本文介绍: 我们在 html 页面上经常会使用超链接或者图片组件,这时我们需要指定路径,这里的路径都是从”/”开始的。这里方法参数为一个字符串要与表单中输入框名字一致。第二步:选择SpringBoot项目,按照图上的步骤选择并输入对应内容,使用请求对象:request.getParameter()获取,之后点击next进行下一步。这里的”/”就是 URL 地址中抽象路径部分最开始的”/”第一步:新建一个项目。
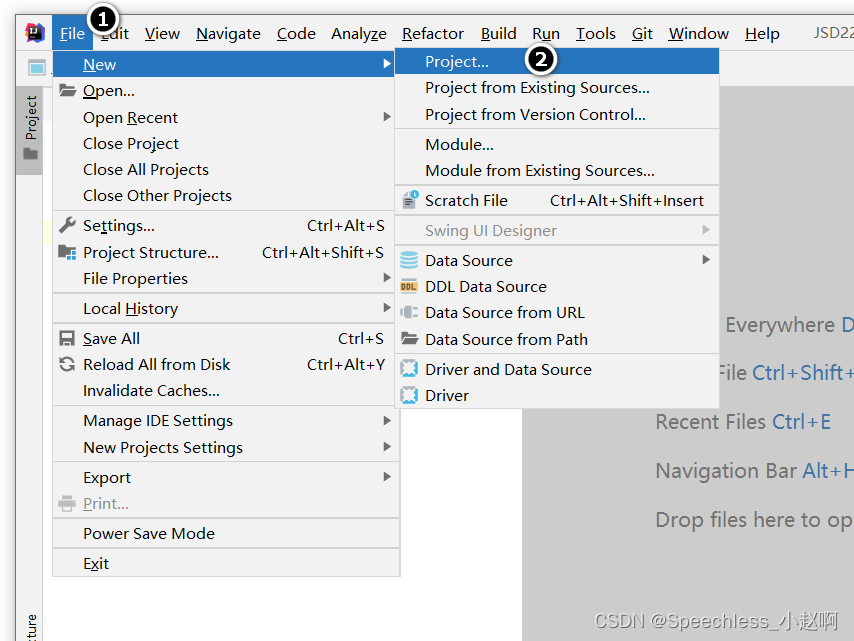
第二步:选择SpringBoot项目,按照图上的步骤选择并输入对应内容,
注:第二小步可改用阿里云:https://start.aliyun.com 编辑
第三步:勾选Spring Web,并点击finish完成项目的创建
2、Controller上要定义@Controller注解,否则Spring MVC框架不识别该类
3、处理业务的方法要定义@RequestMapping注解,且参数要与页面表单中action的值一致编辑
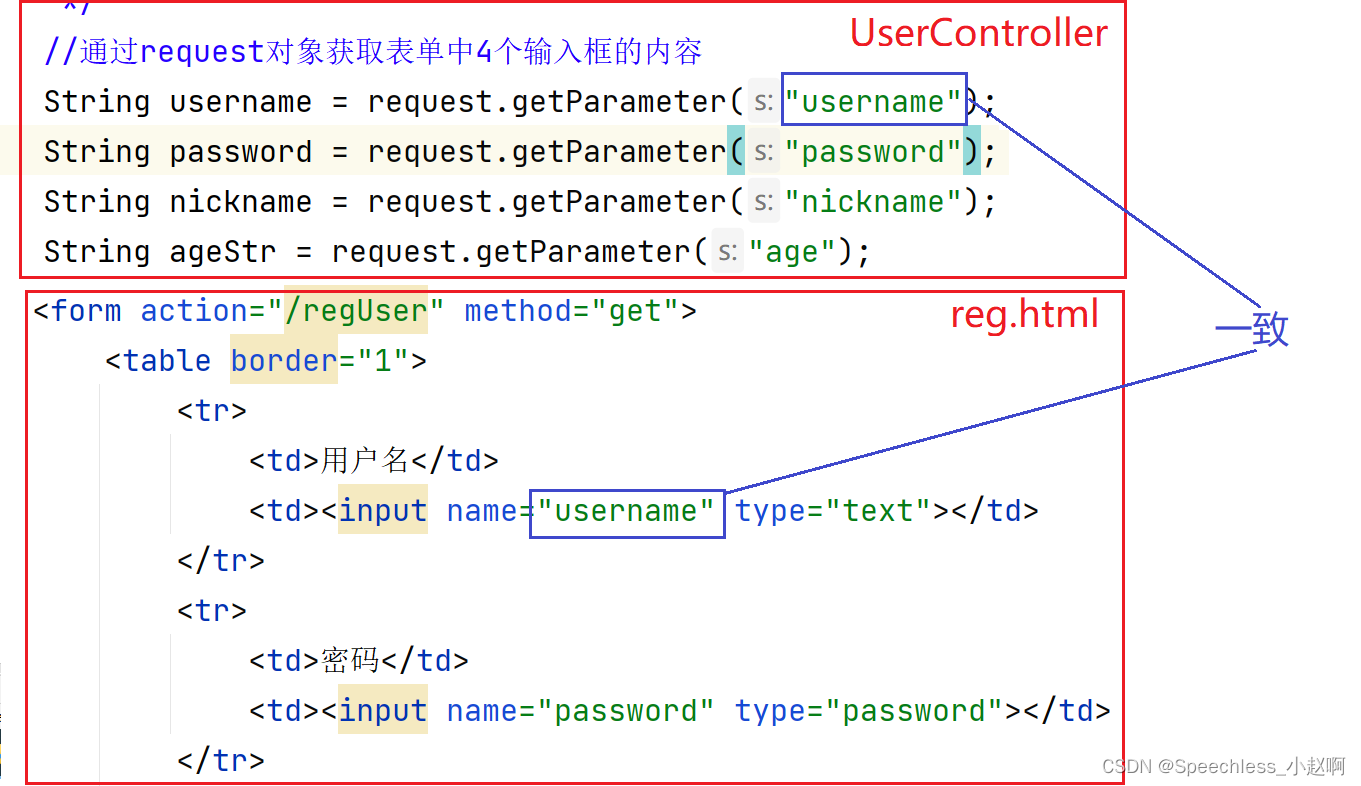
使用请求对象:request.getParameter()获取, 这里方法参数为一个字符串要与表单中输入框名字一致
一、创建SpringBoot项目
步骤:

第二步:选择SpringBoot项目,按照图上的步骤选择并输入对应内容,
之后点击next进行下一步。
注:第二小步可改用阿里云:https://start.aliyun.com 
第三步:勾选Spring Web,并点击finish完成项目的创建

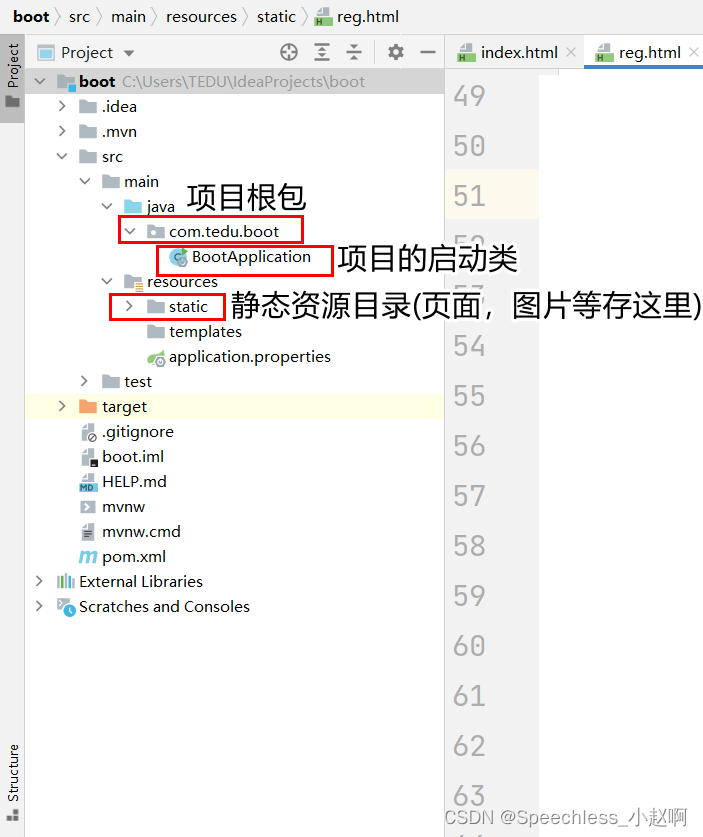
二、SpringBoot项目结构

三、html基础
