本文介绍: 是官方提供的一个全局命令工具。可以帮助我们 快速创建一个开发Vue 项目的标准化基础架子。(集成了 =webpack配置,即一个目录)一个页面可以拆分为一个个组件,每个组件有着自己独立的结构、样式、行为。好处:便于维护,利于复用,能够提升开发效率。组件分类:普通组件、根组件。
1.Vue开发的两种方式
(1)核心包传统开发模式
(2)工程化开发模式(更常用的一种):
主要是基于构建工具(例如,webpack)的环境中开发Vue,可以利用构建工具编写一些高级的语法。

但是问题是需要一些复杂的配置(配置并不简单;各个项目雷同的配置;缺乏统一标准)
2.Vue CLI
(1)基本介绍:
(2)好处:
(3)创建步骤:
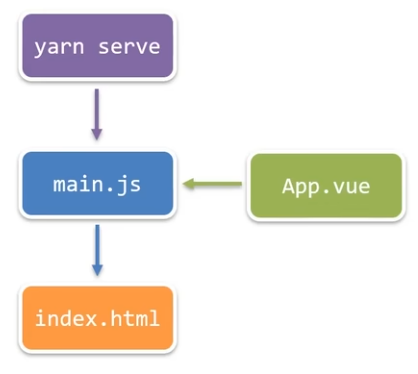
3.项目的目录介绍和运行流程
4.组件化开发和根组件
(1)组件化
(2)根组件
(3)组件的构成
(4)组件的注册
(5)组件之间的通信
参考:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。














 最后再
最后再






