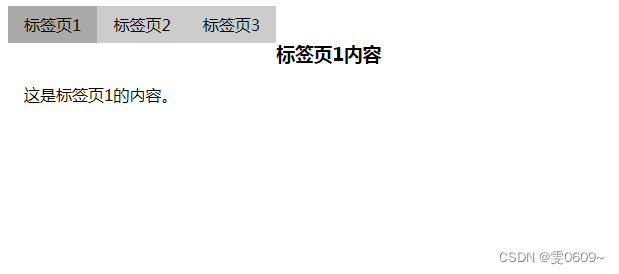
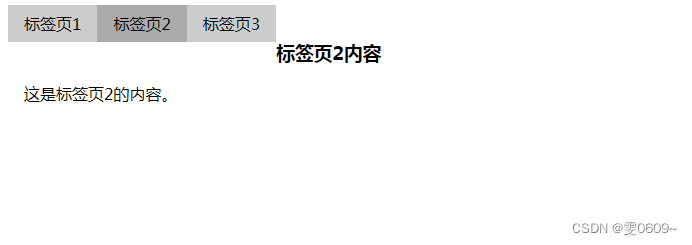
一、在一个页面(不跨页面)
效果:


代码
<!DOCTYPE html>
<html>
<head>
<style>
/* 设置标签页外层容器样式 */
.tab-container {
width: 100%;
background-color: #f1f1f1;
overflow: hidden;
}
/* 设置标签页选项卡的样式 */
.tab {
float: left;
padding: 8px 16px;
background-color: #ccc;
cursor: pointer;
}
/* 设置选中的标签页样式 */
.active {
background-color: #aaa;
}
/* 设置标签页内容的样式 */
.tab-content {
display: none;
padding: 16px;
background-color: #fff;
}
</style>
</head>
<body>
<div class="tab-container">
<!-- 标签页选项卡 -->
<div class="tab active" onclick="openTab(event,'tab1')">标签页1</div>
<div class="tab" onclick="openTab(event,'tab2')">标签页2</div>
<div class="tab" onclick="openTab(event,'tab3')">标签页3</div>
<!-- 标签页内容 -->
<div id="tab1" class="tab-content" style="display:block;">
<h3>标签页1内容</h3>
<p>这是标签页1的内容。</p>
</div>
<div id="tab2" class="tab-content">
<h3>标签页2内容</h3>
<p>这是标签页2的内容。</p>
</div>
<div id="tab3" class="tab-content">
<h3>标签页3内容</h3>
<p>这是标签页3的内容。</p>
</div>
</div>
<script>
function openTab(event, tabName) {
// 获取所有标签页内容元素
var tabContent = document.getElementsByClassName("tab-content");
// 隐藏所有标签页内容
for (var i = 0; i < tabContent.length; i++) {
tabContent[i].style.display = "none";
}
// 移除所有标签页选项卡的 active 类
var tabs = document.getElementsByClassName("tab");
for (var i = 0; i < tabs.length; i++) {
tabs[i].className = tabs[i].className.replace(" active", "");
}
// 显示当前选中标签页内容
document.getElementById(tabName).style.display = "block";
// 添加 active 类到当前选中标签页选项卡
event.currentTarget.className += " active";
}
</script>
</body>
</html>
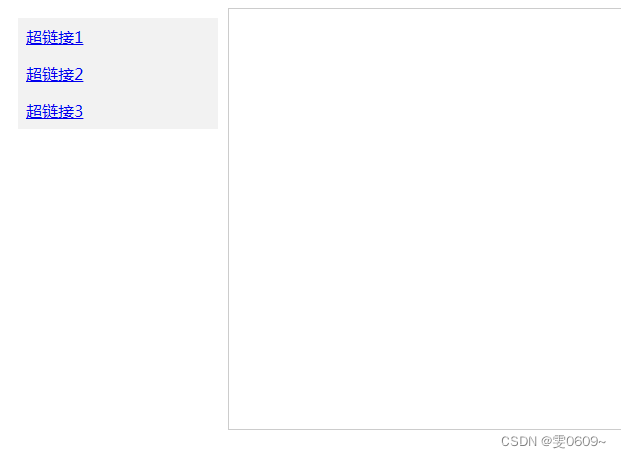
二、Tab标签,跨页面效果
效果

代码
<!DOCTYPE html>
<html>
<head>
<style>
.tab {
display: inline-block;
padding: 8px;
background-color: #f2f2f2;
cursor: pointer;
}
.tab.active {
background-color: #ccc;
}
#content {
border: 1px solid #ccc;
padding: 10px;
height: 400px;
overflow: auto;
}
</style>
</head>
<body>
<div id="tabs"></div>
<div id="content"></div>
<script>
// 示例超链接列表数据
var links = [
{ title: '页面一', url: 'page1.html' },
{ title: '页面二', url: 'page2.html' },
{ title: '页面三', url: 'page3.html' }
];
var tabsContainer = document.getElementById('tabs');
var contentContainer = document.getElementById('content');
// 创建标签页和加载内容函数
function createTabAndLoadContent(title, url) {
var tab = document.createElement('div');
tab.innerText = title;
tab.className = 'tab';
// 点击标签页切换内容
tab.addEventListener('click', function() {
loadContent(url);
setActiveTab(tab);
});
tabsContainer.appendChild(tab);
}
// 加载内容到右侧窗口
function loadContent(url) {
contentContainer.innerHTML = '加载中...';
// 模拟异步加载页面内容
setTimeout(function() {
// 使用iframe展示页面内容
contentContainer.innerHTML = '<iframe src="' + url + '" frameborder="0" style="width: 100%; height: 100%;"></iframe>';
}, 500);
}
// 设置活动标签页样式
function setActiveTab(tab) {
var tabs = Array.from(tabsContainer.getElementsByClassName('tab'));
tabs.forEach(function(t) {
t.classList.remove('active');
});
tab.classList.add('active');
}
// 初始化超链接列表和标签页
links.forEach(function(link) {
createTabAndLoadContent(link.title, link.url);
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>页面1</title>
</head>
<body>
页面1
</body>
</html>三、 Tab标签实现页面顶部标签栏
效果


代码
<!DOCTYPE html>
<html>
<head>
<style>
/* 左侧超链接列表 */
.link {
