今天遇到了2个小问题:1.想在手机上运行VSCode上写好的网页代码。2.同样在手机上运行VS2022 WebApi生成的网页。查找了一晚上资料,终于动手解决了,记录于此。
一.手机端预览VSCode生成的网页站点

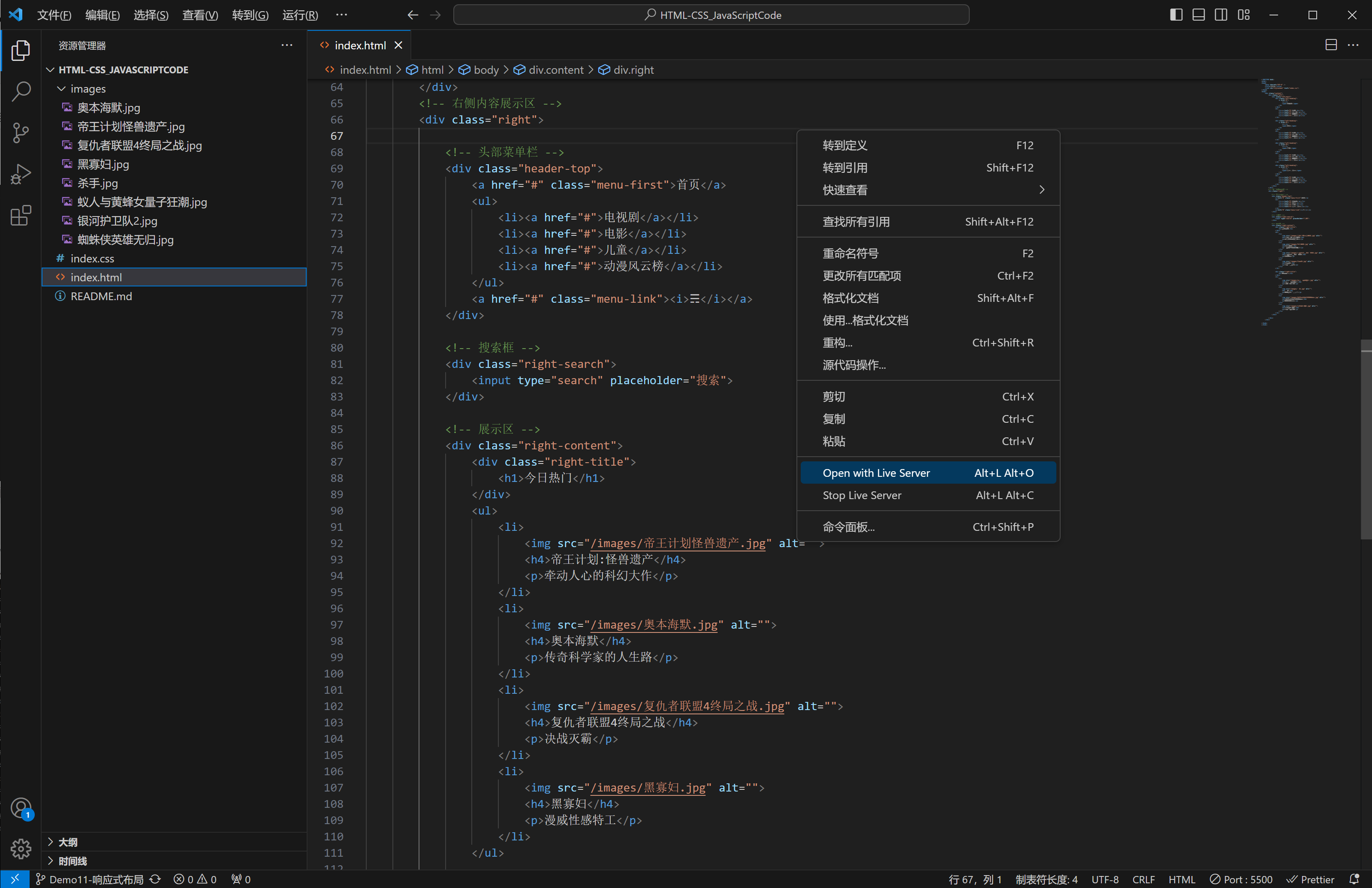
