前言
在uniapp日常开发的过程中经常会有局部滚动的需求,而scroll–view组件正好可以满足这一需求。需注意在webview渲染的页面中,区域滚动的性能不及页面滚动。
纵向滚动
将scroll–view组件中的属性scroll–y设定为true开启纵向滚动功能,给scroll–view设置一个高度,当内容高度大于scroll–view高度时即可开启滚动功能(内容高度小于scroll–view高度时无法体现滚动功能)
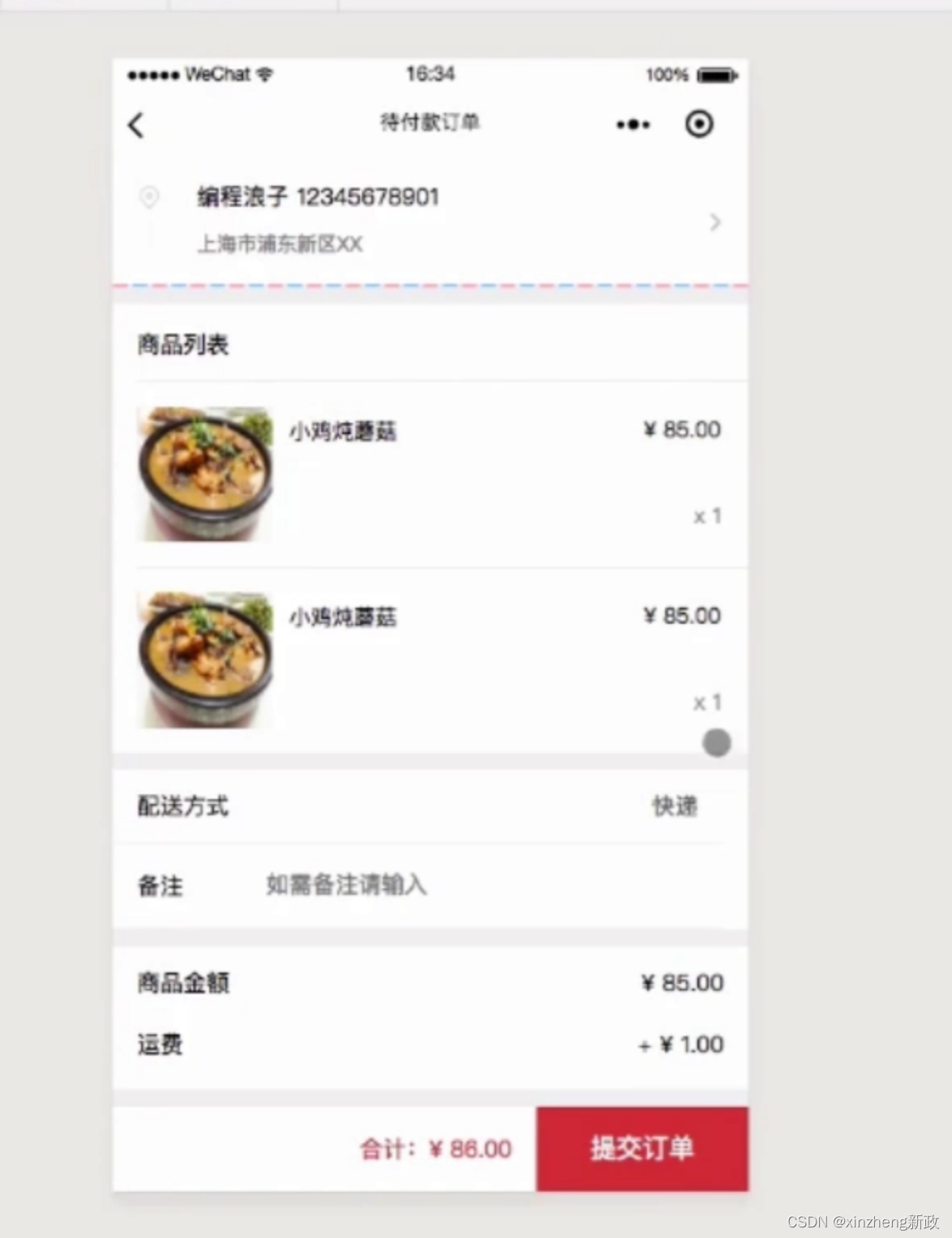
效果图:

横向滚动
将scroll-view组件中的属性scroll-x设定为true开启横向滚动功能,给scroll-view设置一个宽度,当内容宽度大于scroll-view宽度时即可开启滚动功能(内容宽度小于scroll-view宽度时无法体现滚动功能)
锚点定位
触底事件
下拉刷新事件
总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。










](https://img-blog.csdnimg.cn/direct/b66ab2c76dd94eaba95362b880f3209d.png)