display: block;
padding: 8px;
background-color: #f2f2f2;
cursor: pointer;
}
/* 顶部标签栏 */
#tabsContainer {
display: flex;
align-items: center;
}
.tab {
display: flex;
align-items: center;
/* padding: 5px 15px 5px 15px; */
background-color: #f2f2f2;
cursor: pointer;
position: relative;
margin-right: 10px;
border-radius: 3px;
}
/* 标签标题 */
.tab .title {
/* margin-right: 5px; */
/* width:10px; */
/* border:1px solid black; */
padding:5px 15px 5px 15px;
/* width:90% */
}
/* 标签关闭按钮 */
.tab .close-btn {
/* width:10%; */
font-size: 10px;
font-weight: bold;
cursor: pointer;
padding:5px 5px 5px 0;
/* border:1px solid black; */
}
.tab.active {
background-color: #ccc;
}
/* 右侧内容 */
#links {
float: left;
width: 200px;
padding: 10px;
}
#tabs {
padding: 10px;
}
#content {
border: 1px solid #ccc;
padding: 10px;
height: 400px;
overflow: auto;
}
</style>
</head>
<body>
<div id="links">
<!-- 在这里添加你的超链接 -->
<a href="#" onclick="loadContent('page1.html', '超链接1'); return false;"
class="link">超链接1</a>
<a href="#" onclick="loadContent('page2.html', '超链接2'); return false;"
class="link">超链接2</a>
<a href="#" onclick="loadContent('page3.html', '超链接3'); return false;"
class="link">超链接3</a>
</div>
<div id="tabsContainer"></div>
<div id="content"></div>
<script>
var tabsContainer = document.getElementById('tabsContainer');
var contentContainer = document.getElementById('content');
var activeTab = null;
// 加载内容到右侧窗口
function loadContent(url, tabName) {
contentContainer.innerHTML = '加载中...';
// 模拟异步加载页面内容
setTimeout(function() {
// 使用 iframe 展示页面内容
contentContainer.innerHTML = '<iframe src="' + url + '" frameborder="0" style="width: 100%; height: 100%;"></iframe>';
// 创建标签并将其激活
createTabAndSetActive(url, tabName);
}, 500);
}
// 创建标签并将其激活
function createTabAndSetActive(url, tabName) {
// 如果标签已存在,则激活该标签
var tab = tabsContainer.querySelector('[data-url="' + url + '"]');
if (tab) {
setActiveTab(tab);
return;
}
// 创建新的标签
tab = document.createElement('div');
tab.className = 'tab';
tab.setAttribute('data-url', url);
var title = document.createElement('span');
title.className = 'title';
title.innerText = tabName;
tab.appendChild(title);
var closeBtn = document.createElement('span');
closeBtn.innerText = 'X';
closeBtn.className = 'close-btn';
closeBtn.addEventListener('click', function(event) {
event.stopPropagation();
closeTab(tab);
});
tab.appendChild(closeBtn);
// 点击标签页切换内容
tab.addEventListener('click', function() {
loadContent(url, tabName);
setActiveTab(tab);
});
tabsContainer.appendChild(tab);
setActiveTab(tab);
}
// 设置活动标签页样式
function setActiveTab(tab) {
var tabs = Array.from(tabsContainer.getElementsByClassName('tab'));
tabs.forEach(function(t) {
t.classList.remove('active');
});
tab.classList.add('active');
activeTab = tab;
}
// 关闭标签页
function closeTab(tab) {
if (tab === activeTab) {
contentContainer.innerHTML = '';
activeTab = null;
}
tab.parentNode.removeChild(tab);
}
</script>
</body>
</html>
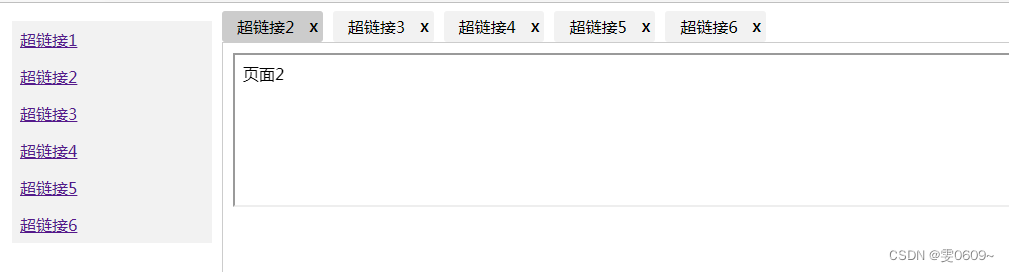
四、更新三、Tab标签实现页面顶部标签栏(超过数量自动删除首项)
效果
解决切换页面时,页面中的内容会进行刷新的问题(实现切换页面,数据不会进行更新的问题)

代码
<!DOCTYPE html>
<html>
<head>
<style>
/* 左侧超链接列表 */
.link {
display: block;
padding: 8px;
background-color: #f2f2f2;
cursor: pointer;
}
/* 顶部标签栏 */
#tabsContainer {
display: flex;
align-items: center;
}
.tab {