127.0.0.1一般为电脑本地IP,因此要想在手机上打开电脑上网页,需要让手机知道电脑的IPV4地址,以本电脑为例,用cmd输入ipconfig命令发现,电脑IP为192.168.0.105,如下图:
此时把127.0.0.1换成电脑IP为192.168.0.105即可。
最终在手机浏览器上运行网址:192.168.0.105:5500/index.html即可预览网页,如下图:
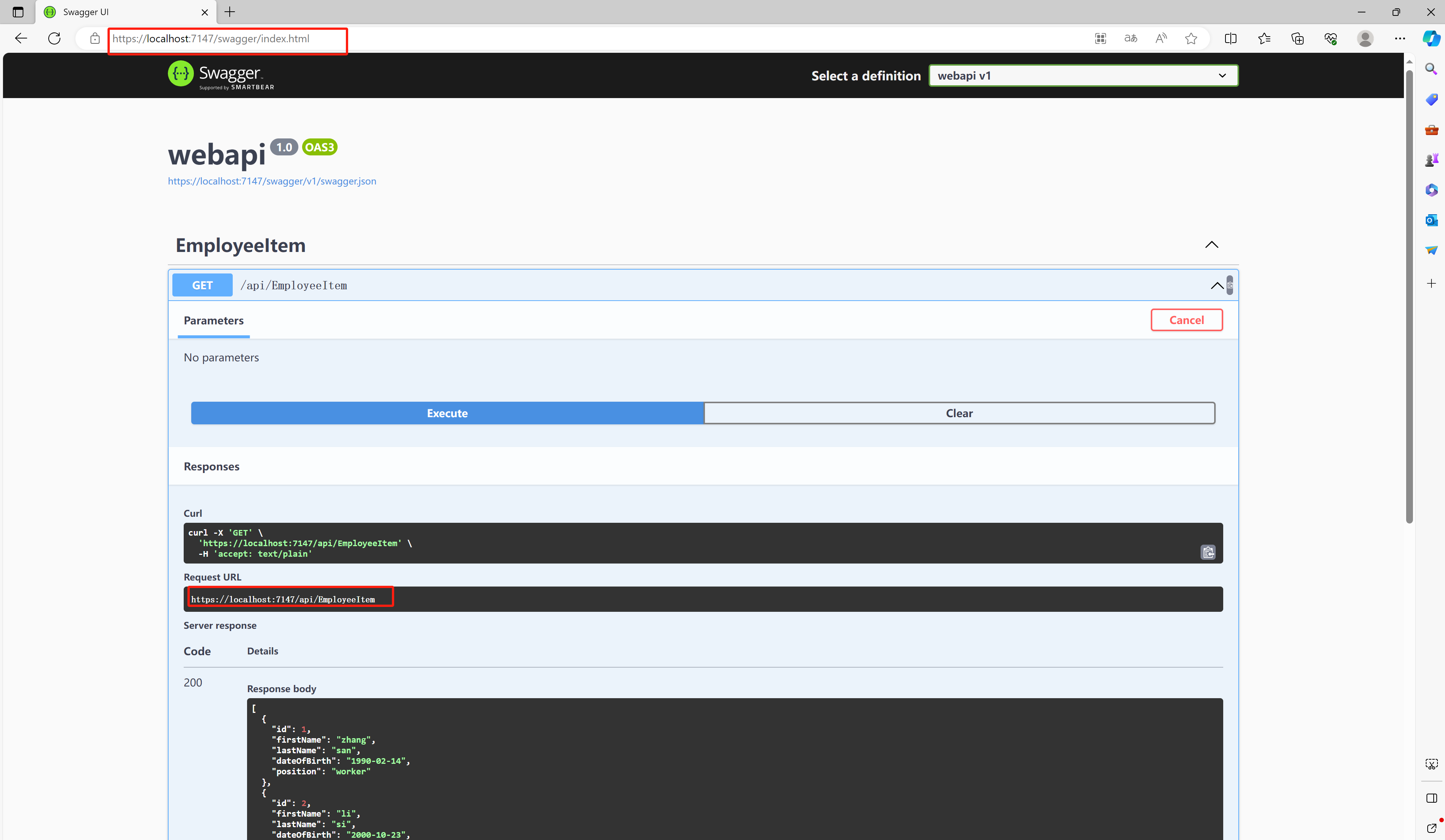
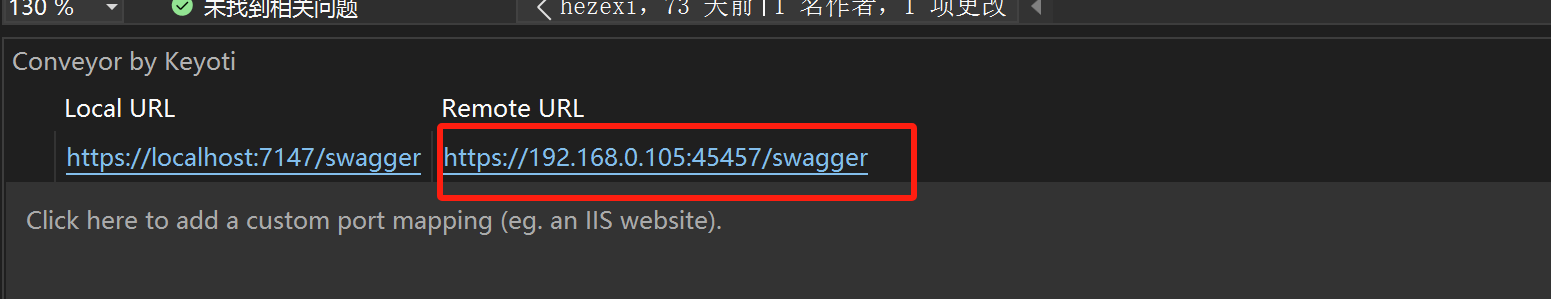
