前言
事件产生
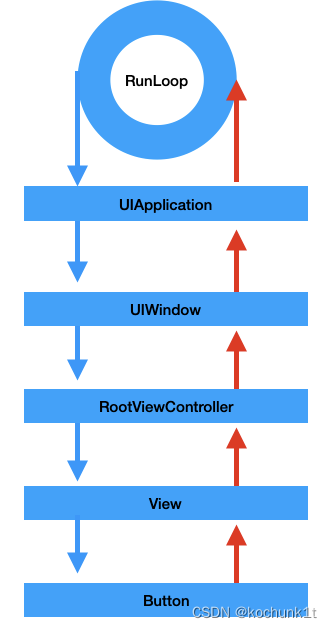
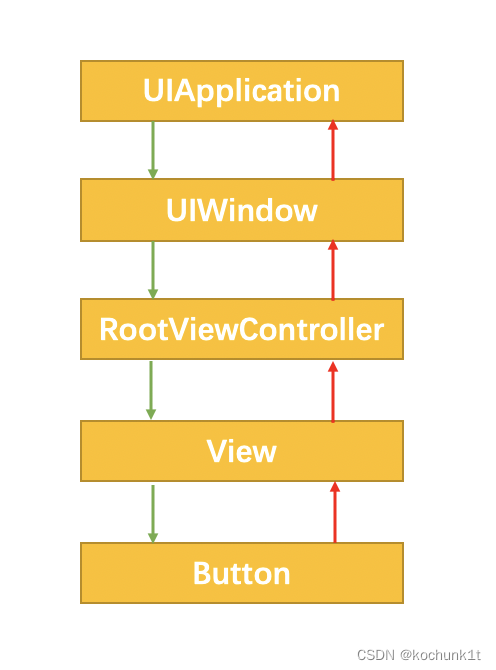
如下图所示,点击屏幕时,首先UIApplication对象先收到该点击事件,再依次传递给它上面的所有子view,直到传递到最上层,即UIApplication——>UIWindow——>RootViewController——>View——>Button,即传递链。而反之Button——>View——>RootViewController——>UIWindow——>UIApplication则为响应链。简单总结,事件链包含传递链和响应链,事件通过传递链传递下去,通过响应链找到相应的UIResponse。

UIResponder的点击事件
在自定义UIView为基类的控件时,我们可以重写这几个方法来进行点击回调。在回调中,我们可以看到方法接收两个参数,一个UITouch对象的集合,还有一个UIEvent对象。这两个参数分别代表的是点击对象和事件对象。
事件对象
iOS使用UIEvent表示用户交互的事件对象,在UIEvent.h文件中,我们可以看到有一个UIEventType类型的属性,这个属性表示了当前的响应事件类型。分别有多点触控、摇一摇以及远程操作(在iOS之后新增了3DTouch事件类型)。在一个用户点击事件处理过程中,UIEvent对象是唯一的
