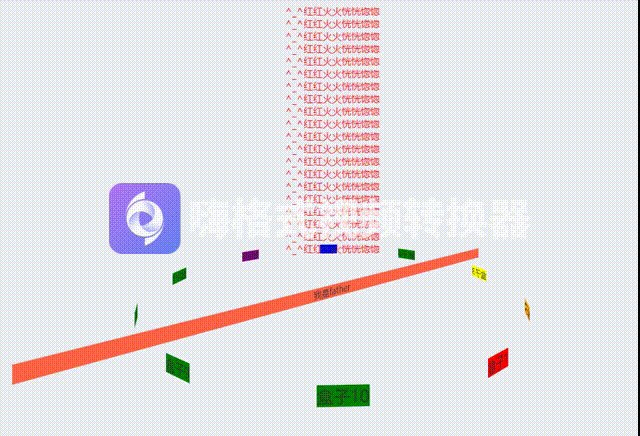
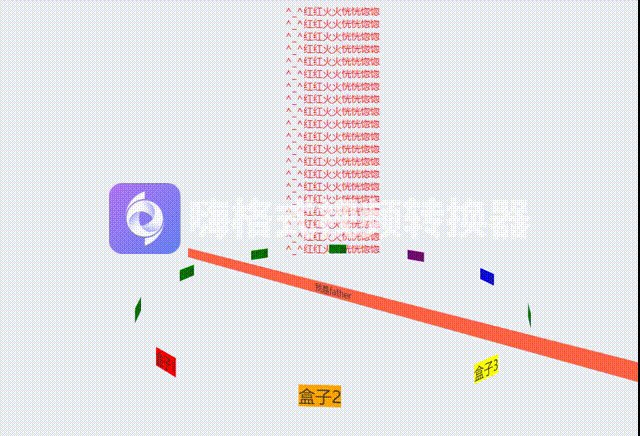
固定数量文字环绕旋转
<!-- 文字旋转测试 -->
<template>
<div class="page">
<div>
<div v-for="(item, index) in [...Array(20).keys()]" :key="index" style="color: red">
^_^红红火火恍恍惚惚
</div>
</div>
<div class="father">
<span class="text">盒子1</span>
<span class="text">盒子2</span>
<span class="text">盒子3</span>
<span class="text">盒子4</span>
<span class="text">盒子5</span>
<span class="text">盒子6</span>
<!-- <span class="text"><i>盒子1</i></span>
<span class="text"><i>盒子2</i></span>
<span class="text"><i>盒子3</i></span>
<span class="text"><i>盒子4</i></span>
<span class="text"><i>盒子5</i></span>
<span class="text"><i>盒子6</i></span> -->
<!-- <span class="text"><b>盒子1</b><strong>盒子1</strong><span></span><i>测试1</i></span>
<span class="text"><b>盒子2</b><strong>盒子2</strong><span></span><i>测试2</i></span>
<span class="text"><b>盒子3</b><strong>盒子3</strong><span></span><i>测试3</i></span>
<span class="text"><b>盒子4</b><strong>盒子4</strong><span></span><i>测试4</i></span>
<span class="text"><b>盒子5</b><strong>盒子5</strong><span></span><i>测试5</i></span>
<span class="text"><b>盒子6</b><strong>盒子6</strong><span></span><i>测试6</i></span> -->
</div>
</div>
</template>
<script>
export default {
name: 'TextRotate',
components: {},
data() {
return {
}
},
computed: {},
watch: {},
created() {},
mounted() {},
methods: {}
}
</script>
<style lang='scss' scoped>
.page {
perspective: 700px;
.father {
width: 50%;
margin: 50px auto;
background-color: tomato;
// 动画
position: relative;
transform-style: preserve-3d;
// 添加动画
animation: rotate 10s linear infinite;
&:hover {
// 鼠标悬浮动画停止
animation-play-state: paused;
}
@keyframes rotate {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(360deg);
}
}
.text {
background-color: green;
// 动画
position: absolute;
top: 0;
left: 50%;
// b {
// color: transparent;
// }
// strong {
// position: absolute;
// top: 0;
// left: 0;
// width: 100%;
// height: 100%;
// z-index: 1;
// color: red;
// }
// span {
// position: absolute;
// top: 0;
// left: 0;
// width: 100%;
// height: 100%;
// background-color: pink;
// }
// i {
// position: absolute;
// top: 0;
// left: 0;
// transform: rotateY(180deg);
// z-index: -1;
// color: green;
// }
&:nth-of-type(1) {
// 【问题】为什么是Z轴移动?
