在微信小程序中使用uni–popup组件时,出现滚动穿透,并且uni–popup内部内容不会滚动问题。
查阅官方文档,发现滚动穿透是由于平台差异性造成的,具体解决可以参照文档禁止滚动穿透
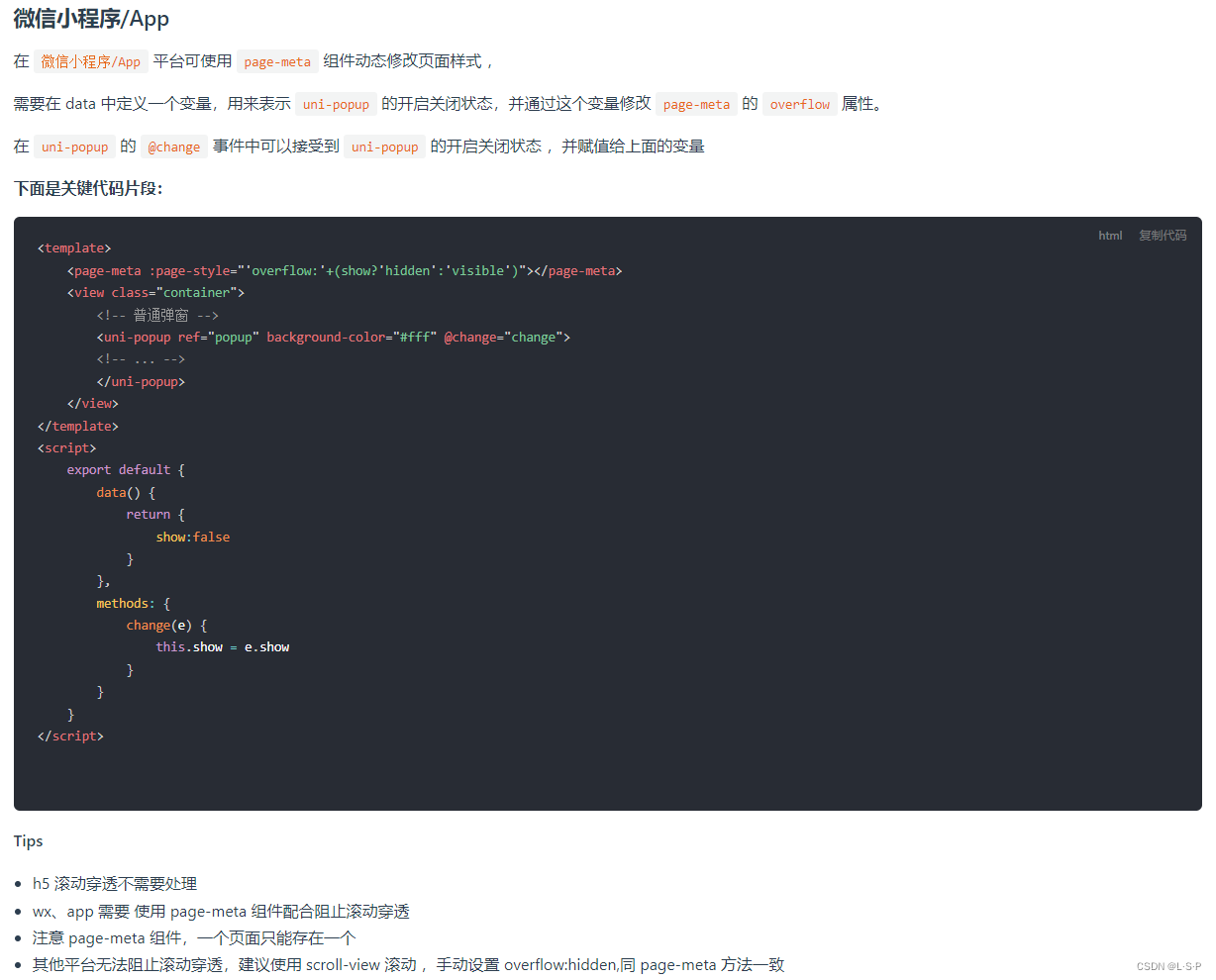
<template>
<page-meta :page-style="'overflow:'+(show?'hidden':'visible')"></page-meta>
<view class="container">
<!-- 普通弹窗 -->
<uni-popup ref="popup" background-color="#fff" @change="change">
<!-- ... -->
</uni-popup>
</view>
</template>
<script>
export default {
data() {
return {
show:false
}
},
methods: {
change(e) {
this.show = e.show
}
}
}
</script>

内部滚动解决方式比较简单,在uni–popup里面加上一个scroll–view组件,并设置scroll–y属性为true就好。其他优化如下:
<uni-popup ref="execPopup" background-color="#fff" @change="changePopup" style="padding: 0;">
<scroll-view :scroll-y="true">
<view class="popup_box" style="height: calc(100vh - 80px);padding: 20px;">
</view>
</scroll-view>
</uni-popup>原文地址:https://blog.csdn.net/Douz_lungfish/article/details/134735953
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_24072.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!