前期准备:
一、ajax(XMLHttpRequest):
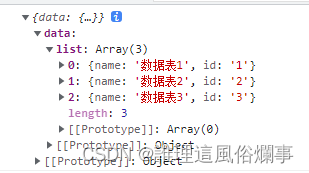
这里采用的是js里ajax的异步加载,创建XMLHttpRequest参数之后通过这个属性读取json文件,最后使用JSON.parse把读取到的JSON文件转化为json数据通过控制台输出。

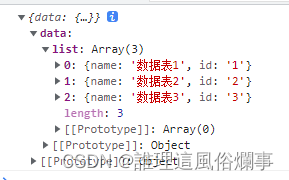
二、$.ajax()(Jquery)加载:
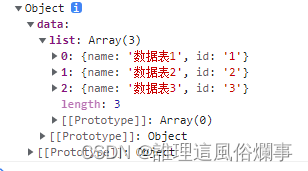
三、$.getJSON()(jquery)加载:
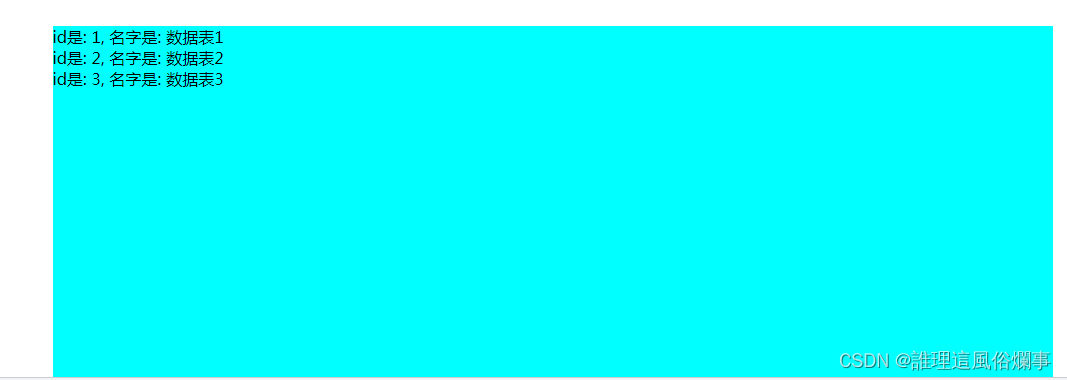
那么我们写了这么多导入JSON的方法,那如何将数据显示出来呢?
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。