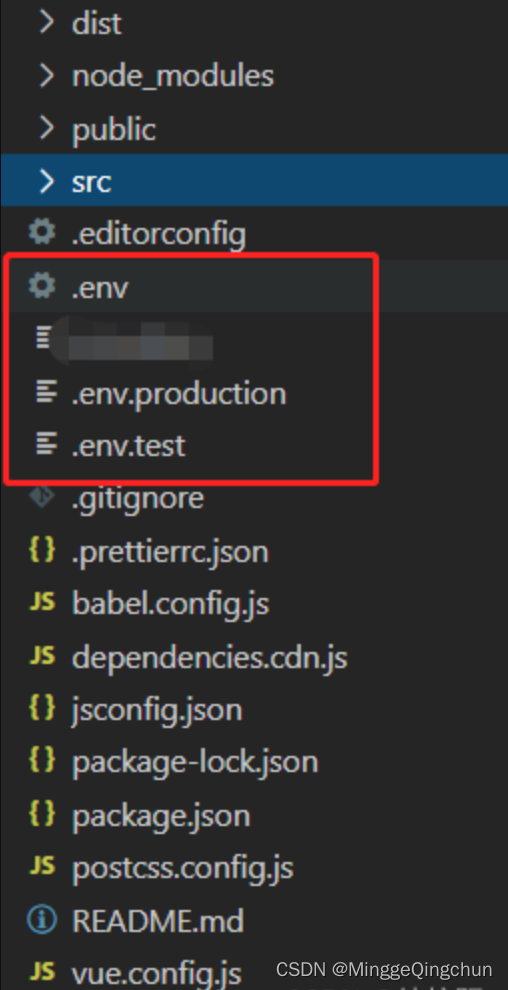
1、新建三个环境的配置文件
在src同级目录也就是根目录下新建文件:.env.development(开发环境)、.env.test(测试环境)、.env.production文件(生产环境)

2、三个环境的配置文件
# 开发环境
NODE_ENV = 'development'
# 开发环境,api前缀
VUE_APP_BASE_API = '/api'
#开发环境,Url地址
VUE_APP_BASE_RUL = 'http://xxxx:8081/
# 测试环境
NODE_ENV = 'test'
# 测试环境,api前缀
VUE_APP_BASE_API = '/test-api'
#测试环境,Url地址
VUE_APP_BASE_RUL = 'http://xxxx:8081/'
# 生产环境
NODE_ENV = 'production'
# 生产环境,api前缀
VUE_APP_BASE_API = '/prod-api'
#生产环境,Url地址
VUE_APP_BASE_RUL = 'http://xxxx:8081/'3、vue.config.js文件配置本地服务器代理devServer
// webpack-dev-server 相关配置
devServer: {
host: "0.0.0.0",
port: port,
open: false,
proxy: {
// detail: https://cli.vuejs.org/config/#devserver-proxy
[process.env.VUE_APP_BASE_API]: {
// 服务器
target: `http://192.168.1.11:8080`,
changeOrigin: true,
pathRewrite: {
["^" + process.env.VUE_APP_BASE_API]: "",
},
},
},
disableHostCheck: true,
},4、axios 配置baseURL
axios.defaults.baseURL = process.env.VUE_APP_BASE_URL
// 或
const service = axios.create({
// axios中请求配置有baseURL选项,表示请求URL公共部分
baseURL: process.env.VUE_APP_BASE_URL,
// 超时
timeout: 100000
})5、package.json 配置打包、启动
"serve": "vue-cli-service serve", //启动
"build:test": "vue-cli-service build --mode test", //测试
"build:prod": "vue-cli-service build", // 生产vue配置开发环境和生产环境_vue项目开发环境和生产环境配置_前路漫漫雨纷纷的博客-CSDN博客
vue项目配置生产、测试和开发环境_vue环境配置 生产 开发 测试_林梓阳的博客-CSDN博客
vue配置开发环境,测试环境,生产环境跨域 – 简书 VUE配置proxy代理、开发环境、测试环境、生产环境 – 简书
原文地址:https://blog.csdn.net/MinggeQingchun/article/details/130796019
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_23838.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








