
js由于篇幅的限制实在是无法在此处给出,不过其中3个js源代码都可以在菜鸟驿站中找到,分别是axios,jquery和vue的代码。但是index.js的代码的确太长了发不出,到时在想办法给出。大家也可以自己找一下资源。
那就直接跳到pages下book.html**代码吧如下
<!DOCTYPE html>
<html>
<head>
<!-- 页面meta -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>基于SpringBoot整合SSM案例</title>
<meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport">
<!-- 引入样式 -->
<link rel="stylesheet" href="../plugins/elementui/index.css">
<link rel="stylesheet" href="../plugins/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="../css/style.css">
</head>
<body class="hold-transition">
<div id="app">
<div class="content-header">
<h1>图书管理</h1>
</div>
<div class="app-container">
<div class="box">
<div class="filter-container">
<el-input placeholder="图书类别" v-model="pagination.type" style="width: 200px;" class="filter-item"></el-input>
<el-input placeholder="图书名称" v-model="pagination.name" style="width: 200px;" class="filter-item"></el-input>
<el-input placeholder="图书描述" v-model="pagination.description" style="width: 200px;" class="filter-item"></el-input>
<el-button @click="getAll()" class="dalfBut">查询</el-button>
<el-button type="primary" class="butT" @click="handleCreate()">新建</el-button>
</div>
<el-table size="small" current-row-key="id" :data="dataList" stripe highlight-current-row>
<el-table-column type="index" align="center" label="序号"></el-table-column>
<el-table-column prop="type" label="图书类别" align="center"></el-table-column>
<el-table-column prop="name" label="图书名称" align="center"></el-table-column>
<el-table-column prop="description" label="描述" align="center"></el-table-column>
<el-table-column label="操作" align="center">
<template slot-scope="scope">
<el-button type="primary" size="mini" @click="handleUpdate(scope.row)">编辑</el-button>
<el-button type="danger" size="mini" @click="handleDelete(scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!--分页组件-->
<div class="pagination-container">
<el-pagination
class="pagiantion"
@current-change="handleCurrentChange"
:current-page="pagination.currentPage"
:page-size="pagination.pageSize"
layout="total, prev, pager, next, jumper"
:total="pagination.total">
</el-pagination>
</div>
<!-- 新增标签弹层 -->
<div class="add-form">
<el-dialog title="新增图书" :visible.sync="dialogFormVisible">
<el-form ref="dataAddForm" :model="formData" :rules="rules" label-position="right" label-width="100px">
<el-row>
<el-col :span="12">
<el-form-item label="图书类别" prop="type">
<el-input v-model="formData.type"/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="图书名称" prop="name">
<el-input v-model="formData.name"/>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="描述">
<el-input v-model="formData.description" type="textarea"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="cancel()">取消</el-button>
<el-button type="primary" @click="handleAdd()">确定</el-button>
</div>
</el-dialog>
</div>
<!-- 编辑标签弹层 -->
<div class="add-form">
<el-dialog title="编辑检查项" :visible.sync="dialogFormVisible4Edit">
<el-form ref="dataEditForm" :model="formData" :rules="rules" label-position="right" label-width="100px">
<el-row>
<el-col :span="12">
<el-form-item label="图书类别" prop="type">
<el-input v-model="formData.type"/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="图书名称" prop="name">
<el-input v-model="formData.name"/>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="描述">
<el-input v-model="formData.description" type="textarea"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="cancel()">取消</el-button>
<el-button type="primary" @click="handleEdit()">确定</el-button>
</div>
</el-dialog>
</div>
</div>
</div>
</div>
</body>
<!-- 引入组件库 -->
<script src="../js/vue.js"></script>
<script src="../plugins/elementui/index.js"></script>
<script type="text/javascript" src="../js/jquery.min.js"></script>
<script src="../js/axios-0.18.0.js"></script>
<script>
var vue = new Vue({
el: '#app',
data:{
dataList: [],//当前页要展示的列表数据
dialogFormVisible: false,//添加表单是否可见
dialogFormVisible4Edit:false,//编辑表单是否可见
formData: {},//表单数据
rules: {//校验规则
type: [{ required: true, message: '图书类别为必填项', trigger: 'blur' }],
name: [{ required: true, message: '图书名称为必填项', trigger: 'blur' }]
},
pagination: {//分页相关模型数据
currentPage: 1,//当前页码
pageSize:10,//每页显示的记录数
total:0,//总记录数
type:"",
name:"",
description:""
}
},
//钩子函数,VUE对象初始化完成后自动执行
created() {
this.getAll();
},
methods: {
//列表
// getAll() {
// //发送异步请求
// axios.get("/books").then(res=>{
// console.log(res.data);
// this.dataList=res.data.data;
// });
// },
//分页查询
getAll() {
// console.log(this.pagination.type);
param="?type="+this.pagination.type;
param+="&name="+this.pagination.name;
param+="&description="+this.pagination.description;
console.log(param);
//发送异步请求
axios.get("/books/"+this.pagination.currentPage+"/"+this.pagination.pageSize+param).then(res=>{
this.pagination.pageSize=res.data.data.size;
this.pagination.currentPage=res.data.data.current;
this.pagination.total=res.data.data.total;
this.dataList=res.data.data.records;
});
},
//切换页码
handleCurrentChange(currentPage) {
//修改页码值,执行查询
this.pagination.currentPage=currentPage;
this.getAll();
},
//弹出添加窗口
handleCreate() {
this.dialogFormVisible=true;
this.resetForm();
},
//重置表单
resetForm() {
this.formData={};
},
//添加
handleAdd () {
axios.post("/books",this.formData).then((res)=>{
//关闭弹层,重新加载
if(res.data.flag) {
this.dialogFormVisible = false;
this.$message.success(res.data.msg);
}else{
this.$message.error( res.data.msg);
}
}).finally(()=>{
this.getAll();
});
},
//取消
cancel(){
this.dialogFormVisible=false;
this.dialogFormVisible4Edit=false;
this.$message.info("当前操作取消");
},
// 删除
handleDelete(row) {
// console.log(row);
this.$confirm("此操作永久删除,是否继续?","提示",{type:"info"}).then(()=>{
axios.delete("/books/"+row.id).then((res)=>{
if(res.data.flag) {
this.$message.success("删除成功");
}else{
this.$message.error("数据同步失败,自动刷新!");
}
}).finally(()=>{
this.getAll();
});
}).catch(()=>{
this.$message.info("取消操作");
});
},
//弹出编辑窗口
handleUpdate(row) {
axios.get("/books/"+row.id).then((res)=>{
if(res.data.flag && res.data.data != null){
this.dialogFormVisible4Edit=true;
this.formData=res.data.data;
}else{
this.$message.error("数据同步失败,自动刷新!");
}
}).finally(()=>{
this.getAll();
});
},
//修改
handleEdit() {
axios.put("/books",this.formData).then((res)=>{
//关闭弹层,重新加载
if(res.data.flag) {
this.dialogFormVisible4Edit = false;
this.$message.success("修改成功");
}else{
this.$message.error("修改失败");
}
}).finally(()=>{
this.getAll();
});
},
//条件查询
}
})
</script>
</html>
十二、总结
原文地址:https://blog.csdn.net/m0_67587248/article/details/130514778
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_23782.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!