display: flex;
align-items: center;
/* padding: 5px 15px 5px 15px; */
background-color: #f2f2f2;
cursor: pointer;
position: relative;
margin-right: 10px;
border-radius: 3px;
}
/* 标签标题 */
.tab .title {
padding:5px 15px 5px 15px;
}
/* 标签关闭按钮 */
.tab .close-btn {
font-size: 10px;
font-weight: bold;
cursor: pointer;
padding:5px 5px 5px 0;
/* border:1px solid black; */
}
.tab.active {
background-color: #ccc;
}
/* 右侧内容 */
#links {
float: left;
width: 200px;
padding: 10px;
}
#tabs {
padding: 10px;
}
#content {
border: 1px solid #ccc;
padding: 10px;
height: 400px;
overflow: auto;
}
</style>
</head>
<body>
<div id="links">
<!-- 在这里添加你的超链接 -->
<a href="#" onclick="loadContent('page1.html', '超链接1'); return false;"
class="link">超链接1</a>
<a href="#" onclick="loadContent('page2.html', '超链接2'); return false;"
class="link">超链接2</a>
<a href="#" onclick="loadContent('page3.html', '超链接3'); return false;"
class="link">超链接3</a>
<a href="#" onclick="loadContent('page4.html', '超链接4'); return false;"
class="link">超链接4</a>
<a href="#" onclick="loadContent('page5.html', '超链接5'); return false;"
class="link">超链接5</a>
<a href="#" onclick="loadContent('page6.html', '超链接6'); return false;"
class="link">超链接6</a>
</div>
<div id="tabsContainer"></div>
<div id="content"></div>
<script>
var tabsContainer = document.getElementById('tabsContainer');
var contentContainer = document.getElementById('content');
var activeTab = null;
// 加载内容到右侧窗口
function loadContent(url, tabName) {
// 隐藏当前页面内容
if (activeTab) {
activeTab.classList.remove('active');
var activeUrl = activeTab.getAttribute('data-url');
var activeContent = document.getElementById(activeUrl);
activeContent.style.display = 'none';
}
// 显示新页面内容
var content = document.getElementById(url);
if (content) {
content.style.display = 'block';
} else {
content = document.createElement('div');
content.id = url;
content.style.display = 'block';
contentContainer.appendChild(content);
var iframe = document.createElement('iframe');
iframe.src = url;
iframe.frameborder = '0';
iframe.style.width = '100%';
iframe.style.height = '100%';
content.appendChild(iframe);
}
createTabAndSetActive(url, tabName);
}
function createTabAndSetActive(url, tabName) {
// 如果标签已存在,则激活该标签
var tab = tabsContainer.querySelector('[data-url="' + url + '"]');
if (tab) {
setActiveTab(tab);
return;
}
// 判断当前已打开的标签数量
var existingTabs = tabsContainer.getElementsByClassName('tab');
if (existingTabs.length >= 5) {
// 关闭最早打开的标签页
var firstTab = existingTabs[0];
closeTab(firstTab);
}
// 创建新的标签
tab = document.createElement('div');
tab.className = 'tab';
tab.setAttribute('data-url', url);
var title = document.createElement('span');
title.className = 'title';
title.innerText = tabName;
tab.appendChild(title);
var closeBtn = document.createElement('span');
closeBtn.innerText = 'X';
closeBtn.className = 'close-btn';
closeBtn.addEventListener('click', function(event) {
event.stopPropagation();
closeTab(tab);
});
tab.appendChild(closeBtn);
// 点击标签页切换内容
tab.addEventListener('click', function() {
loadContent(url, tabName);
setActiveTab(tab);
});
tabsContainer.appendChild(tab);
setActiveTab(tab);
}
// 设置活动标签页样式
function setActiveTab(tab) {
var tabs = Array.from(tabsContainer.getElementsByClassName('tab'));
tabs.forEach(function(t) {
