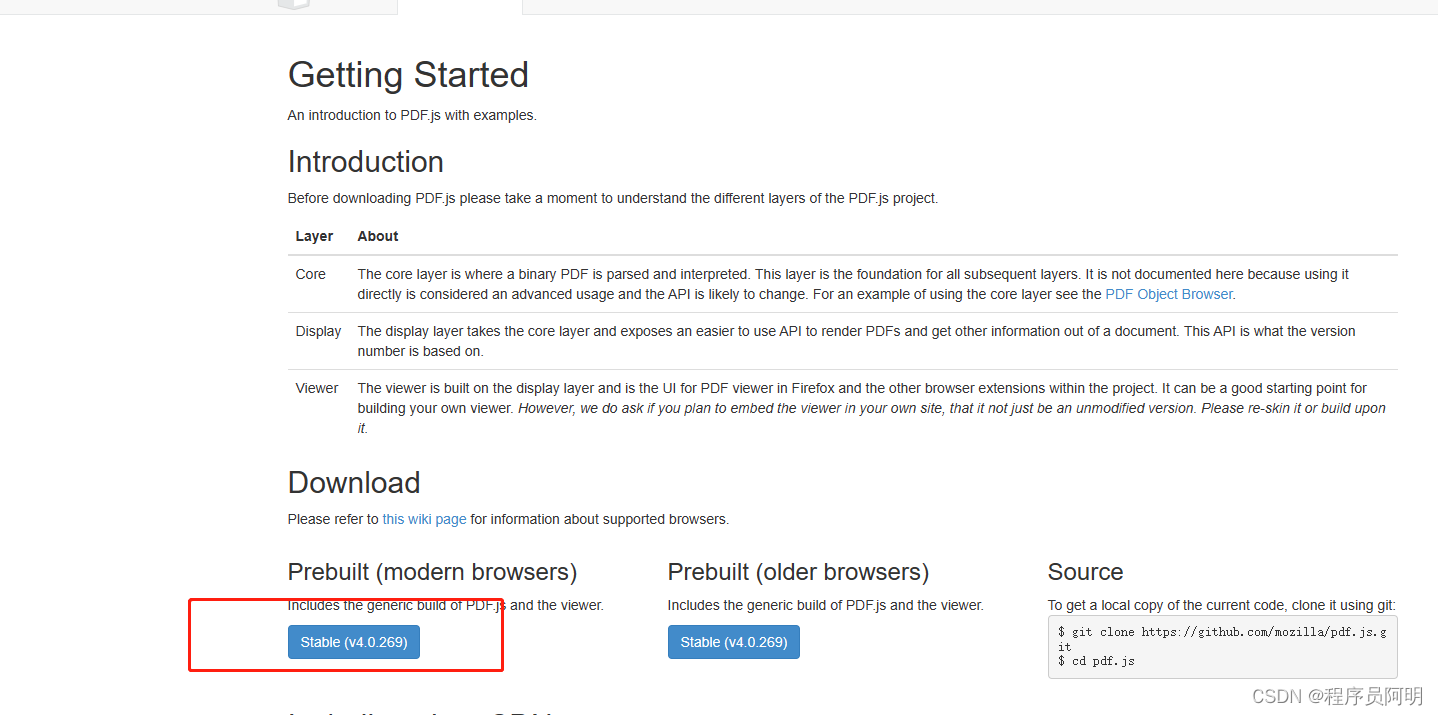
1、官网地址:
https://mozilla.github.io/pdf.js/getting_started/

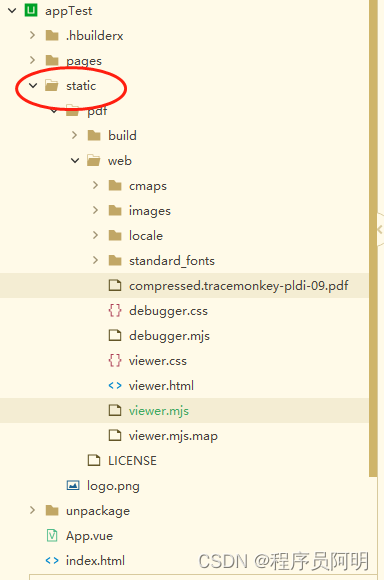
2、解压文件到static中

3、定义查看组件FilePreview
4、如果运行报错
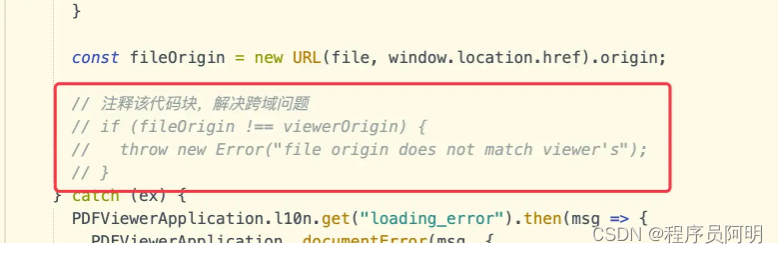
4.1 file origin does not match viewer’s
在viewer.js文件中注释下方代码块即可,可以全局搜索file origin does not match viewer’s

4.2 不支持.at()语法问题
全局搜索.at(,将at替换成slice即可,这里会有很多,仔细查找就行
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





