遇到甲方爸爸一个需求,在原本的table表格中需要每一行具有下拉列表的功能,实现“指定行”展开,下拉菜单中并且含有数据属性重复的,则还需合并行。
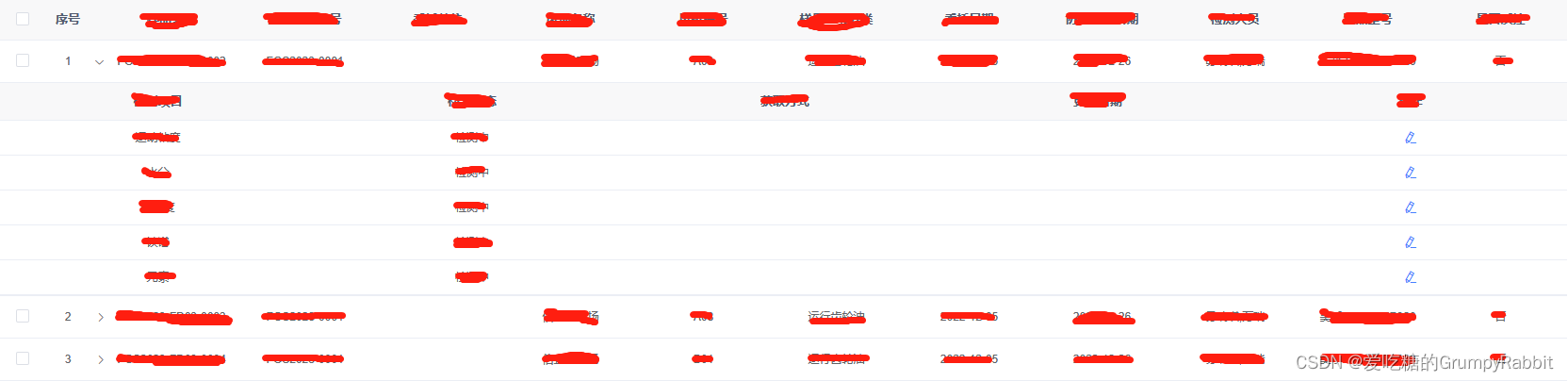
页面效果
展开效果

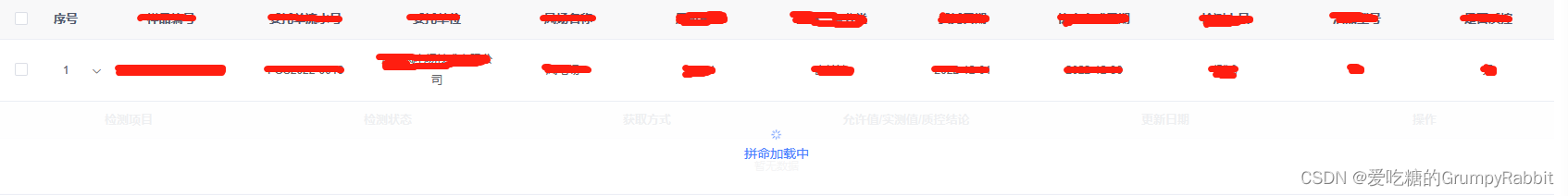
loading

核心代码
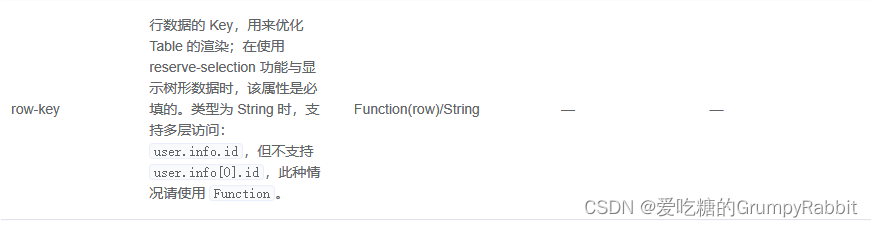
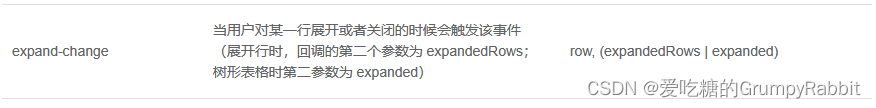
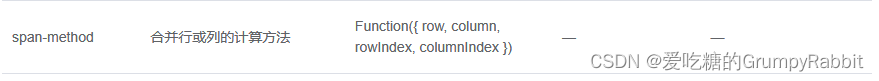
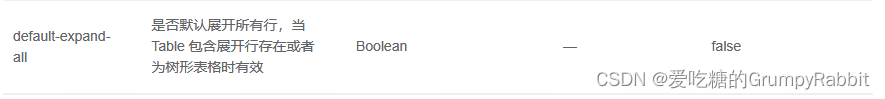
属性解析





代码解析
展开行有两种方式:
方法一是利用table组件中 default-expand-all 属性,将 “内容是否存在” 作为判断条件,实现默认展开。当设为true时会默认展开所有展开行,可当下拉el-table-column type=“expand”></el-table-column标签里无内容时,会显示空白行。所以不推荐
 方法二则是利用table组件中row-key属性和expand-row-keys属性配相互配合达到“指定行”展开的目的。
方法二则是利用table组件中row-key属性和expand-row-keys属性配相互配合达到“指定行”展开的目的。
在expand-change事件中利用expandedRows属性进行判断是展开还是收起行,只有展开的时候做请求,避免多次请求!
为了接受后端传来的下拉菜单接口,for循环封装成getTestSampleTable函数,并有利于将合并数据重复行。
getSpanArr函数中则是进行元素判断,是否合并;objectSpanMethod函数中则是如何合并,以及合并行数。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