t.classList.remove('active');
});
tab.classList.add('active');
activeTab = tab;
// 显示当前标签页对应的内容
var url = tab.getAttribute('data-url');
var content = document.getElementById(url);
if (content) {
content.style.display = 'block';
}
}
// 关闭标签页
// function closeTab(tab) {
// if (tab === activeTab) {
// contentContainer.innerHTML = '';
// activeTab = null;
// }
// tab.parentNode.removeChild(tab);
// }
// 关闭标签页
function closeTab(tab) {
var isActiveTab = (tab === activeTab);
var nextActiveTab = tab.previousElementSibling || tab.nextElementSibling;
tab.parentNode.removeChild(tab);
// 如果关闭的是活动标签页且还有其他标签页存在,则将页面锁定到下一个标签页
if (isActiveTab && nextActiveTab) {
setActiveTab(nextActiveTab);
loadContent(nextActiveTab.getAttribute('data-url'), nextActiveTab.querySelector('.title').innerText);
}
// 如果关闭的是活动标签页且没有其他标签页存在,则清空内容和活动标签页
if (isActiveTab && !nextActiveTab) {
contentContainer.innerHTML = '';
activeTab = null;
}
// 隐藏当前页面内容
if (isActiveTab) {
var activeUrl = tab.getAttribute('data-url');
var activeContent = document.getElementById(activeUrl);
activeContent.style.display = 'none';
}
}
</script>
</body>
</html>
五、更新三、Tab标签实现页面顶部标签栏(超过数量,进行提示,但需要自己删除)
链接
前端:html实现页面切换、顶部标签栏,类似于浏览器的顶部标签栏(完整版)_雯0609~的博客-CSDN博客前端:html实现页面切换、顶部标签栏,类似于浏览器的顶部标签栏(完整版)https://blog.csdn.net/weixin_46001736/article/details/132559742?spm=1001.2014.3001.5501
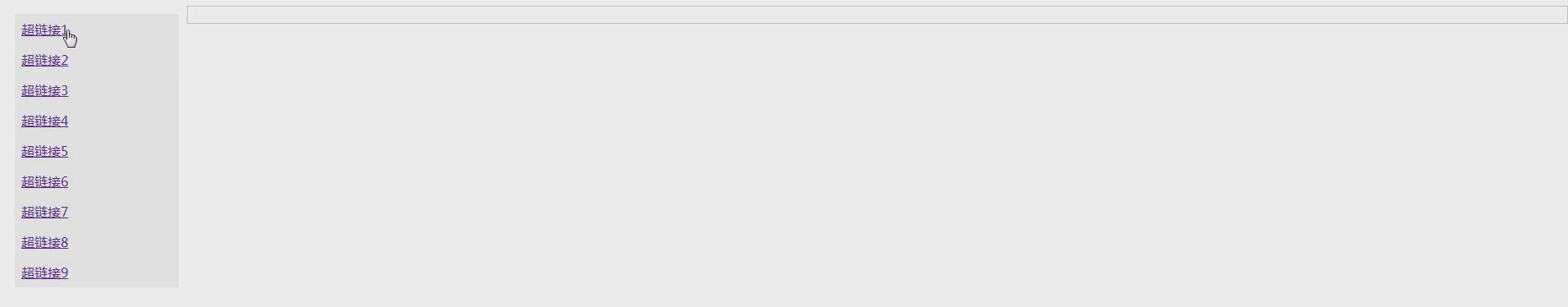
效果

代码
<!DOCTYPE html>
<html>
<head>
<style>
/* 左侧超链接列表 */
.link {
display: block;
padding: 8px;
background-color: #f2f2f2;
cursor: pointer;
}
/* 顶部标签栏 */
#tabsContainer {
width:98%;
display: flex;
align-items: center;
overflow-x: auto; /* 添加横向滚动 */
white-space: nowrap; /* 防止标签换行 */
}
#tabsContainer::-webkit-scrollbar {
display: none; /* 隐藏Webkit浏览器的滚动条 */
}
/* 关闭按钮的宽度 */
.line2{
width:2%;
}
#all_close{
cursor: pointer;
display: none;
}
.tab_position:hover #all_close {
display: block;
}
.tab_position {
display: flex;
align-items: center;/*垂直居中*/
}
.tab {
display: flex;
align-items: center;
background-color: #f2f2f2;
cursor: pointer;
position: relative;
margin-right: 10px;
border-radius: 3px;
}
/* 标签标题 */
.tab .title {
padding: 5px 15px 5px 15px;
user-select: none; /* 禁止文字复制 */
}
/* 标签关闭按钮 */
.tab .close-btn {
font-size: 10px;
font-weight: bold;
cursor: pointer;
padding: 5px 5px 5px 0;
user-select: none; /* 禁止文字复制 */
}
.tab.active {
background-color: #ccc;
}
/* 左侧内容 */
#links {
float: left;
width: 200px;
padding: 10px;
}
#tabs {
padding: 10px;
}
/* 右侧 */
#content {
border: 1px solid #ccc;
padding: 10px;
overflow: auto;
}
</style>
</head>
<body>
<div id="links">
<!-- 在这里添加你的超链接 -->
<a href="#" onclick="loadContent('page1.html', '这是我的超链接标题1,我要测试滚动条');
return
false;"
class="link">超链接1</a>
<a href="#" onclick="loadContent('page2.html', '这是我的超链接标题2,我要测试滚动条');
return
false;"
class="link">超链接2</a>
<a href="#" onclick="loadContent('page3.html', '这是我的超链接标题3,我要测试滚动条');
return
false;"
class="link">超链接3</a>
<a href="#" onclick="loadContent('page4.html', '这是我的超链接标题4,我要测试滚动条');
return
false;"
class="link">超链接4</a>
<a href="#" onclick="loadContent('page5.html', '这是我的超链接标题5,我要测试滚动条');
return
false;"
class="link">超链接5</a>
<a href="#" onclick="loadContent('page6.html', '这是我的超链接标题6,我要测试滚动条');
return
false;"
class="link">超链接6</a>
<a href="#" onclick="loadContent('page7.html', '这是我的超链接标题7,我要测试滚动条');