1、构成一个页面的基本结构:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
</body>
</html>2、html常用标签介绍:
- <h1-h6> 标签:标题
每级标题的字体大小不同,标题独占一行(分1-6种大小,1最大)- <center>标签:将标签中间的内容全部基于浏览器居中显示。
(HTML5中已经不在建议使用了)- <input> 标签:输入组件,用于获取用户在浏览器上输入的信息
输入组件有多种样是,由属性typr决定。
属性 typr 常见的输入组件有:
type=”text” :默认值,表示一个文本输入框
type=”password” :密码输入框
type=”button” :按钮
type=”radio” :单选框
type=”checkbox” :复选框,多选框
type=”submit” :提交表单按钮- <br> 标签:换行
- <a></a>标签:超链接
标签中间的文本是超链接上提示的文字,
属性 href 用于指定点击该超链接后跳转的路径(精确到从http:开始)- <table> 标签:表格
<table>标签中包含<tr> 表格里嵌套行,行里嵌套列。
属性 border=”” 用于指定:边框
” “里用数字可控制 边框粗细
(HTML5中已经不在建议使用了,后期使用样式去控制)- <img>标签:图片
属性src:用于指定图片的路径
四、URL – 统一资源定位
UPL:统一资源定位 DNS:域名解析服务 协议名称 主机地址信息 资源的抽象路径 在本电脑开启服务器,在浏览器输入http:// localhost: 8080 /index.html 即可进入你制作的网页 协议名称 IP 端口 /resources/static/... 里的文件名字

1、请求服务端页面时,浏览器地址栏上输入URL地址的规则:

2、在页面上指定其他资源的路径时的规则:

