此文章借鉴参考此博客:https://blog.csdn.net/ws1836300/article/details/130766889
注意:
*下载xcode 就包含git了,
*苹果芯片和intel 芯片需要的环境不同,苹果芯片需要安装:
Important: If you’re installing on an Apple Silicon Mac, you must have the Rosetta translation environment available for some ancillary tools. You can install this manually by running:
sudo softwareupdate --install-rosetta --agree-to-license
一、下载Flutter包
1.下载后解压flutter包:Mac Flutter SDK,
然后将解压后的flutter文件夹放到某个不常动的目录下然,记住路径
二、mac终端–配置环境变量
1、执行命令: vim ~/.bash_profile
2、键盘输入i
3、复制代码粘贴
export PATH=/你的Flutter下载路径/flutter/bin:$PATH
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
4、按esc 然后输入 :wq 退出
5、执行命令: source ~/.bash_profile
6、执行命令flutter –h :
*如果提示:
command not found: flutter,请检查第3步,看下路径
*如果提示:
Manage your Flutter app development.表示可以了,执行第7条

三、下载VSCode
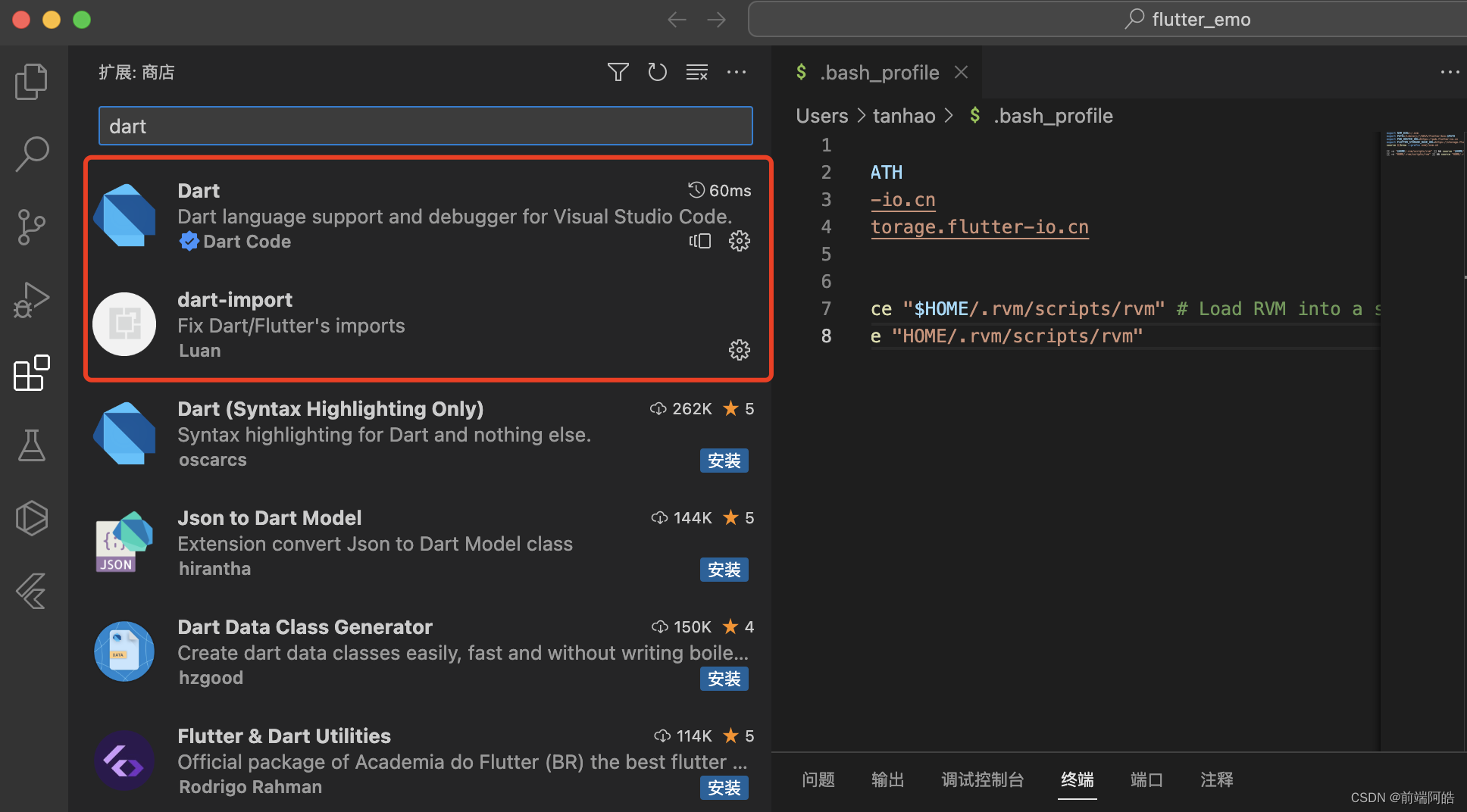
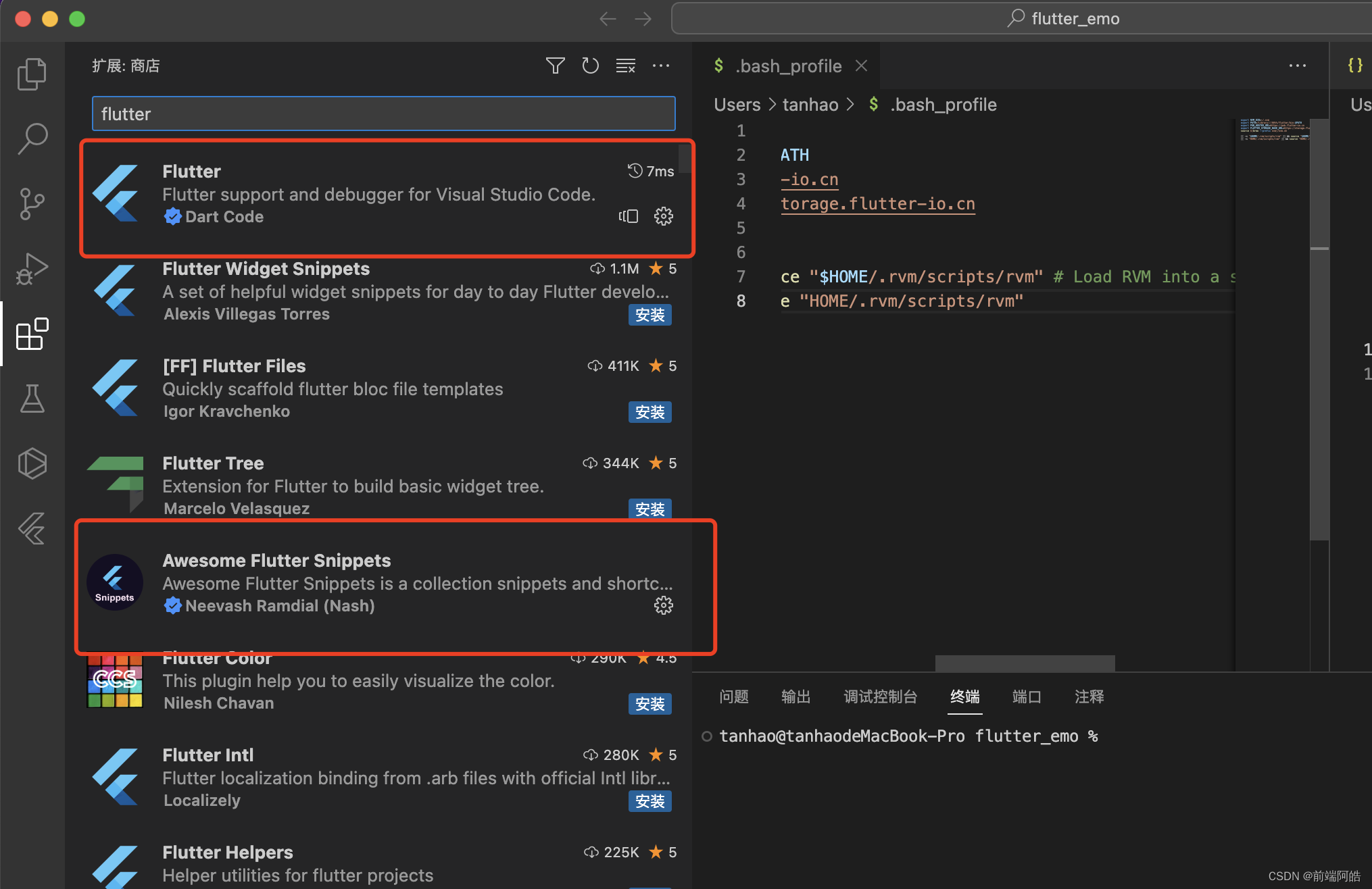
四、安装VSCode下载插件