return
false;"
class="link">超链接7</a>
<a href="#" onclick="loadContent('page8.html', '这是我的超链接标题8,我要测试滚动条');
return
false;"
class="link">超链接8</a>
<a href="#" onclick="loadContent('page9.html', '这是我的超链接标题9,我要测试滚动条');
return
false;"
class="link">超链接9</a>
</div>
<div class="tab_position">
<div id="tabsContainer"></div>
<div id="line2">
<div id="all_close" onclick="all_close()">X</div>
</div>
</div>
<div id="content"></div>
<script>
var tabsContainer = document.getElementById('tabsContainer');
var contentContainer = document.getElementById('content');
var activeTab = null;
// 加载内容到右侧窗口
function loadContent(url, tabName) {
var existingTab = tabsContainer.querySelector('[data-url="' + url + '"]');
if (existingTab) {
setActiveTab(existingTab);
return;
}
// 检查标签页数量是否已达上限
var tabs = Array.from(tabsContainer.getElementsByClassName('tab'));
if (tabs.length >= 7) {
alert('已达到标签页数量上限');
return;
}
// 隐藏当前页面内容
if (activeTab) {
activeTab.classList.remove('active');
var activeUrl = activeTab.getAttribute('data-url');
var activeContent = document.getElementById(activeUrl);
activeContent.style.display = 'none';
}
// 显示新页面内容
var content = document.getElementById(url);
if (content) {
content.style.display = 'block';
} else {
content = document.createElement('div');
content.id = url;
content.style.display = 'block';
contentContainer.appendChild(content);
var iframe = document.createElement('iframe');
iframe.src = url;
iframe.frameborder = '0';
iframe.style.width = '100%';
iframe.style.height = '100%';
content.appendChild(iframe);
}
createTabAndSetActive(url, tabName);
}
function createTabAndSetActive(url, tabName) {
// 如果标签已存在,则激活该标签
var tab = tabsContainer.querySelector('[data-url="' + url + '"]');
if (tab) {
setActiveTab(tab);
return;
}
// 创建新的标签
tab = document.createElement('div');
tab.className = 'tab';
tab.setAttribute('data-url', url);
var title = document.createElement('span');
title.className = 'title';
title.innerText = tabName;
tab.appendChild(title);
var closeBtn = document.createElement('span');
closeBtn.innerText = 'X';
closeBtn.className = 'close-btn';
closeBtn.addEventListener('click', function (event) {
event.stopPropagation();
closeTab(tab);
});
tab.appendChild(closeBtn);
// 点击标签页切换内容
tab.addEventListener('click', function () {
loadContent(url, tabName);
setActiveTab(tab);
});
tabsContainer.appendChild(tab);
setActiveTab(tab);
}
// 设置活动标签页样式
function setActiveTab(tab) {
var tabs = Array.from(tabsContainer.getElementsByClassName('tab'));
tabs.forEach(function (t) {
t.classList.remove('active');
// 隐藏标签页对应的内容
var tabUrl = t.getAttribute('data-url');
var tabContent = document.getElementById(tabUrl);
if (tabContent) {
tabContent.style.display = 'none';
}
});
tab.classList.add('active');
activeTab = tab;
// 显示当前标签页对应的内容
var url = tab.getAttribute('data-url');
var content = document.getElementById(url);
if (content) {
content.style.display = 'block';
}
}
// 关闭标签页
function closeTab(tab) {
var isActiveTab = (tab === activeTab);
var nextActiveTab = tab.previousElementSibling || tab.nextElementSibling;
tab.parentNode.removeChild(tab);
// 如果关闭的是活动标签页且还有其他标签页存在,则将页面锁定到下一个标签页
if (isActiveTab && nextActiveTab) {
setActiveTab(nextActiveTab);
loadContent(nextActiveTab.getAttribute('data-url'), nextActiveTab.querySelector('.title').innerText);
