导入jquery.i18n.js文件
jquery-i18n-properties
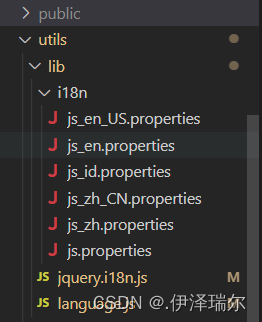
文件目录结构:

准备翻译文件
通过阅读源码可知,翻译一种语言至多需要三个propoties文件
- 基本文件,所有语言均适用,可以只写一个空文件。(js.properties)
- 语言文件,如果该语言不区分国家,那么就在该文件下写翻译内容,区分的话则只写一个空文件即可。(js_zh.properties、js_en.properties)
- 语言+国家文件,在这里写翻译内容。(js_zh_CN.properties、js_en_US.properties)
js_zh_CN.properties示例:
# test
test = dom测试
testJs = js测试
placeholder1 = placeholder测试
test = domTset
testJs = jsTset
placeholder1 = placeholderTest
注册jquery.i18n方法以及直接翻译html元素,以及通过js方法翻译动态文本。
<div id="testJs"></div>
<span class="i18n" i18nName="test"></span>
<input placeholder="" value="" inputPlaceholder="placeholder1">
class=“i18n” 是js获取需要翻译的dom节点判断标识,i18nName=”test”是要翻译的字典名称,同理inputPlaceholder也是要翻译的字典名称。
/**
* 获取浏览器语言类型
* @return {string} 浏览器国家语言
*/
var getNavLanguage = function() {
var navLanguage = navigator.language || navigator.userLanguage;
return navLanguage.substr(0, 2);
}
/**
* 'zh-CN' 中文简体
* 'zh-HK' 中文香港
* 'zh-TW' 中文繁体
* 'zh' 中文
*/
var zhArray = ['zh','zh-CN','zh-HK','zh-TW'] //展示简体中文的语言
/**
* 设置语言类型: 默认为中文
*/
var i18nLanguage = "zh-CN";
/*
设置一下网站支持的语言种类
*/
var webLanguage = ['zh-CN', 'en_US', 'id'];
/**
* 执行页面i18n方法
* @return
*/
var execI18n = function() {
// 获取浏览器语言
var navLanguage = getNavLanguage();
if(navLanguage) {
var charSize = $.inArray(navLanguage, zhArray);
//判断是否是中文范围,是的话就展示简体中文。
if(charSize > -1) {
navLanguage = 'zh_CN'
}else if(navLanguage === 'id'){ // 印度尼西亚文
navLanguage = 'id';
}else{
// 除了上述两种语言,均翻译成英文
navLanguage = 'en_US';
};
i18nLanguage = navLanguage;
} else {
console.log("not navigator");
return false;
}
/* 需要引入 i18n 文件*/
if($.i18n == undefined) {
return false;
};
/*
这里需要进行i18n的翻译
*/
// 获取源文件地址头
if (!window.location.origin) {
window.location.origin = window.location.protocol + "//" + window.location.hostname + (window.location.port ? ':' + window.location.port: '');
}
$.i18n.properties({
name: "js", //资源文件名称
path: window.location.origin + '/public/utils/lib/i18n/', //资源文件路径
mode: 'map', //用Map的方式使用资源文件中的值
language: navLanguage,
callback: function() {
//加载成功后设置显示内容,用于直接翻译html文件内的静态文本
var insertEle = $(".i18n");
insertEle.each(function() {
var i18nName = $(this).attr('i18nName');
// 根据i18n元素的 i18nName 获取内容写入
if(i18nName) {
$(this).html($.i18n.prop(i18nName));
};
});
// 用于翻译input里的value
var insertInputEle = $(".i18n-input");
insertInputEle.each(function() {
var selectAttr = $(this).attr('selectattr');
if(!selectAttr) {
selectAttr = "value";
};
$(this).attr(selectAttr, $.i18n.prop($(this).attr('i18nName')));
});
// 用于翻译input和textarea里的placeholder文本
var oPlaceholder = $('input[placeholder], textarea[placeholder]');
oPlaceholder.each(function() {
var inputPlaceholder = $(this).attr('inputPlaceholder');
if(inputPlaceholder) {
$(this).attr('placeholder', $.i18n.prop(inputPlaceholder));
};
});
}
});
};
/**
* 单独获取prop
* 用于在js文件中通过i18nT方法翻译动态文本
* @return
*/
var i18nT = function(i18nName) {
var contrastValue = "";
/* 需要引入 i18n 文件*/
if($.i18n == undefined) {
return false;
};
if(i18nName) {
try {
contrastValue = $.i18n.prop(i18nName);
} catch(err) {
contrastValue = i18nName
};
};
return contrastValue
}
<script src="./utils/lib/jquery.i18n.js"></script>
<script src="./utils/lib/language.js></script>
- 页面加载完毕后需要调用 execI18n() 方法初始化整个翻译模块
- 在需要js动态翻译文本的地方,只需要调用 i18nT(dicName) 方法即可($(“#testJs”).text(i18nT(‘testJs’)))
原文地址:https://blog.csdn.net/qq_35517283/article/details/128580570
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_24066.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