五、表单的使用:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<center>
<h1>用户注册</h1>
<!--
<form>标签:表单
用于将用户在页面上输入的内容提交给服务器的组件。
注意:只有被form标签包含的输入框中用户输入的内容才会被提交。
form表单上有两个重要的属性:
action: 用于指定表单提交的 位置(该位置是服务端指定的)
method: 用于指定表单提交的 方式 ,有两个可选值:get、post
get : 表单数据的提交会被包含在提交的请求路径中的抽象路径部分
post: 表单数据的提交会被包含在请求的消息正文中后(后面讲)
表单提交后的路径:
http://localhost:8080/regUser?username=%E8%B5%B5%E8%80%81%E9%AA%9A&password=123&nickname=sao&age=99
在该路径中,资源的抽象路径部分为:
/regUser?username=%E8%B5%B5%E8%80%81%E9%AA%9A&password=123&nickname=sao&age=99
URL格式中,对于抽象路径可以包含两部分,请求资源的路径和附带的参数。要求他们之间用"?"隔开
其中:
/regUser 请求资源的路径(这个名字是你在form表单中属性action创建的那个名字)
username=%E8%B5%B5%E8%80%81%E9%AA%9A&password=123&nickname=sao&age=99 附带的参数
请求资源的路径在表单提交时它的内容就是表单上指定的action的值。
附带的参数就是表单中所有输入框中的信息,
具体格式:
输入框1的名字=输入框1中用户输入的信息&输入框2的名字=输入框2的内容&...