}
// 如果关闭的是活动标签页且没有其他标签页存在,则清空内容和活动标签页
if (isActiveTab && !nextActiveTab) {
contentContainer.innerHTML = '';
activeTab = null;
}
// 隐藏当前页面内容
if (isActiveTab) {
var activeUrl = tab.getAttribute('data-url');
var activeContent = document.getElementById(activeUrl);
activeContent.style.display = 'none';
}
}
// 关闭全部未激活标签页
function all_close() {
var confirmation = confirm('是否关闭全部标签页?'); // 显示确认和取消提示框
if (confirmation) {
var tabs = Array.from(tabsContainer.getElementsByClassName('tab'));
tabs.forEach(function (tab) {
if (!tab.classList.contains('active')) {
closeTab(tab);
}
});
// 清空内容、活动标签页和标签导航栏
contentContainer.innerHTML = '';
activeTab = null;
tabsContainer.innerHTML = '';
} else {
console.log('取消')
}
}
var isMouseDown = false;
var startX = 0;
var scrollLeft = 0;
tabsContainer.addEventListener('mousedown', function (e) {
isMouseDown = true;
startX = e.pageX - tabsContainer.offsetLeft;
scrollLeft = tabsContainer.scrollLeft;
});
tabsContainer.addEventListener('mouseleave', function () {
isMouseDown = false;
});
tabsContainer.addEventListener('mouseup', function () {
isMouseDown = false;
});
tabsContainer.addEventListener('mousemove', function (e) {
if (!isMouseDown) return;
e.preventDefault();
var x = e.pageX - tabsContainer.offsetLeft;
var walk = (x - startX) * 2; // 调整滚动速度
tabsContainer.scrollLeft = scrollLeft - walk;
});
</script>
</body>
</html>
修改BUG(直接替换相应的方法即可解决问题)
// 关闭标签页
function closeTab(tab) {
var isActiveTab = (tab === activeTab);
var nextActiveTab = tab.previousElementSibling || tab.nextElementSibling;
var tabUrl = tab.getAttribute('data-url');
var tabContent = document.getElementById(tabUrl);
tab.parentNode.removeChild(tab);
tabContent.parentNode.removeChild(tabContent); // 移除对应的内容
if (isActiveTab) {
activeTab = null; // 清空活动标签页
}
// 如果关闭的是活动标签页且还有其他标签页存在,则将页面锁定到下一个标签页
if (isActiveTab && nextActiveTab) {
setActiveTab(nextActiveTab);
loadContent(nextActiveTab.getAttribute('data-url'), nextActiveTab.querySelector('.title').innerText);
}
// 如果关闭的是活动标签页且没有其他标签页存在,则清空内容和活动标签页
if (isActiveTab && !nextActiveTab) {
contentContainer.innerHTML = '';
}
}六、补充五:增加标签栏默认页面,其默认页面无法关闭始终展示到右侧内容栏中
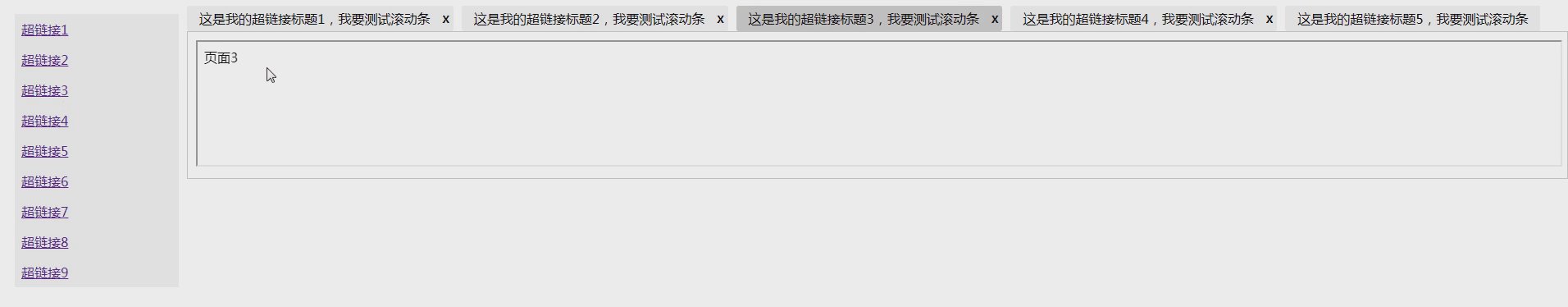
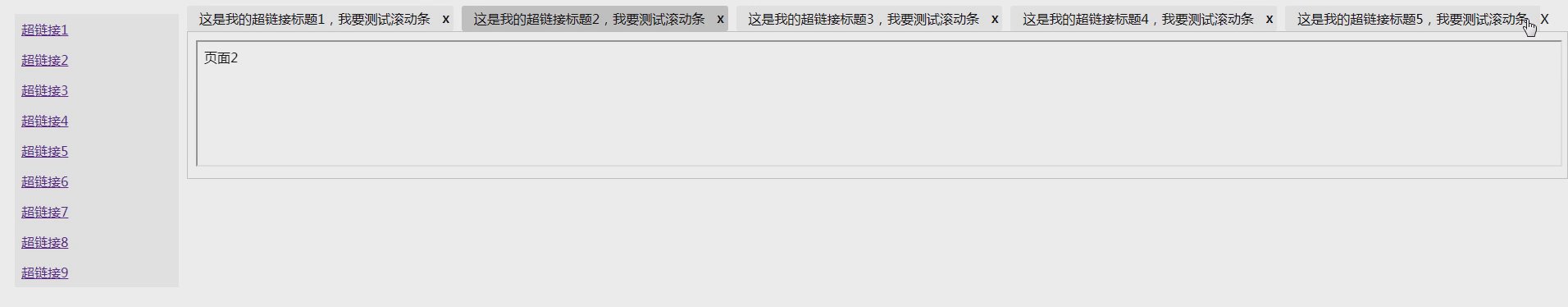
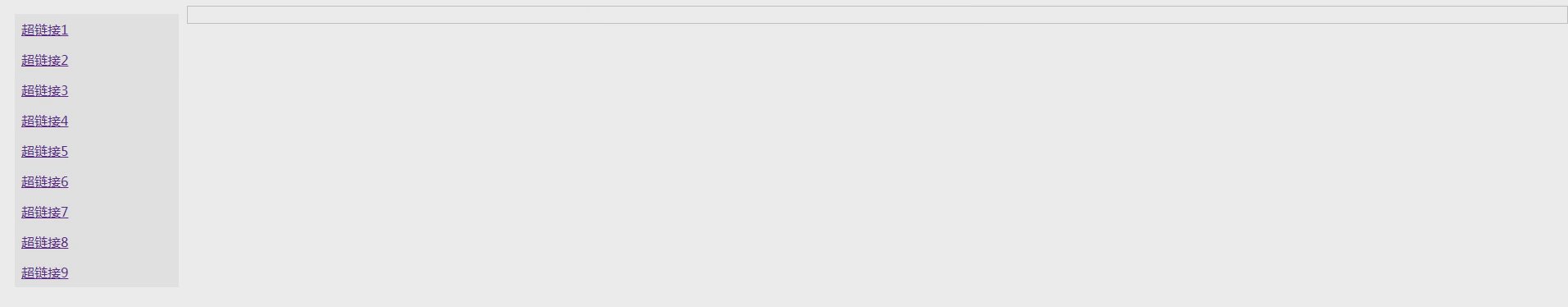
效果

修改的核心代码
1、增加打开页面时,加载默认页面
// 如果没有活动标签页或者关闭了全部标签页,则加载默认页面
if (!activeTab || tabsContainer.getElementsByClassName('tab').length === 0) {
loadContent('page1.html', '默认页面');
}2、给默认页面取消关闭按钮
if (url === 'page1.html') {
closeBtn.style.display = 'none';
} else {
closeBtn.addEventListener('click', function (event) {
event.stopPropagation();
closeTab(tab);
});
}3、关闭全部页面时保持默认页面的加载
// 加载默认页面
loadContent('page1.html', '默认页面');代码
<!DOCTYPE html>
<html>
<head>
<style>
/* 左侧超链接列表 */
.link {
display: block;
padding: 8px;
background-color: #f2f2f2;
cursor: pointer;
}
/* 顶部标签栏 */
#tabsContainer {
width: 98%;
display: flex;
align-items: center;
overflow-x: auto;
/* 添加横向滚动 */
white-space: nowrap;
/* 防止标签换行 */
}
#tabsContainer::-webkit-scrollbar {
display: none;
/* 隐藏Webkit浏览器的滚动条 */
}
/* 关闭按钮的宽度 */
.line2 {
width: 2%;
}
#all_close {
cursor: pointer;
display: none;
}
.tab_position:hover #all_close {
display: block;
}
.tab_position {
display: flex;
align-items: center;