// 【解答】盒子Y轴旋转60deg后。他的z轴也跟着转了
// transform: rotateY(0deg) translateZ(300px);
transform: translateX(-50%) rotateY(0deg) translateZ(300px); // X水平居中 Y轴旋转 Z轴平移形成圆
background-color: red;
}
&:nth-of-type(2) {
// 先旋转 再移动
// transform: rotateY(60deg) translateZ(300px);
transform: translateX(-50%) rotateY(60deg) translateZ(300px); // X水平居中 Y轴旋转 Z轴平移形成圆
background-color: orange;
}
&:nth-of-type(3) {
// 先旋转 再移动
// transform: rotateY(120deg) translateZ(300px);
transform: translateX(-50%) rotateY(120deg) translateZ(300px); // X水平居中 Y轴旋转 Z轴平移形成圆
background-color: yellow;
}
&:nth-of-type(4) {
// 先旋转 再移动
// transform: rotateY(180deg) translateZ(300px);
transform: translateX(-50%) rotateY(180deg) translateZ(300px); // X水平居中 Y轴旋转 Z轴平移形成圆
background-color: green;
}
&:nth-of-type(5) {
// 先旋转 再移动
// transform: rotateY(240deg) translateZ(300px);
transform: translateX(-50%) rotateY(240deg) translateZ(300px); // X水平居中 Y轴旋转 Z轴平移形成圆
background-color: blue;
}
&:nth-of-type(6) {
// 先旋转 再移动
// transform: rotateY(300deg) translateZ(300px);
transform: translateX(-50%) rotateY(300deg) translateZ(300px); // X水平居中 Y轴旋转 Z轴平移形成圆
background-color: purple;
}
}
}
}
</style>
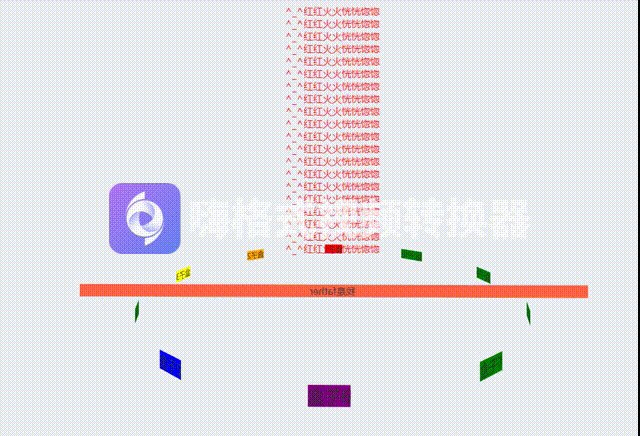
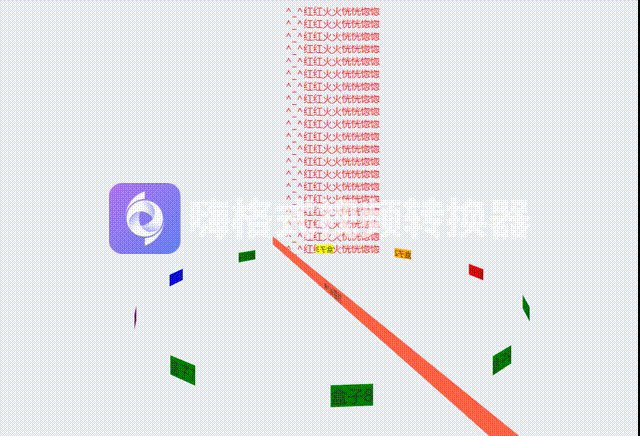
不固定数量文字环绕旋转
<!-- 文字旋转测试 -->
<template>
<div class="page">
<div>
<div v-for="(item, index) in [...Array(20).keys()]" :key="index" style="color: red">
^_^红红火火恍恍惚惚
</div>
</div>
<div class="father">
我是father
<span
v-for="(item, index) in [...Array(count).keys()]"
:key="index"
class="text"
:style="`transform: translateX(-50%) rotateY(${
(360 / count) * index
}deg) translateZ(300px)`"
>
盒子{{ item + 1 }}
</span>
<!-- <span class="text">盒子2</span>
<span class="text">盒子3</span>
<span class="text">盒子4</span>
<span class="text">盒子5</span>
<span class="text">盒子6</span> -->
<!-- <span class="text"><i>盒子1</i></span>
<span class="text"><i>盒子2</i></span>
<span class="text"><i>盒子3</i></span>
<span class="text"><i>盒子4</i></span>
<span class="text"><i>盒子5</i></span>
<span class="text"><i>盒子6</i></span> -->
<!-- <span class="text"><b>盒子1</b><strong>盒子1</strong><span></span><i>测试1</i></span>
<span class="text"><b>盒子2</b><strong>盒子2</strong><span></span><i>测试2</i></span>
<span class="text"><b>盒子3</b><strong>盒子3</strong><span></span><i>测试3</i></span>
<span class="text"><b>盒子4</b><strong>盒子4</strong><span></span><i>测试4</i></span>
<span class="text"><b>盒子5</b><strong>盒子5</strong><span></span><i>测试5</i></span>
<span class="text"><b>盒子6</b><strong>盒子6</strong><span></span><i>测试6</i></span> -->
</div>