^ ^
&用于分割每一个参数
-->
<form action="/regUser" method="get">
<table border="2">
<tr>
<td>用户名</td>
<td><input name="username" type="text"></td>
</tr>
<tr>
<td>密码</td>
<td><input name="password" type="password"></td>
</tr>
<tr>
<td>昵称</td>
<td><input name="nickname" type="text"></td>
</tr>
<tr>
<td>年龄</td>
<td><input name="age" type="text"></td>
</tr>
<tr>
<td colspan="2" align="center">
<!--
提交按钮:type="submit"
作用:当用户点击这个按钮时,会将包含该按钮的表单进行提交
-->
<input type="submit" value="注册">
</td>
</tr>
</table>
</form>
</center>
</body>
</html>六、Controller的创建:
需要注意几个事项:
1、controller包需要放在项目的根包下
2、Controller上要定义@Controller注解,否则Spring MVC框架不识别该类
3、处理业务的方法要定义@RequestMapping注解,且参数要与页面表单中action的值一致
4、获取表单信息
使用请求对象:request.getParameter()获取,
这里方法参数为一个字符串要与表单中输入框名字一致
package com.tedu.springboot2211.controller;
import com.tedu.springboot2211.entity.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.ObjectOutputStream;
/**
* 用于处理本网站中和用户相关的操作
*
* 注意 细节:
* 细节1:本java文件一定要在src/main/java/com/tedu/springboot2211/controller文件包下,与启动类在同一包中
* 细节2:一定要有两个@注解(类上@Controller、方法上@RequestMapping("/regUser"))
* 细节3:@RequestMapping("/regUser") ()里的参数决定能不能收到表单,所以应当与表单名字一致(建议复制)
*/
@Controller
public class UserController {
//该File对象表示保存所有用户信息的目录:users
private static File userDir;
static {
userDir =new File("./users");
if (!userDir.exists()) {//如果该目录不存在
userDir.mkdirs();
}
}
/**
* 用于处理用户注册操作
* @param request 请求对象
* 请求对象中包含了浏览器发送过来的所有信息
* @param response 响应对象
* 响应对象表示的是服务端要给浏览器回复的内容
*/
@RequestMapping("/regUser")
//HttpServletRequest、HttpServletResponse 接收表单的方法的固定参数 请求与响应
public void reg(HttpServletRequest request, HttpServletResponse response){
System.out.println("开始处理用户注册!!!");
/*
1:获取注册页面上表单提交的用户信息
2:将该用户信息保存
3:响应给用户一个注册结果页面
*/
/* 1:获取注册页面上表单提交的用户信息
当我们向获取表单提交上来的信息时,这里getParameter方法要传入对应输入框的名字
输入框上name属性指定的名字:<input name="username" type="text">
*/
String username = request.getParameter("username");
String password = request.getParameter("password");
String nickname = request.getParameter("nickname");
String ageStr = request.getParameter("age");//临时用的变量名,不要太在意
System.out.println(username+"," +password+ "," +nickname+ ","+ageStr);
//必要的数据验证工作
/*
当我们调用请求对象的getParameter()方法获取某个客户端传递的参数,
返回值:
如果为null:说明客户端没有传递该参数
举例:
/regUser?password=xxxx&nickname=xxxx&age=xxxx (参数不包含username)
String username = request.getParameter("username")
如果返回值为null,说明客户端没有传递username这个参数
如果为空字符串:说明该参数没有值
举例:
用户在注册页面上用户名输入框空着不填
/regUser?username=&password=xxxx&nickname=xxxx&age=xxxx
String username = request.getParameter("username");
返回值就是空字符串
*/
if ( username==null || username.isEmpty() ||
password==null || password.isEmpty() ||
nickname==null || nickname.isEmpty() ||
ageStr == null || ageStr . isEmpty()){
try {
response.sendRedirect("/reg_info_error.html");//返回提示用户,再创建一个错误界面
return; //既然都错了,就到此为止, 返回 重新来过
} catch (IOException e) {
e.printStackTrace();
}
}
/* 2:将该用户信息保存
先将该转int的转一下,之后创建集合将需要放的东西都添加进去,最后在文件包里创建该用户的文件
*/
int age = Integer.parseInt(ageStr);//转成int类型 用包装类转成整数型 这里的age为了表达的更清楚,应当在意
User user = new User(username,password,nickname,age);
//重载的File构造器,参数1:所在的父目录 参数2:该File对象表示的文件或目录
File file = new File(userDir,username+".obj");
//如果写文件前,发现该文件已经存在了,说明之前已经有用户使用该用户名(重复用户)
if (file.exists()) {
try {
response.sendRedirect("/have_user.html");
return;
} catch (IOException e) {
e.printStackTrace();
}
}
try (
FileOutputStream fos = new FileOutputStream(file); //因为其使用完并关闭会自动调用.close()
ObjectOutputStream oos = new ObjectOutputStream(fos); //所以我们放在try中直接判断后并关闭,最合适
){
//将该注册用户信息以User对象形式保存在文件中
oos.writeObject(user);
// 3:将注册成功页面响应
response.sendRedirect("/reg_success.html");
} catch (IOException e) {
e.printStackTrace();
}
}
}
原文地址:https://blog.csdn.net/qq_36028783/article/details/128794646
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_23784.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。