/*垂直居中*/
}
.tab {
display: flex;
align-items: center;
background-color: #f2f2f2;
cursor: pointer;
position: relative;
margin-right: 10px;
border-radius: 3px;
}
/* 标签标题 */
.tab .title {
padding: 5px 15px 5px 15px;
user-select: none;
/* 禁止文字复制 */
}
/* 标签关闭按钮 */
.tab .close-btn {
font-size: 10px;
font-weight: bold;
cursor: pointer;
padding: 5px 5px 5px 0;
user-select: none;
/* 禁止文字复制 */
}
.tab.active {
background-color: #ccc;
}
/* 左侧内容 */
#links {
float: left;
width: 200px;
padding: 10px;
}
#tabs {
padding: 10px;
}
/* 右侧 */
#content {
border: 1px solid #ccc;
padding: 10px;
overflow: auto;
}
</style>
</head>
<body>
<div id="links">
<!-- 在这里添加你的超链接 -->
<a href="#" onclick="loadContent('page1.html',
'这是我的超链接标题1,我要测试滚动条');
return
false;" class="link">超链接1</a>
<a href="#" onclick="loadContent('page2.html',
'这是我的超链接标题2,我要测试滚动条');
return
false;" class="link">超链接2</a>
<a href="#" onclick="loadContent('page3.html',
'这是我的超链接标题3,我要测试滚动条');
return
false;" class="link">超链接3</a>
<a href="#" onclick="loadContent('page4.html',
'这是我的超链接标题4,我要测试滚动条');
return
false;" class="link">超链接4</a>
<a href="#" onclick="loadContent('page5.html',
'这是我的超链接标题5,我要测试滚动条');
return
false;" class="link">超链接5</a>
<a href="#" onclick="loadContent('page6.html',
'这是我的超链接标题6,我要测试滚动条');
return
false;" class="link">超链接6</a>
<a href="#" onclick="loadContent('page7.html',
'这是我的超链接标题7,我要测试滚动条');
return
false;" class="link">超链接7</a>
<a href="#" onclick="loadContent('page8.html',
'这是我的超链接标题8,我要测试滚动条');
return
false;" class="link">超链接8</a>
<a href="#" onclick="loadContent('page9.html',
'这是我的超链接标题9,我要测试滚动条');
return
false;" class="link">超链接9</a>
</div>
<div class="tab_position">
<div id="tabsContainer"></div>
<div id="line2">
<div id="all_close" onclick="all_close()">X</div>
</div>
</div>
<div id="content"></div>
<script>
var tabsContainer = document.getElementById('tabsContainer');
var contentContainer = document.getElementById('content');
var activeTab = null;
// 加载内容到右侧窗口
function loadContent(url, tabName) {
var existingTab = tabsContainer.querySelector('[data-url="' + url + '"]');
if (existingTab) {
setActiveTab(existingTab);
return;
}
// 检查标签页数量是否已达上限
var tabs = Array.from(tabsContainer.getElementsByClassName('tab'));
if (tabs.length >= 7) {
alert('已达到标签页数量上限');
return;
}
// 隐藏当前页面内容
if (activeTab) {
activeTab.classList.remove('active');
var activeUrl = activeTab.getAttribute('data-url');
var activeContent = document.getElementById(activeUrl);
activeContent.style.display = 'none';
}
// 显示新页面内容
var content = document.getElementById(url);
if (content) {
content.style.display = 'block';
} else {
content = document.createElement('div');
content.id = url;
content.style.display = 'block';
contentContainer.appendChild(content);
var iframe = document.createElement('iframe');
iframe.src = url;
iframe.frameborder = '0';
iframe.style.width = '100%';
iframe.style.height = '100%';
content.appendChild(iframe);
}
createTabAndSetActive(url, tabName);
}
// 如果没有活动标签页或者关闭了全部标签页,则加载默认页面
if (!activeTab || tabsContainer.getElementsByClassName('tab').length === 0) {
loadContent('page1.html', '默认页面');
}
function createTabAndSetActive(url, tabName) {
// 如果标签已存在,则激活该标签
var tab = tabsContainer.querySelector('[data-url="' + url + '"]');
if (tab) {
setActiveTab(tab);
return;
