
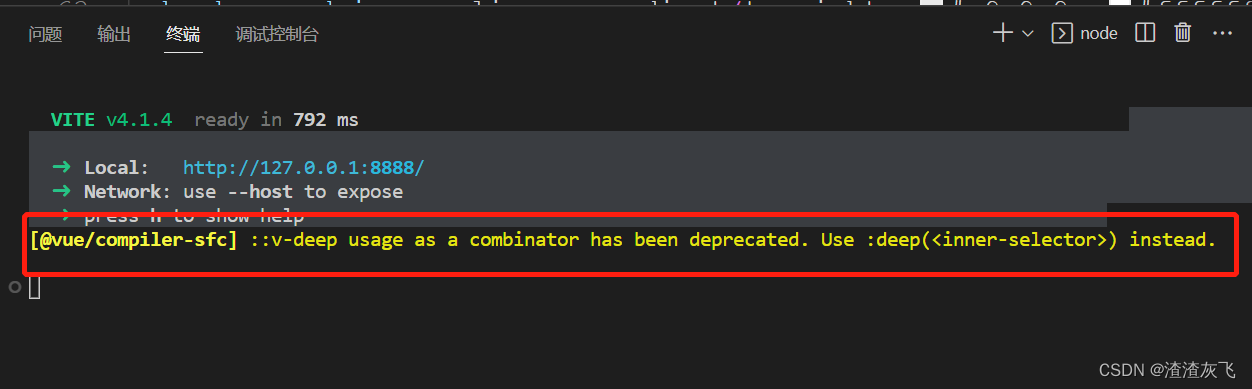
::v-deep 选择器作为一个组合器已经被废弃了,应该使用 :deep() 选择器来代替。::v-deep 选择器是 Vue.js 框架中的一个特有选择器,用于解决样式作用域的问题。
//出现问题代码
::v-deep .el-menu--vertical .el-menu-item:hover {
background-color: #ecf5ff !important;
}
// 去除警告代码
:deep(.el-menu--vertical .el-menu-item:hover) {
background-color: #ecf5ff !important;
}原文地址:https://blog.csdn.net/flhhly/article/details/130062348
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_24790.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!