2.搜索flutter

五、创建应用
使用vscode初始化项目(必须先安装flutter插件),在vscode里同时按住
如果提示:flutter 初始化失败,就是flutter文件没有被找到引起的,可能是你放置的文件位置不允许被访问,(这是苹果新加了一个保护机制Mac提示operation not permitted解决方式_Holidaylovesam的博客-CSDN博客),报错如下:
EPERM: operation not permitted, open '/Users/你的名称/Downloads/flutter/version'
Error: EPERM: operation not permitted, open '/Users/你的名称/Downloads/flutter/version'
at Object.openSync (node:fs:585:3)
at Object.func [as openSync] (node:electron/js2c/asar_bundle:5:1812)
at Object.readFileSync (node:fs:453:35)
at e.readFileSync (node:electron/js2c/asar_bundle:5:9160)
at getSdkVersion (/Users/weishuai/.vscode/extensions/dart-code.dart-code-3.64.0/out/dist/extension.js:25309:14)
at SdkUtils…
你可以把flutter文件移出到你项目下的文件夹里。至于导入的这个:
“export PATH=/你的Flutter下载路径/flutter/bin:$PATH ”可以先不用管他。
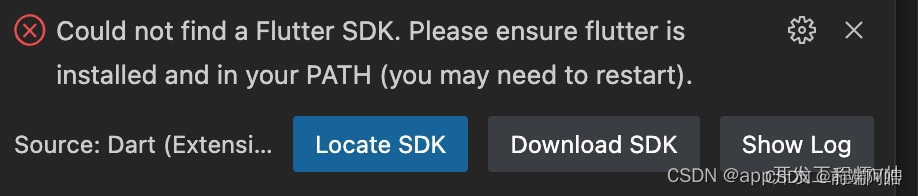
如果有这个提示:

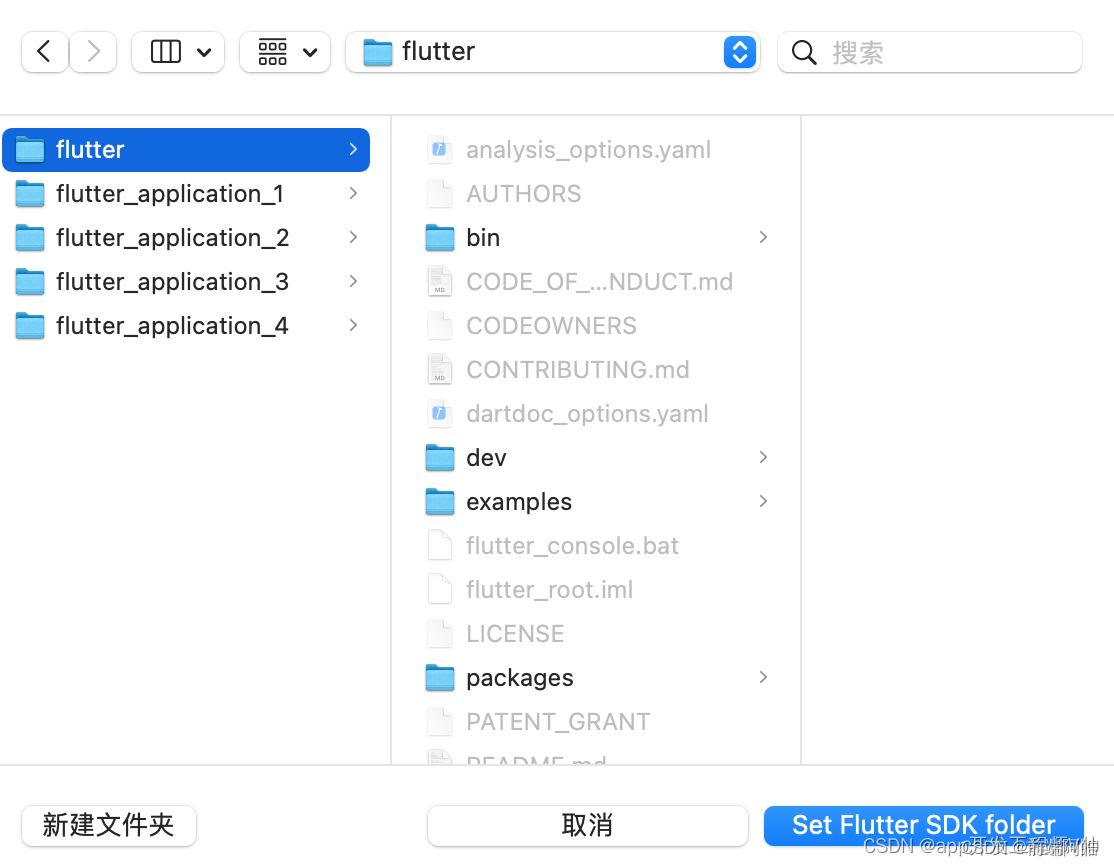
你可以选择Locate SDK ,加载本地文件夹里的 flutter SDK 文件即可:

