1 交互原理
1.1 webview如何加载H5页面
我们都知道在Android中是通过webView来加载html页面的,根据HTML文件所在的位置不同写法也不同:
*//加载assets文件夹下的test.html页面,文件截图如图1*
mWebView.loadUrl(“file:///android_asset/test.html“);
mWebView.loadUrl(“http://www.baidu.com“);
1.2 Android如何调用H5中的方法
1.2.1 设置JavaScriptEnabled
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
1.2.2 调用H5中无参无返回值的方法
如何调用?
Android调用H5中的方法,其实很简单,直接调用就可以了,不需要额外的操作。
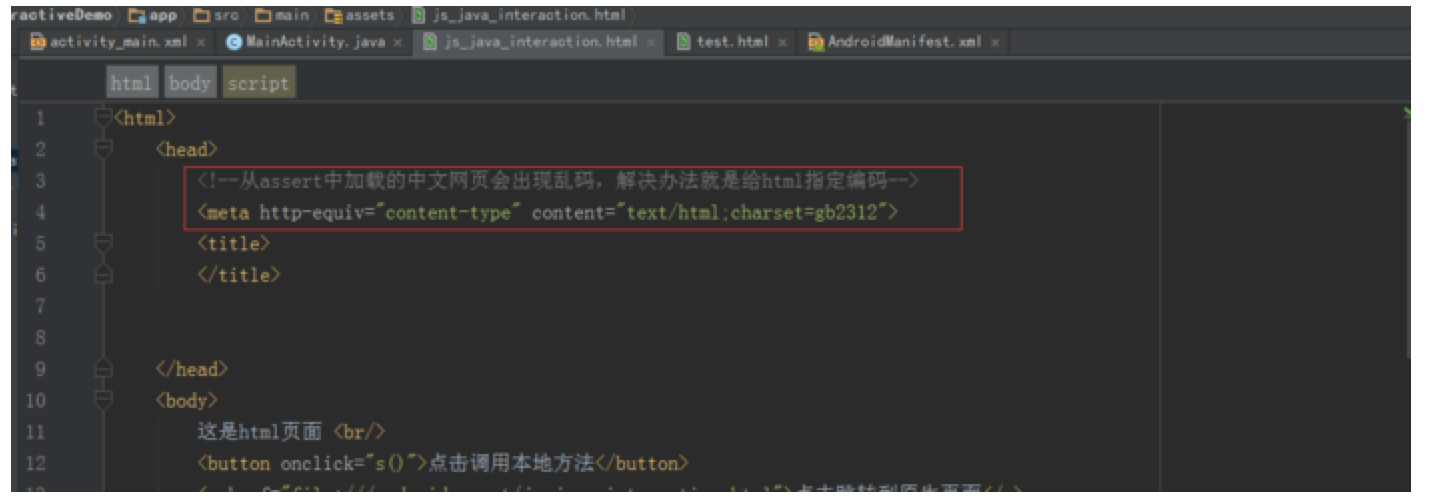
直接可以调用mWebView.loadUrl(“JavaScript:show()”);图2为H5中show()方法。
mWebView.loadUrl(“JavaScript:show()”);
1.2.3 调用H5中带返回值的方法
②调用H5中带返回值的方法
可以调用mWebView.evaluateJavascript()方法,该方法只在安卓4.4以上版本适用,图3为Android调用H5中带返回值的方法。
mWebView.evaluateJavascript(“sum(1,2)”,newValueCallback() {
public void on ReceiveValue(Stringvalue) {
Log.e(TAG,”onReceiveValuevalue=” + value);
}
});
1.2.4 调用H5中带参数的方法
③调用H5中带参数的方法
当调用H5中带参数的方法时,势必要传入一个字符串,当传入固定字符串时,用单引号括起来即可;当传入变量名时,需要用到转义符(这里我也是花费半个小时才搞懂的,嘿嘿)。两种情况代码,分别在下面贴出,应用截图如图4。
mWebView.loadUrl(“javascript:alertMessage(‘哈哈’)”);
mWebView.loadUrl( “javascript:alertMessage(“” +content+ “”)” );
1.3 h5调用Android原生方法
1.3.1 @JavascriptInterface注解使用
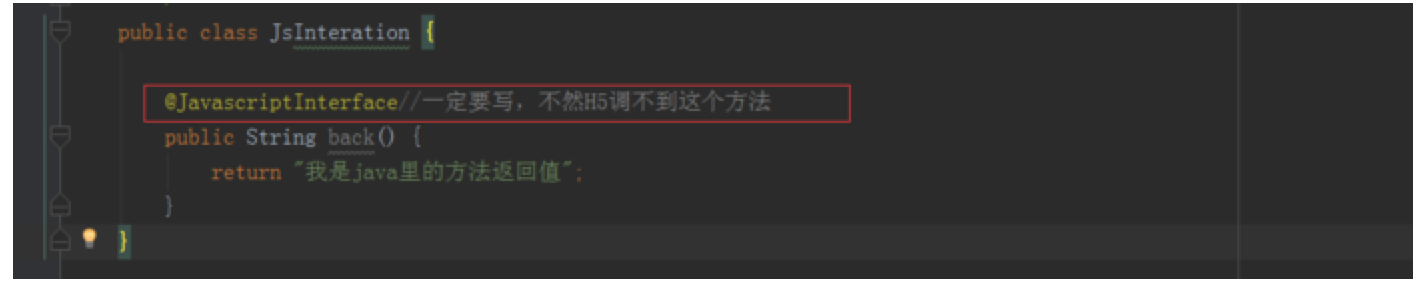
在Android4.2以上可以直接使用@JavascriptInterface注解来声明,下面是在一个本地Java方法
}
}
定义完这个方法后再调用mWebView.addJavascriptInterface()方法:
mWebView.addJavascriptInterface(new JsInteration(), “android“);
那么在js中怎么来调用呢?
var result = window.android.back();
document.getElementById(“p“).innerHTML=result;
}
1.3.2注意事项
1、当自己写html文件时,可能会出现显示乱码,我们需要指定格式
2、当H5调用我们的方法时,我们需要把规定的别名传给H5(切记一定不能错),而且我们要在自己的方法里执行H5想要的操作。

3、给H5调用的方法一定要加@JavascriptInterface,不然H5调不到我们的方法
4、 调用js有参数有返回值的函数时,只有安卓4.4以上才能用webView.evaluateJavascript方法直接拿到返回值;当版本低于4.4的时候,常用的思路是 java调用js方法,js方法执行完毕,再次调用java代码将值返回。
String call = “javascript: sumToJava(1, 2)”;
function sumToJava(number1, number2){
window.control.onSumResult(number1 + number2)
}
public void onSumResult(int result) {
Log.i(LOGTAG, “onSumResult result=”+ result);
}
5、加载本地assets里的H5界面,要写成android_asset, 而不是assets,不然加载不到

1.4 拦截HTML页面中的点击事件
mWebView.setWebViewClient(newWebViewClient() {
public boolean shouldOverrideUrlLoading(WebView view, String url) {
if(url.equals(“file:///android_asset/test2.html“)) {
Log.e(TAG,”shouldOverrideUrlLoading: ” + url);
startActivity(newIntent(MainActivity.this,Main2Activity.class));
} else {
}
}
});
2 参考链接
http://www.jianshu.com/p/a25907862523
http://www.jianshu.com/p/0b986d6e2e17
https://blog.csdn.net/cs15229216584/article/details/53321750
原文地址:https://blog.csdn.net/junbaozi/article/details/128848067
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_24580.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!