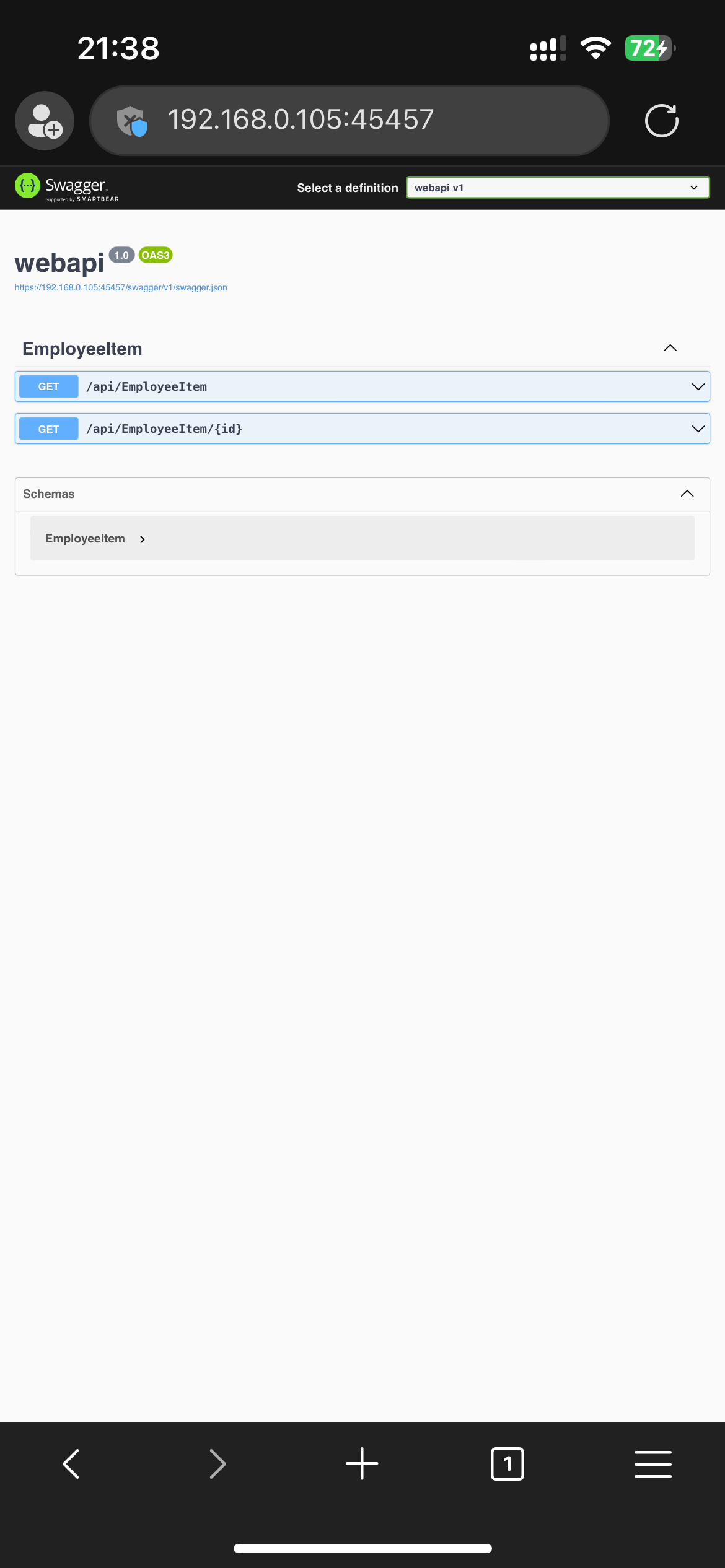
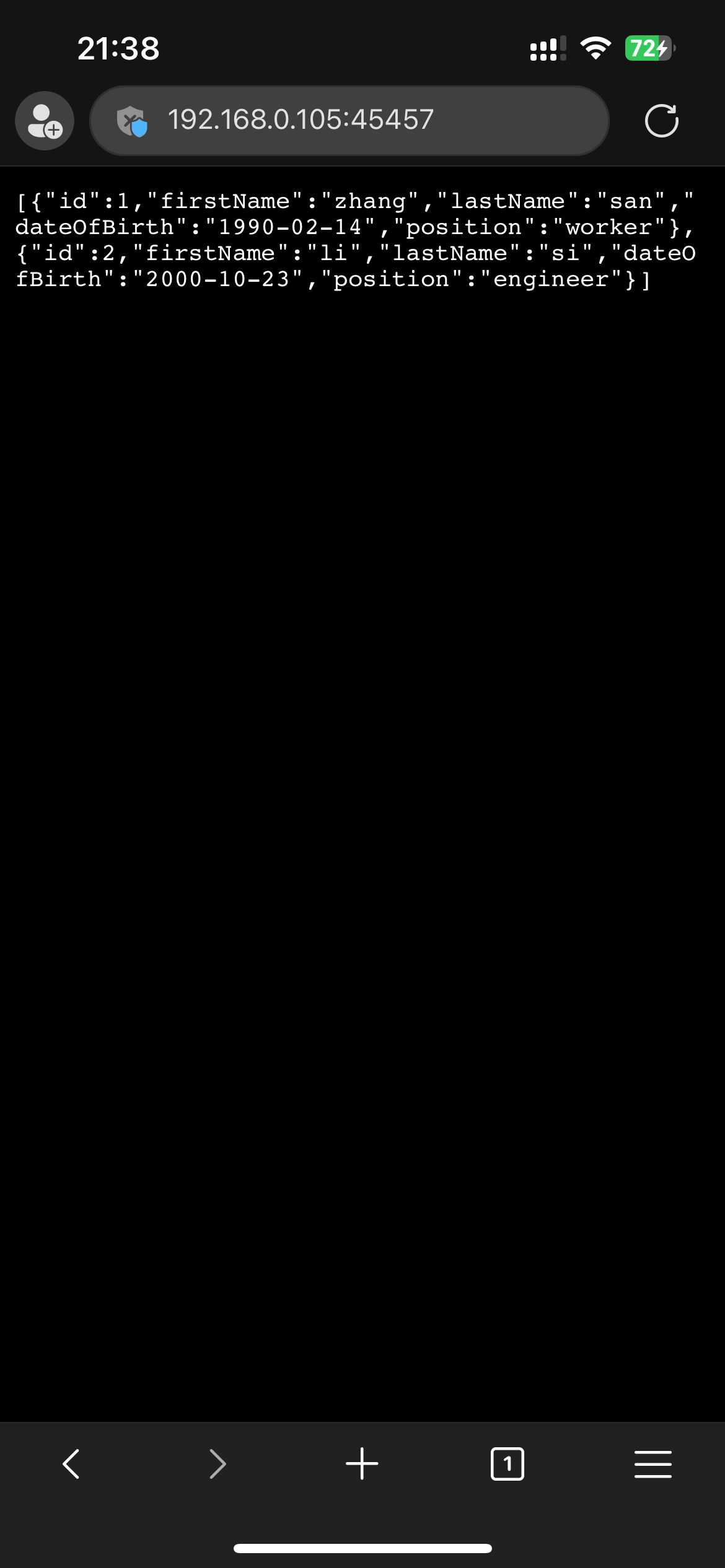
二.手机端预览VS2022生成的 WebApi网页站点
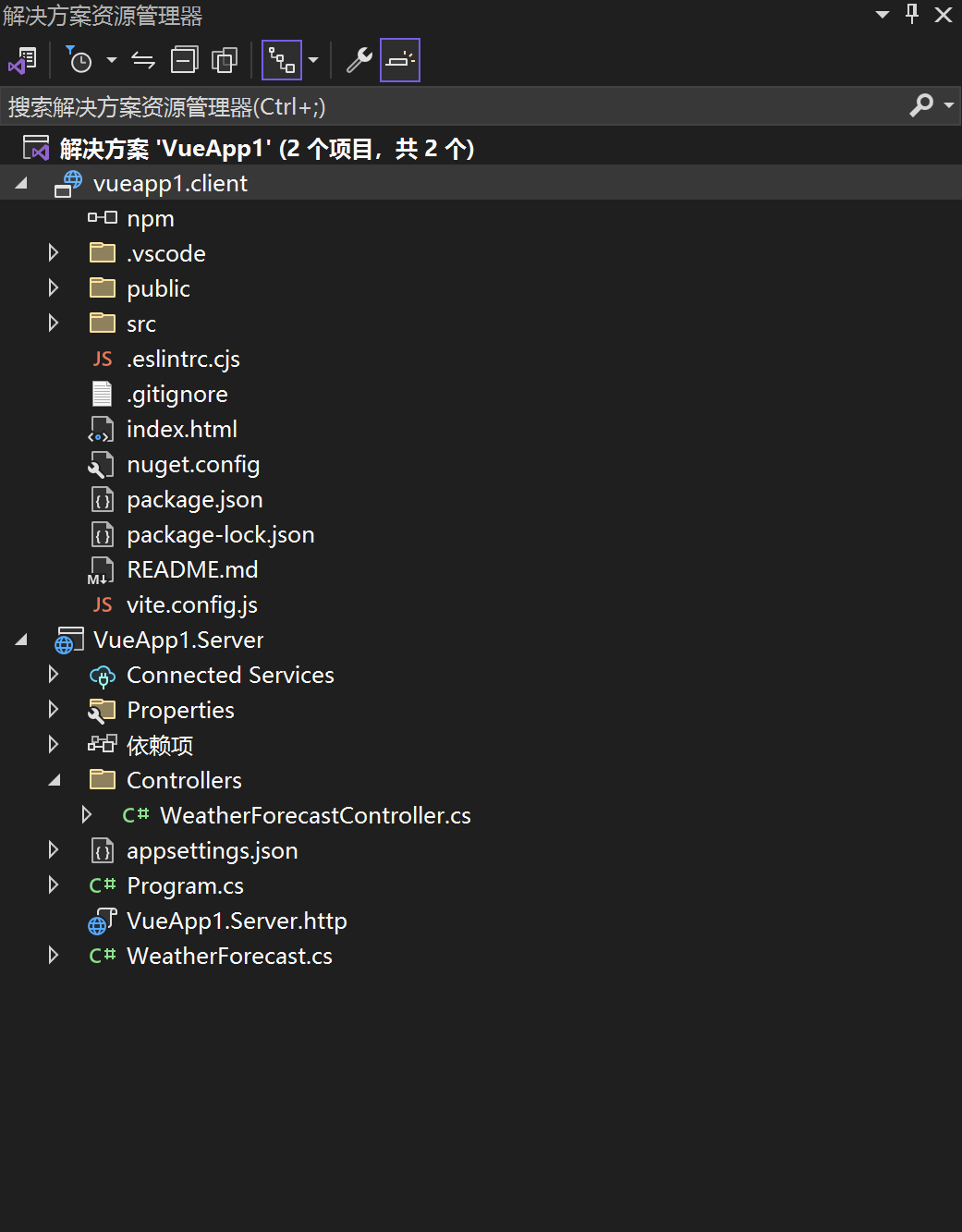