添加后,在弹出的这个 Application 选项,直接选择即可。

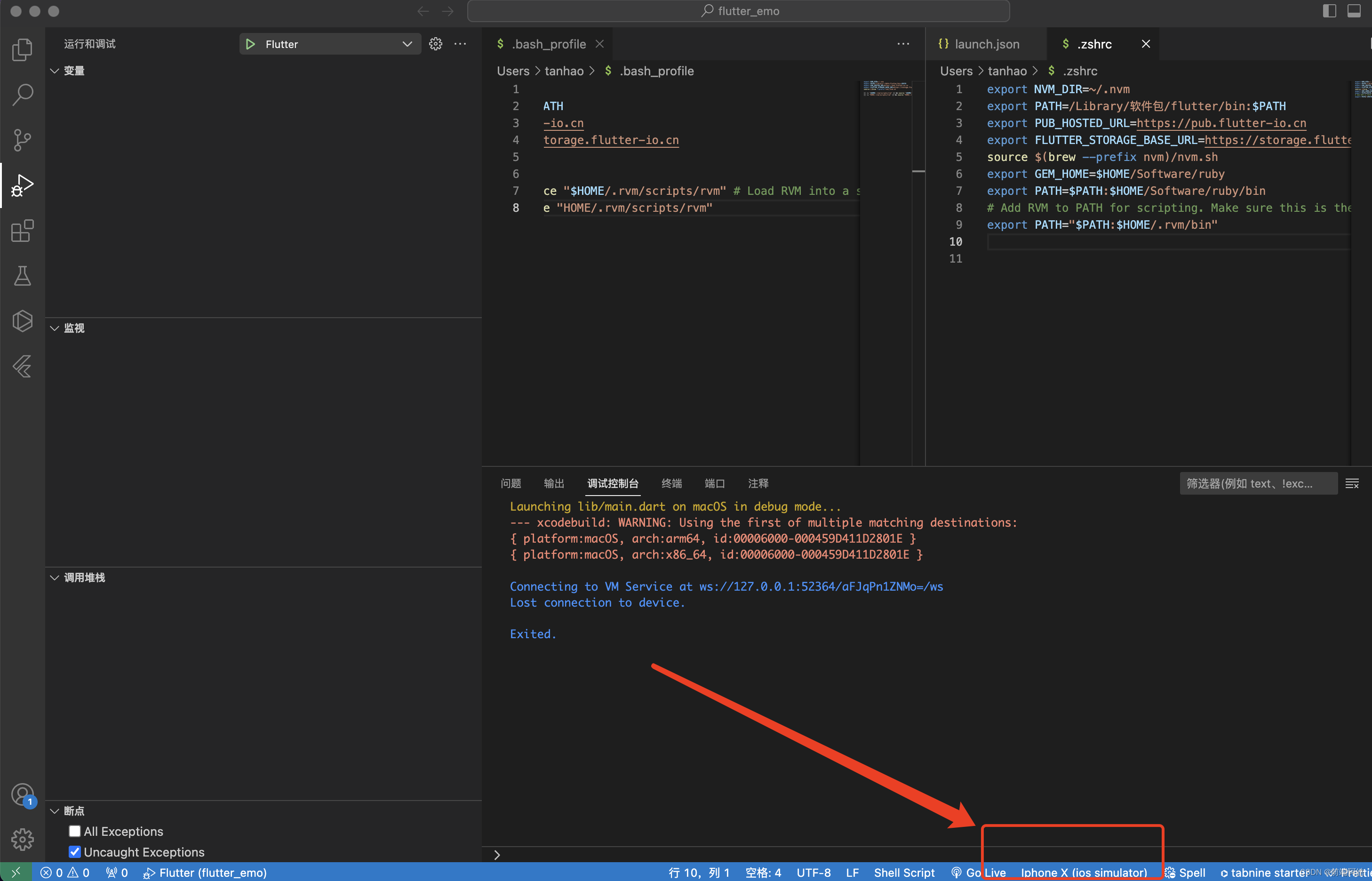
六、模拟器调试

iOS模拟器运行:
打开xcode, VsCode中选模拟器设备
或者直接通过命令打开模拟器:
open -a Simulator
Android模拟器
原文地址:https://blog.csdn.net/TanHao8/article/details/134727322
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_24228.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!