点击对象
UITouch表示单个点击,其类文件中存在枚举类型UITouchPhase的属性,用来表示当前点击的状态。这些状态包括点击开始、移动、停止不动、结束和取消五个状态。每次点击发生的时候,点击对象都放在一个集合中传入UIResponder的回调方法中,我们通过集合中对象获取用户点击的位置。其中通过- (CGPoint)locationInView:(nullable UIView *)view获取当前点击坐标点,- (CGPoint)previousLocationInView:(nullable UIView *)view获取上个点击位置的坐标点。
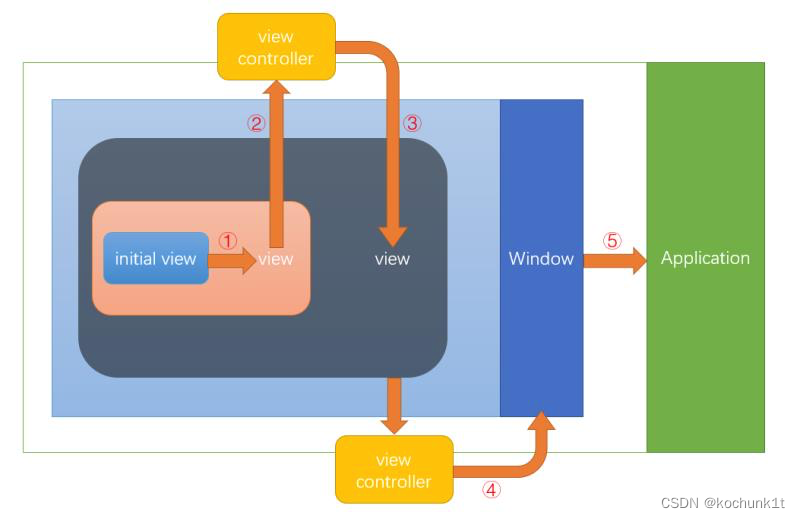
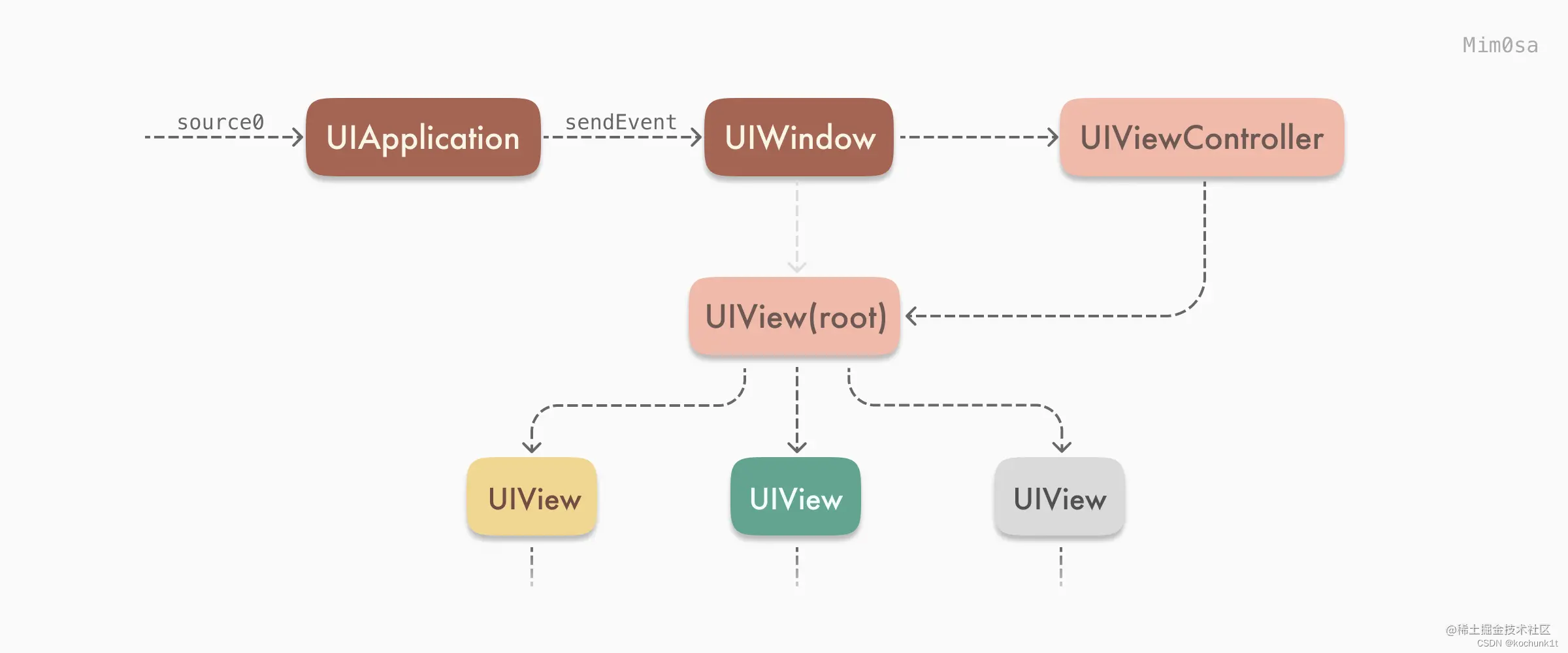
传递链
传递链: Application -> window -> root view -> … -> first view
UIResponse:响应对象的基类,定义了事件处理的接口
常见的子类: UIView,UIViewController,UIApplication以及所有继承自UIView的UIKit类都直接或间接的继承自UIResponder