</div>
</template>
<script>
export default {
name: 'TextRotate',
components: {},
data() {
return {
count: 10 // 文字条数
}
},
computed: {},
watch: {},
created() {},
mounted() {},
methods: {}
}
</script>
<style lang='scss' scoped>
.page {
perspective: 700px;
.father {
// display: inline-block; // .father 内没有内容/内容过少(即宽度小)的话:由于 .text 的宽度和 .father 宽度一样,会导致 .text 中文字换行
width: 50%;
margin: 50px auto;
background-color: tomato;
// 动画
position: relative;
transform-style: preserve-3d;
// 添加动画
animation: rotate 10s linear infinite;
&:hover {
// 鼠标悬浮动画停止
animation-play-state: paused;
}
@keyframes rotate {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(360deg);
}
}
.text {
background-color: green;
// 动画
position: absolute;
top: 0;
left: 50%;
// b {
// color: transparent;
// }
// strong {
// position: absolute;
// top: 0;
// left: 0;
// width: 100%;
// height: 100%;
// z-index: 1;
// color: red;
// }
// span {
// position: absolute;
// top: 0;
// left: 0;
// width: 100%;
// height: 100%;
// background-color: pink;
// }
// i {
// position: absolute;
// top: 0;
// left: 0;
// transform: rotateY(180deg);
// z-index: -1;
// color: green;
// }
&:nth-of-type(1) {
// 【问题】为什么是Z轴移动?
// 【解答】盒子Y轴旋转60deg后。他的z轴也跟着转了
// transform: rotateY(0deg) translateZ(300px);
transform: translateX(-50%) rotateY(0deg) translateZ(300px); // X水平居中 Y轴旋转 Z轴平移形成圆
background-color: red;
}
&:nth-of-type(2) {
// 先旋转 再移动
// transform: rotateY(60deg) translateZ(300px);
transform: translateX(-50%) rotateY(60deg) translateZ(300px); // X水平居中 Y轴旋转 Z轴平移形成圆
background-color: orange;
}
&:nth-of-type(3) {
// 先旋转 再移动
// transform: rotateY(120deg) translateZ(300px);
transform: translateX(-50%) rotateY(120deg) translateZ(300px); // X水平居中 Y轴旋转 Z轴平移形成圆
background-color: yellow;
}
&:nth-of-type(4) {
// 先旋转 再移动
// transform: rotateY(180deg) translateZ(300px);
transform: translateX(-50%) rotateY(180deg) translateZ(300px); // X水平居中 Y轴旋转 Z轴平移形成圆
background-color: green;
}
&:nth-of-type(5) {
// 先旋转 再移动
// transform: rotateY(240deg) translateZ(300px);
transform: translateX(-50%) rotateY(240deg) translateZ(300px); // X水平居中 Y轴旋转 Z轴平移形成圆
background-color: blue;
}
&:nth-of-type(6) {
// 先旋转 再移动
// transform: rotateY(300deg) translateZ(300px);
transform: translateX(-50%) rotateY(300deg) translateZ(300px); // X水平居中 Y轴旋转 Z轴平移形成圆
background-color: purple;
}
}
}
}
</style>
效果图

原文地址:https://blog.csdn.net/m0_53562074/article/details/134337855
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_24310.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







