本文介绍: 音频标签和视频标签使用方式基本一致浏览器支持情况不同谷歌浏览器把音频和视频自动播放禁止了我们可以给视频标签添加muted属性来静音播放视频,音频不可以(可以通过JavaScript解决)视频标签是重点,我们经常设置自动播放,不适用controls控件,循环和设置大小属性。
1.0 HTML5 的新特性
HTML5的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。这些新特性都有兼容性问题,基本是IE9+ 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
声明:
2. 基础班我们讲解部分新特性,到了就业班还会继续讲解其他新特性。
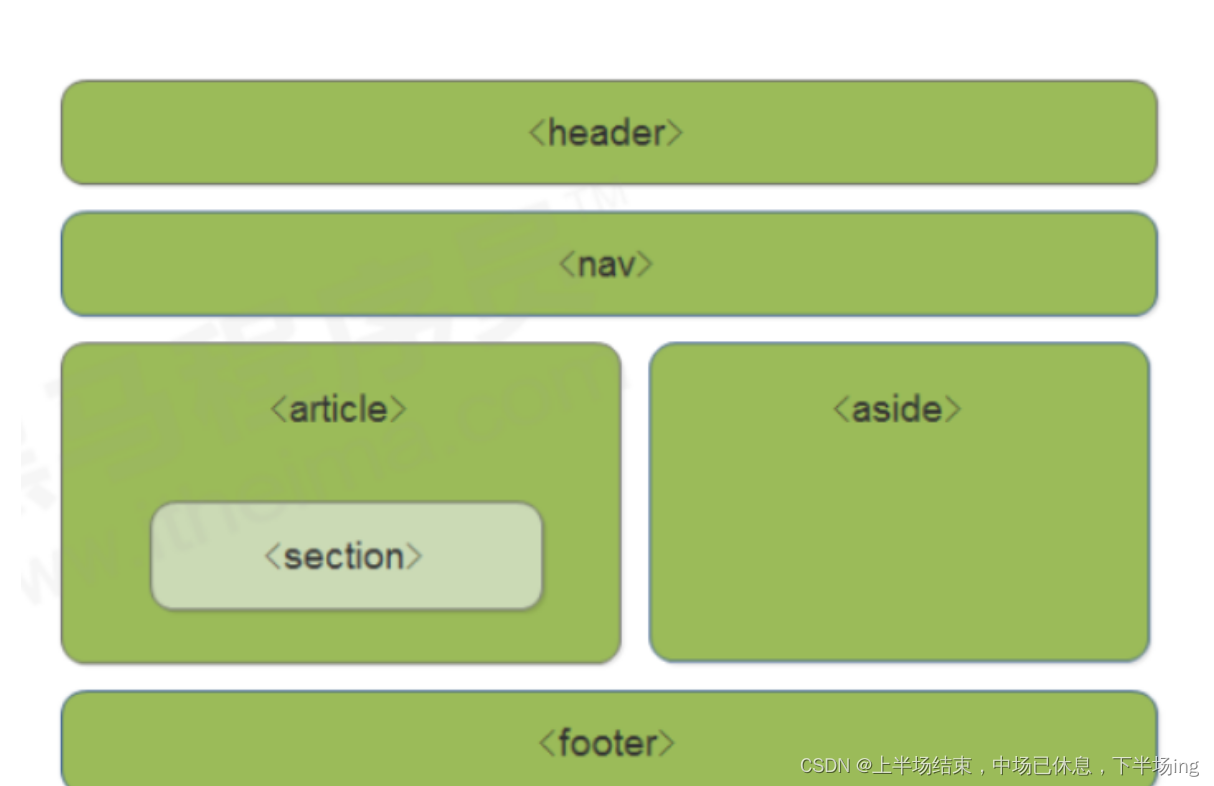
1.1 HTML5 新增的语义化标签
以前布局,我们基本用div 来做。div 对于搜索引擎来说,是没有语义的。
1.2 HTML5 新增的多媒体标签
video视频
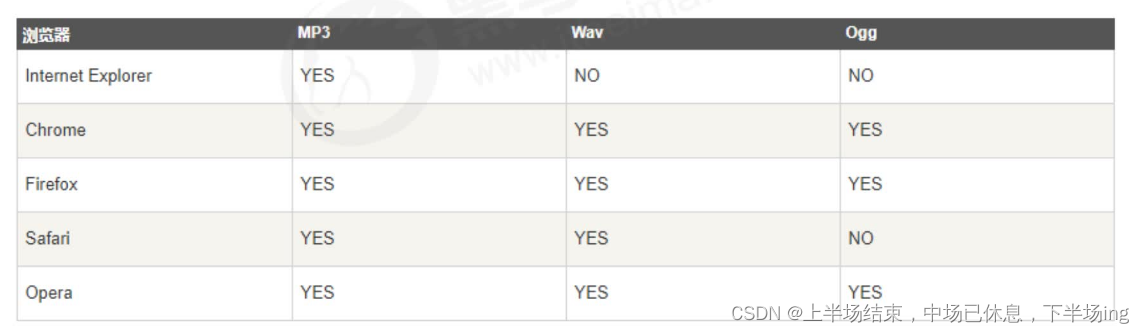
audio音频
1.2.1 video视频
1.2.2 audio音频
1.3 多媒体标签总结
2.0 HTML5 新增的input 类型
3.0 HTML5 新增的表单属性
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。