}
// 创建新的标签
tab = document.createElement('div');
tab.className = 'tab';
tab.setAttribute('data-url', url);
var title = document.createElement('span');
title.className = 'title';
title.innerText = tabName;
tab.appendChild(title);
var closeBtn = document.createElement('span');
closeBtn.innerText = 'X';
closeBtn.className = 'close-btn';
if (url === 'page1.html') {
closeBtn.style.display = 'none';
} else {
closeBtn.addEventListener('click', function (event) {
event.stopPropagation();
closeTab(tab);
});
}
tab.appendChild(closeBtn);
// 点击标签页切换内容
tab.addEventListener('click', function () {
loadContent(url, tabName);
setActiveTab(tab);
});
tabsContainer.appendChild(tab);
setActiveTab(tab);
}
// 设置活动标签页样式
function setActiveTab(tab) {
var tabs = Array.from(tabsContainer.getElementsByClassName('tab'));
tabs.forEach(function (t) {
t.classList.remove('active');
// 隐藏标签页对应的内容
var tabUrl = t.getAttribute('data-url');
var tabContent = document.getElementById(tabUrl);
if (tabContent) {
tabContent.style.display = 'none';
}
});
tab.classList.add('active');
activeTab = tab;
// 显示当前标签页对应的内容
var url = tab.getAttribute('data-url');
var content = document.getElementById(url);
if (content) {
content.style.display = 'block';
}
}
// 关闭标签页
function closeTab(tab) {
var isActiveTab = (tab === activeTab);
var nextActiveTab = tab.previousElementSibling || tab.nextElementSibling;
var tabUrl = tab.getAttribute('data-url');
var tabContent = document.getElementById(tabUrl);
tab.parentNode.removeChild(tab);
tabContent.parentNode.removeChild(tabContent); // 移除对应的内容
if (isActiveTab) {
activeTab = null; // 清空活动标签页
}
// 如果关闭的是活动标签页且还有其他标签页存在,则将页面锁定到下一个标签页
if (isActiveTab && nextActiveTab) {
setActiveTab(nextActiveTab);
loadContent(nextActiveTab.getAttribute('data-url'), nextActiveTab.querySelector('.title').innerText);
}
// 如果关闭的是活动标签页且没有其他标签页存在,则清空内容和活动标签页
if (isActiveTab && !nextActiveTab) {
contentContainer.innerHTML = '';
}
}
// 关闭全部未激活标签页
function all_close() {
var confirmation = confirm('是否关闭全部标签页?'); // 显示确认和取消提示框
if (confirmation) {
var tabs = Array.from(tabsContainer.getElementsByClassName('tab'));
tabs.forEach(function (tab) {
if (!tab.classList.contains('active')) {
closeTab(tab);
}
});
// 清空内容、活动标签页和标签导航栏
contentContainer.innerHTML = '';
activeTab = null;
tabsContainer.innerHTML = '';
// 加载默认页面
loadContent('page1.html', '默认页面');
} else {
console.log('取消')
}
}
var isMouseDown = false;
var startX = 0;
var scrollLeft = 0;
tabsContainer.addEventListener('mousedown', function (e) {
isMouseDown = true;
startX = e.pageX - tabsContainer.offsetLeft;
scrollLeft = tabsContainer.scrollLeft;
});
tabsContainer.addEventListener('mouseleave', function () {
isMouseDown = false;
});
tabsContainer.addEventListener('mouseup', function () {
isMouseDown = false;
});
tabsContainer.addEventListener('mousemove', function (e) {
if (!isMouseDown) return;
e.preventDefault();
var x = e.pageX - tabsContainer.offsetLeft;
var walk = (x - startX) * 2; // 调整滚动速度
tabsContainer.scrollLeft = scrollLeft - walk;
});
</script>
</body>
</html>注:五、六是文章的最完整版本,六在五的基础上多了默认页面的展示
原文地址:https://blog.csdn.net/weixin_46001736/article/details/132490766
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_24008.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