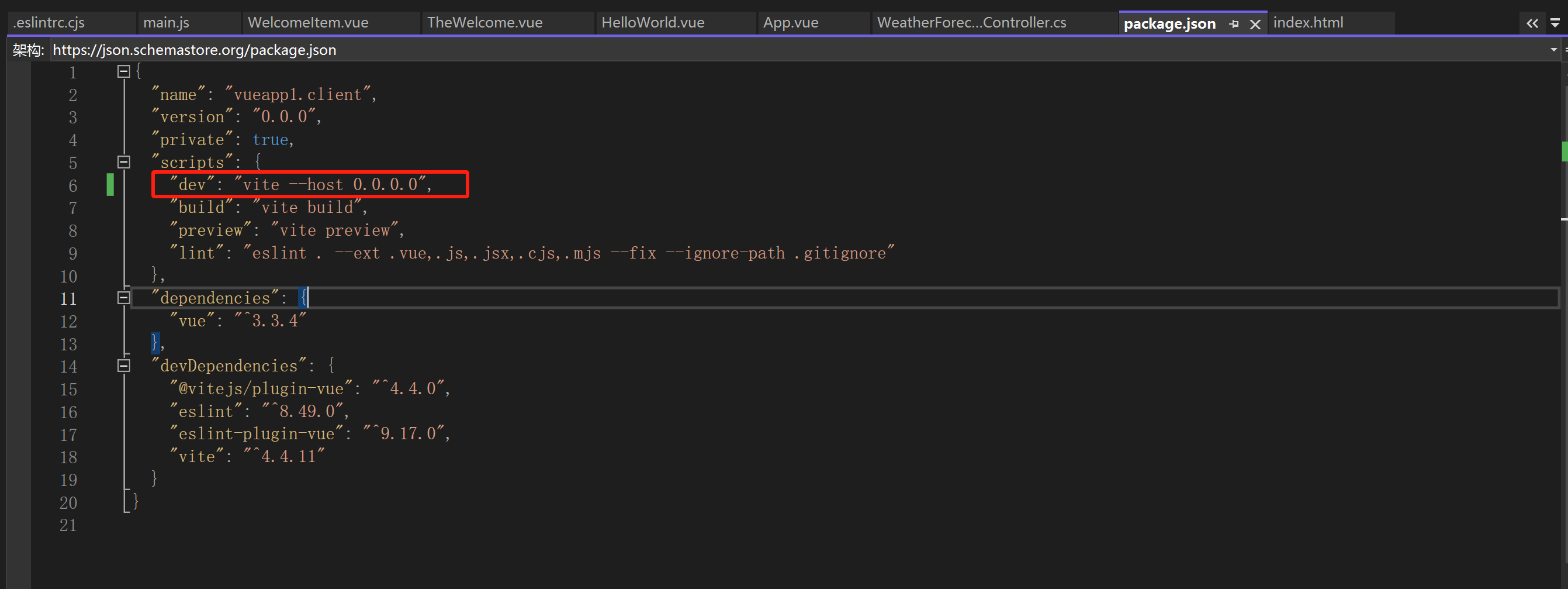
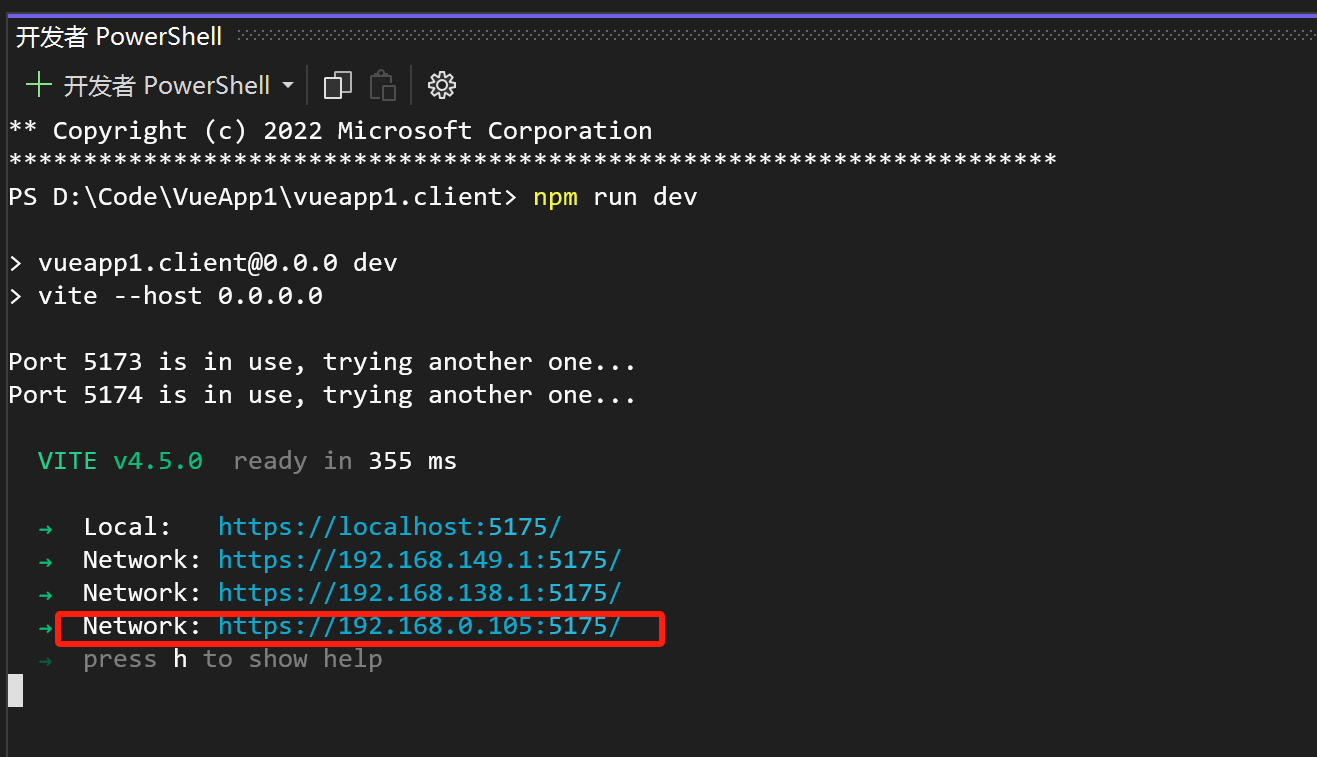
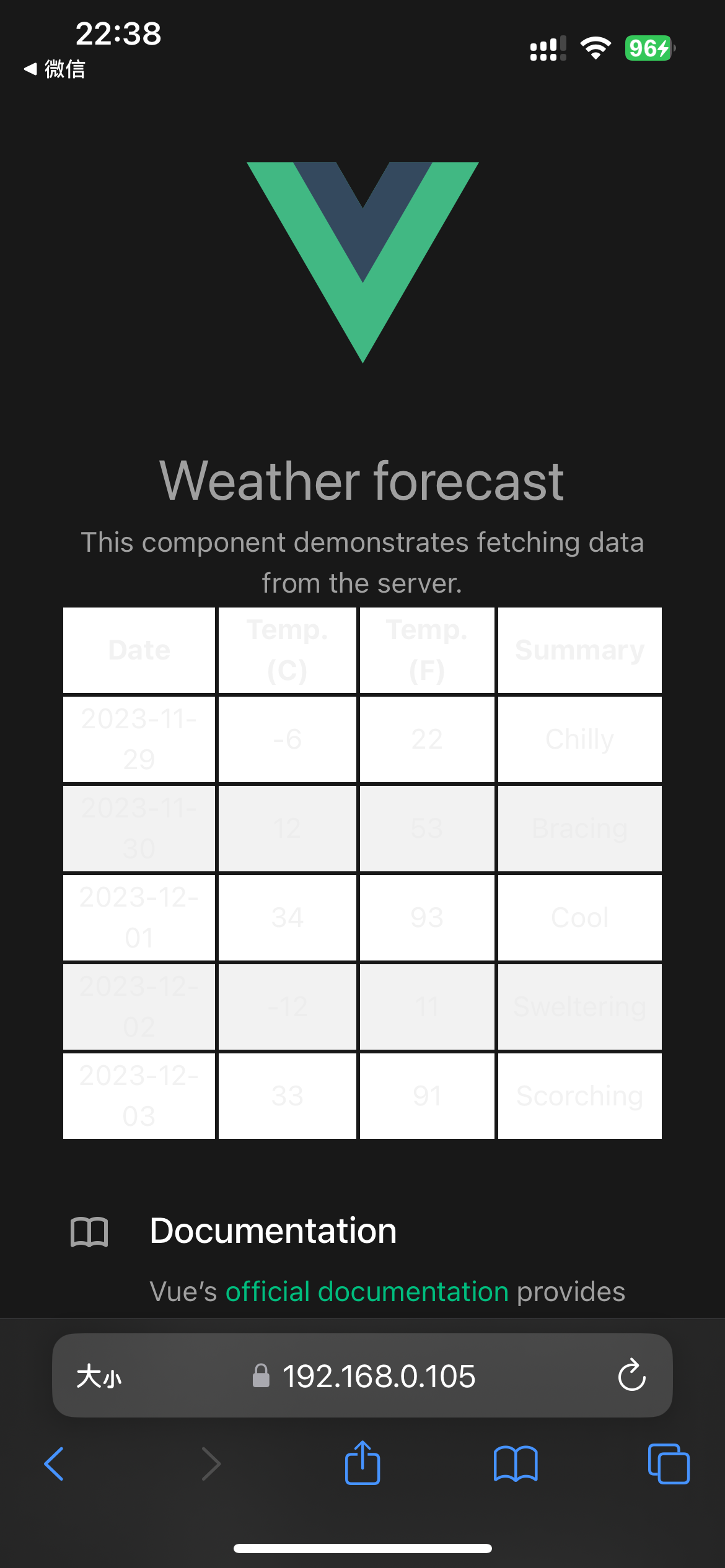
三.手机端预览VS2022生成的 vueapp前端
四.总结
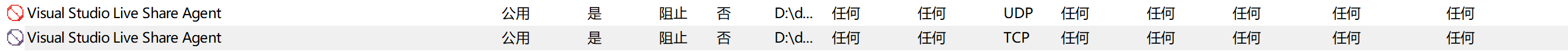
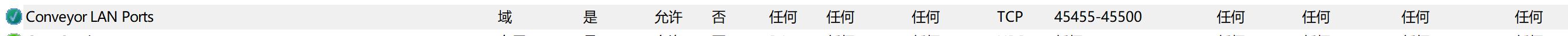
网上好多教程说说要关闭Windows防火墙,其实不需要。上述一和二中的Liver Server插件和Conveyor插件已经默认为我们在后台配置防火墙中的入站规则了,我们可以通过查看控制面板->系统和安全->Windows Defender防火墙->高级设置->入站规则中查看这2个插件为自动我们配置的可允许远程访问的站点,如下图:
原文地址:https://blog.csdn.net/weixin_48239221/article/details/134654437
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_23834.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。